第4章 初めてのSpringアプリケーション
4.1 HelloWorldアプリケーション作成
4.1.1 アプリケーションの概要
1 アプリケーション作成の目的
このサンプルプログラムは、Springで「Hello Spring-Boot World!!」という文字列を表示するプログラムです。簡単なアプリケーションを手順通り作成することで、Springを用いたアプリケーションの作成方法を学習していきます。
| アプリケーション完成後にSpring動作の仕組みを、作成したHelloWorldアプリケーションを例に説明します。まずは手順通りにアプリケーションを作成し動作させてください。 |
2 作成手順の概略
以下HelloWorldアプリケーションの作成手順の概略を示します。
-
プロジェクト準備
Springスタータープロジェクト・パッケージ・フォルダー作成を行う。
-
クラスファイル作成
HelloController.java作成を行う。
-
アプリケーション実行確認
作成したアプリケーションにアクセスし動作確認を行う。
3 作成アプリケーション完成イメージ

図 4.1 1:アプリケーション完成イメージ
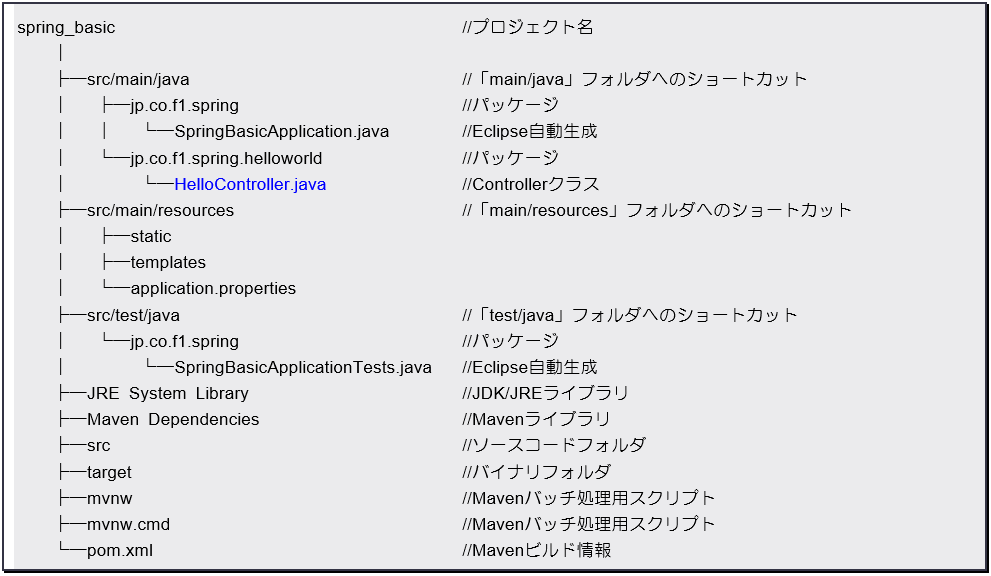
4 プロジェクト構成
Eclipseを用いて、下記のようなプロジェクトを作成します。今回のアプリケーションでは使用しないライブラリがたくさんありますが、後ほど使用して行きますので現段階では気にせず進めてください。

