簡易書籍アプリケーション作成(CRUD版)
6.5 簡易書籍アプリケーション作成(CRUD版)
6.5.1 アプリケーション概要
アプリケーション作成の目的
書籍管理システムをもとに、CRUDを利用した簡単なデータベースアクセス方法を学習していきます。
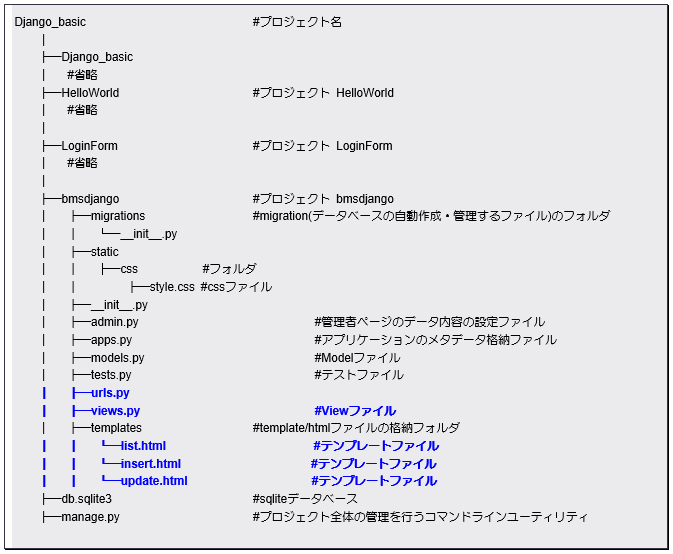
簡易ログインアプリケーション(Template版)プロジェクト構成(完成状態)

6.5.2 View(views.py)の編集
「bmsdjango」ディレクトリ直下の「views.py」にソースコードの記述
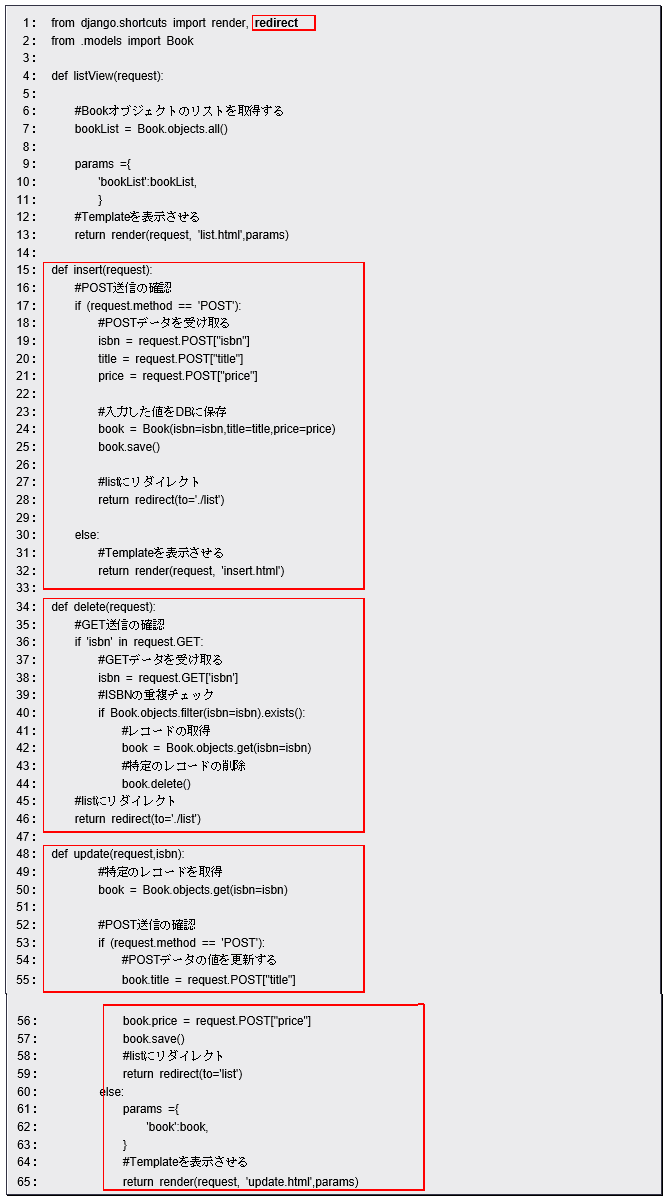
「views.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:bmsdjango/views.py】

