第1章 はじめの一歩
1.4 HTMLについて
これまでの説明でPHPはHTML埋め込み型のプログラミング言語という特徴を挙げました。ではそのベースとなるHTMLについて知っておきましょう。
1.4.1 HTMLとは
インターネット上には数え切れないほどWebページが存在しています。どのWebページも基本的には、HTML(Hyper Text Markup Languages)という言語で作成されています。基本的には・・・と示しましたが、最近のWebページはHTML言語だけではなく色々な技術(PHP、JavaScript、Ajaxなど)を元に作成されていることが多くなってきています。ですが、どのWebページもHTML言語で作成された画面をベースにしていることは変わりません。
HTMLは簡単に言うと「Webブラウザに表示させる画面を作るための言語」のことです。言語と堅い感じに言っていますが、HTMLはプログラム言語という訳ではなく、Webページに表示するための各項目の配置や構成を定義するために使います。
Webページは、HTMLという共通的な言語で作られているため、誰でも、どこでも、どのコンピュータでも、どのWebブラウザからでも同じように見ることができるのです。
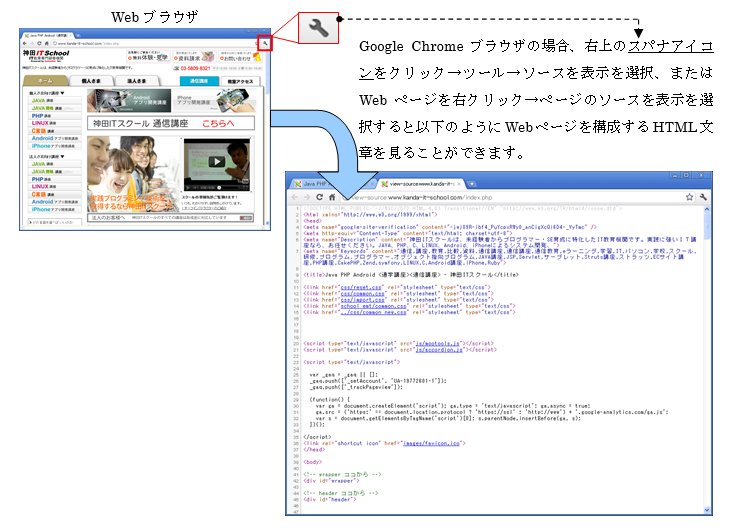
HTML言語で作成された文章は、HTML文章とも呼ばれます。HTML文章のファイルは、テキストベースなので、テキストエディタを利用してソースコードを見ることが可能です。またWebブラウザからHTML文章ファイルを直接見ることが可能で、その内容を画面に表示させることができます。※図1.4.1

図 1.4.1:WebページのHTML文章を確認
1.4.2 HTMLの文法について
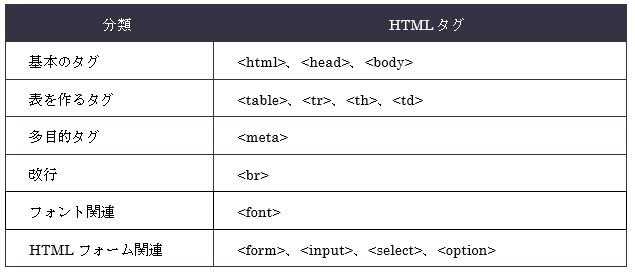
HTML文章の最も基本的な構成は以下の3つで出来ています。
① HTML文章を表す<html>~</html>で囲まれたセクション
② 文章のタイトルや各種設定情報を定義する<head>~</head>セクション(①の中に記述)
③ 実際の画面に表示する内容を記述する<body>~</body>セクション(①の中で②の後に記述)
④ その他画面を構成する様々なタグ(③の中に記述)
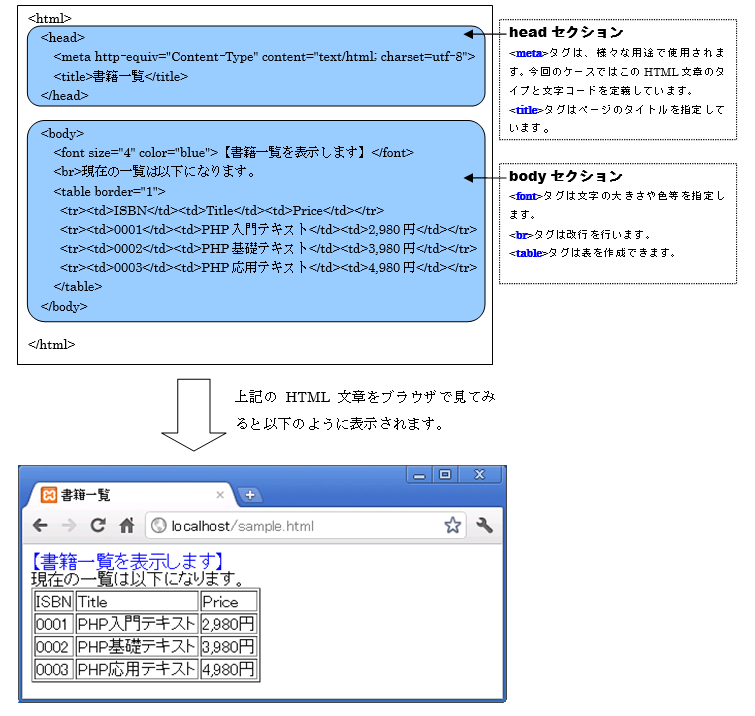
サンプル例として図1.4.2を示します。

図 1.4.2:基本HTML構成を確認
Webブラウザは、図1.4.2で示したHTML言語を解釈し、画面を生成して表示してくれます。つまり、動的なページをプログラムで作成するには、状況に応じて様々なHTML言語で構成されたデータを出力することが第一の目的になります。
そのため本格的にWebアプリケーションを開発するには、HTML言語やそれに関連する情報(スタイルシート、JavaScript)について、ある程度は知っておく必要があります。全ての内容を知っておくことは難しいので、色々な方法を紹介しているHTMLのリファレンスサイトを見つけておくと良いかもしれません。
図 1.4.2:基本HTML構成を確認