4.1.2 プロジェクトの準備
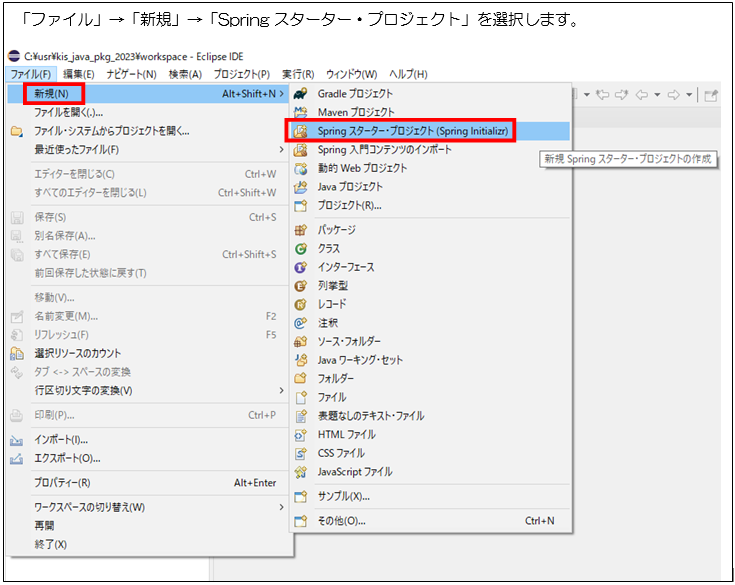
1 プロジェクトの作成

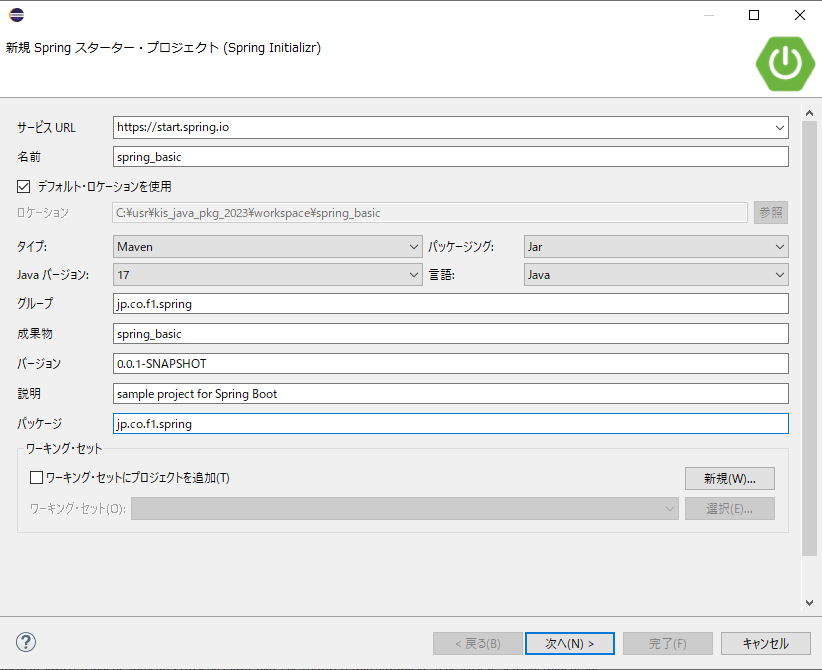
図 4.1 2:新規プロジェクト作成画面1
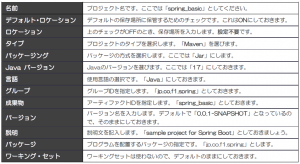
画面に「新規Springスターター・プロジェクト」というダイアログウィンドウが現れます。ここで、作成するプロジェクトの設定を入力していきます。以下を参考に入力してください。


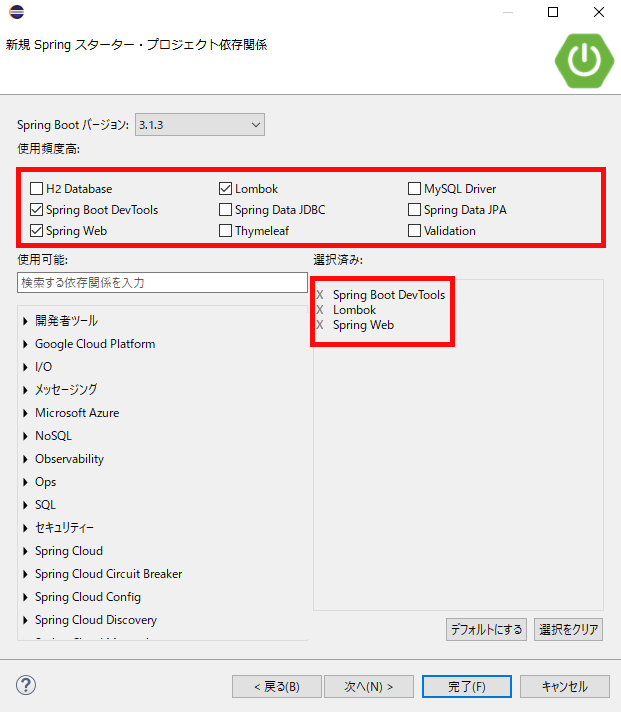
図 4.1 3:新規プロジェクト作成画面2
次に進むと、ずらっとチェックボックスが並んだ画面が現れます。これは「Dependencies」の設定を行う画面です。このプロジェクトで使用するフレームワークやライブラリなどを選択する画面と考えてください。
「Spring Web」のほかに「Spring Boot DevTools」「Lombok」のチェックがデフォルトで付いていますがそのまま「完了」ボタンを押して作成してください。
Spring Boot DevTools:再起動なしにソースコードの修正を反映させることができる。
Lombok:アノテーションを付けるだけで、 getter, setterなど自動生成する。