6.5.3 テンプレートファイルの作成
- 「bmsdjango /templates」フォルダ内に「insert.html」、「update.html」を作成
- 既存の「list.html」、作成した「insert.html」ファイル、「update.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
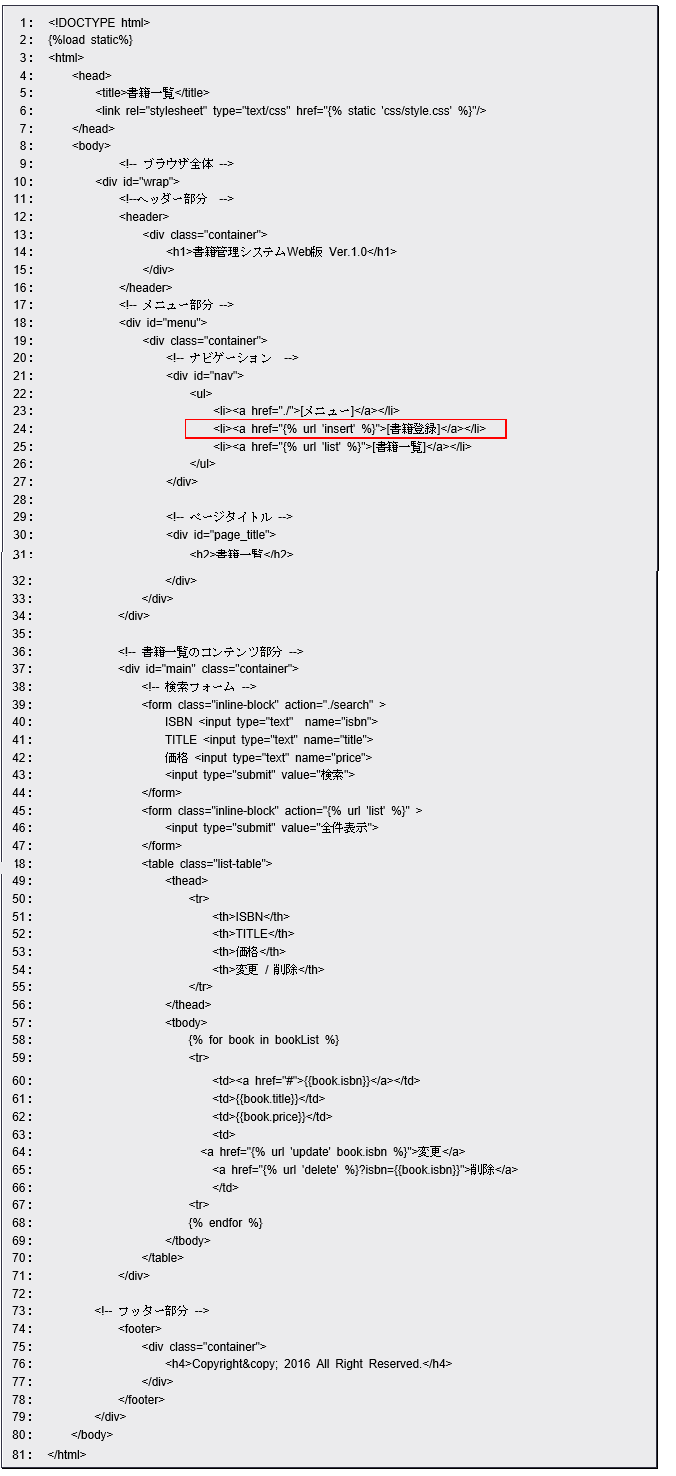
【ファイル名:list.html】

■ソースコード
【ファイル名:insert.html】
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>書籍登録</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分-->
<header>
<div class="container">
<h1>書籍管理システムSpring版 Ver.1.0{{test}}</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="{% url 'insert' %}">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍登録</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!--入力フォーム -->
<form action="{% url 'insert' %}" method="POST">
{% csrf_token %}
<table class="input-table" align="center">
<tr>
<th>ISBN</th>
<td>
<input type="text" name="isbn">
</td>
</tr>
<tr>
<th>TITLE</th>
<td>
<input type="text" name="title">
</td>
</tr>
<tr>
<th>価格</th>
<td>
<input type="text" name="price">
</td>
</tr>
</table>
<input type="submit" value="登録">
</form>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2018 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
■ソースコード
【ファイル名:update.html】
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>書籍変更</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分-->
<header>
<div class="container">
<h1>書籍管理システムSpring版 Ver.1.0</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="{% url 'insert' %}">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍変更</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!-- 入力フォーム -->
<form action="{% url 'update' book.isbn %}" method="POST">
{% csrf_token %}
<table class="detail-table">
<thead>
<tr>
<td></td>
<th><<変更前情報>></th>
<th><<変更後情報>></th>
</tr>
</thead>
<tbody>
<tr>
<th>ISBN</th>
<td>{{book.isbn}}</td>
<td>{{book.isbn}}</td>
</tr>
<tr>
<th>TITLE</th>
<td>{{book.title}}</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<th>価格</th>
<td>{{book.price}}</td>
<td><input type="text" name="price"></td>
</tr>
</tbody>
</table>
<input type="hidden" name="isbn" value="{{book.isbn}}">
<input type="submit" value="変更">
</form>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2018 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
6.5.4 urls.pyの作成、編集
bmsdjangoプロジェクト直下に作成した「urls.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:bmsdjango/urls.py】
from django.urls import path
from . import views
urlpatterns = [
path('list', views.listView, name='list'),
path('insert', views.insert, name='insert'),
path('update/<str:isbn>', views.update, name='update'),
path('delete', views.delete, name='delete'),
]
6.5.5 アプリケーションの実行
- ターミナルで簡易サーバーを起動する
- アプリケーションにアクセス(書籍一覧画面)
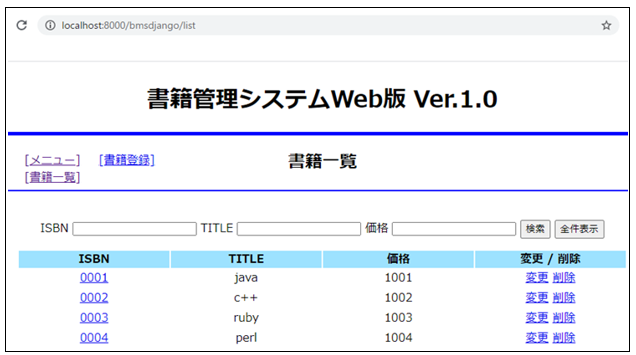
以下のアドレスから簡易書籍一覧表示アプリケーションにアクセスします。
URL:http://localhost:8000/bmsdjango/list

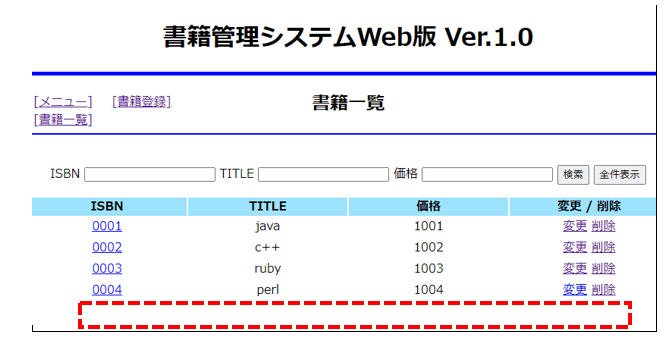
図 6.5 1:アプリケーションアクセス画面(書籍一覧画面)
続いて[書籍登録]をクリックします。

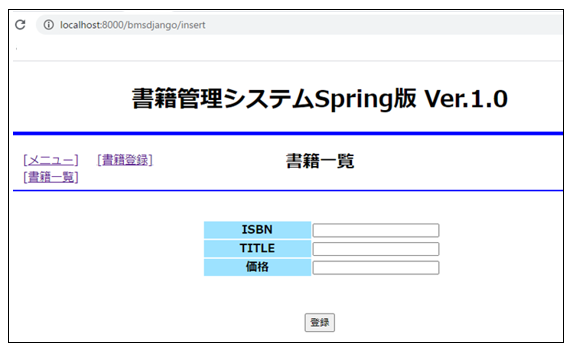
図 6.5 2:アプリケーションアクセス画面(書籍登録画面)
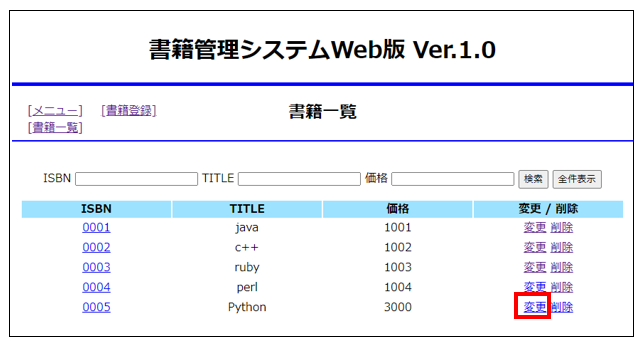
ISBNに「0005」、TITLEに「Python」、価格「3000」を入力し「登録」をクリックします。すると一覧画面に戻るので、今度はPythonの行の変更ボタンをクリックします。

図 6.5 3:アプリケーションアクセス画面(書籍一覧画面)
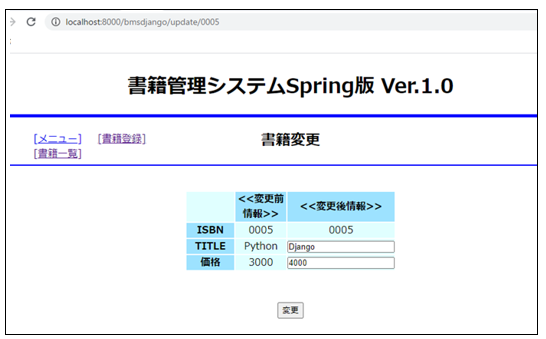
すると「http://localhost:8000/bmsdjango/update/0005」のURLに移動し、変更(更新)画面が表示されますので、Titleに「Django」、Priceに「4000」を入力し「変更」をクリックしてください。

図 6.5 4:アプリケーションアクセス画面(書籍変更画面)
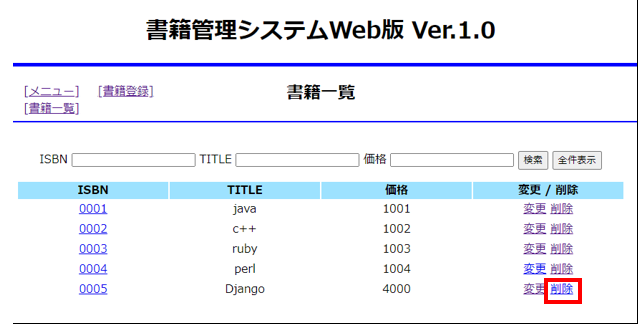
再び一覧画面が表示されるので、値が変更されたかどうか確認してください。最後にDjangoの行の「削除」のボタンをクリックします。

図 6.5 5:アプリケーションアクセス画面(書籍一覧画面)
すると再び一覧画面が表示されるのでDjangoの行が削除されていることを確認してください。

図 6.5 6:アプリケーションアクセス画面(書籍一覧画面)