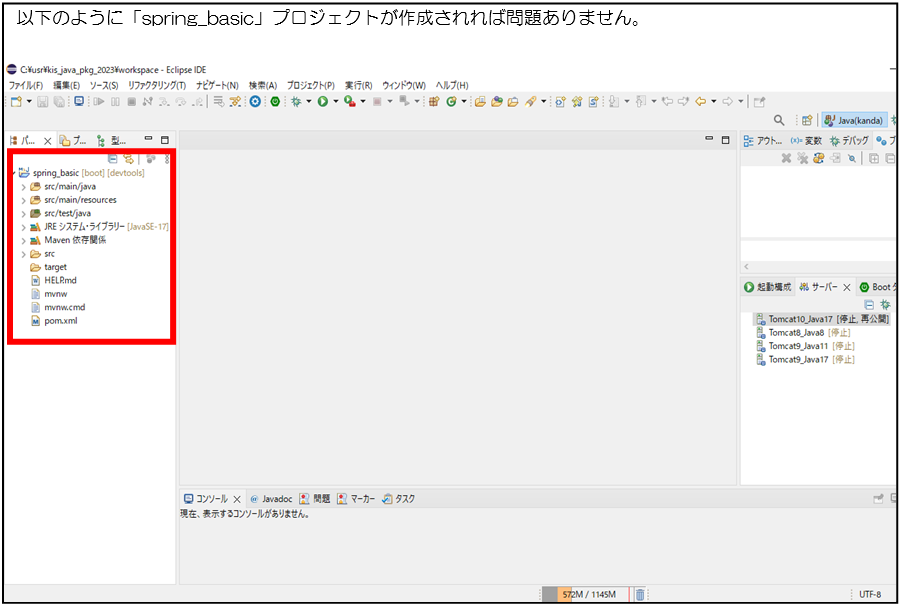
図 4.1 5:新規プロジェクト作成画面5
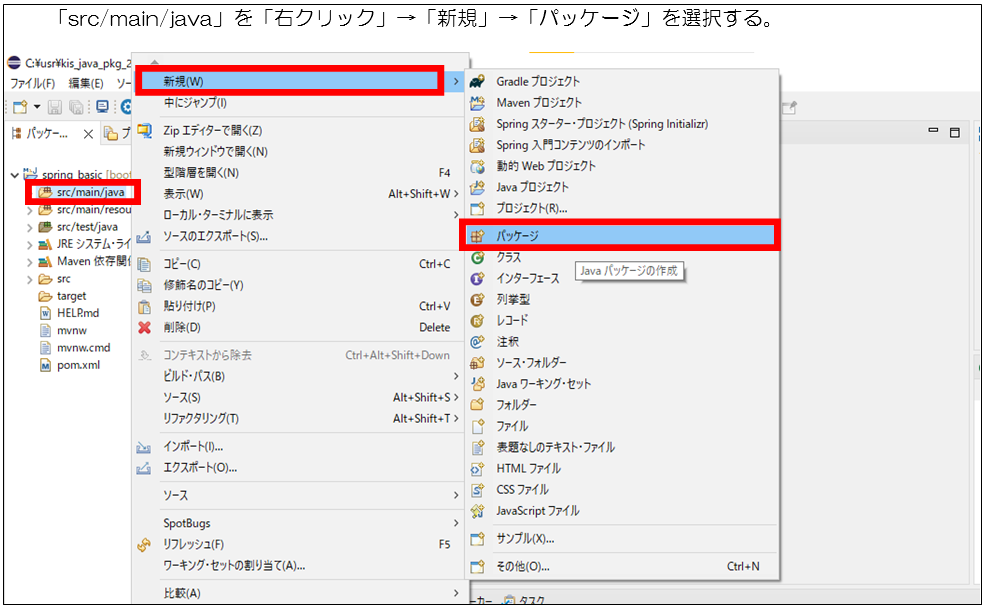
2 パッケージの作成

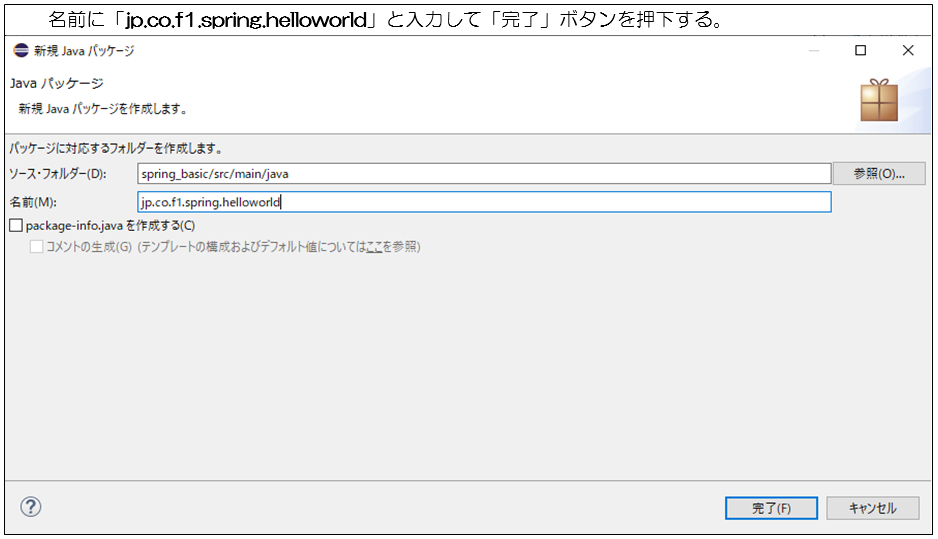
図 4.1 7:パッケージ作成画面1

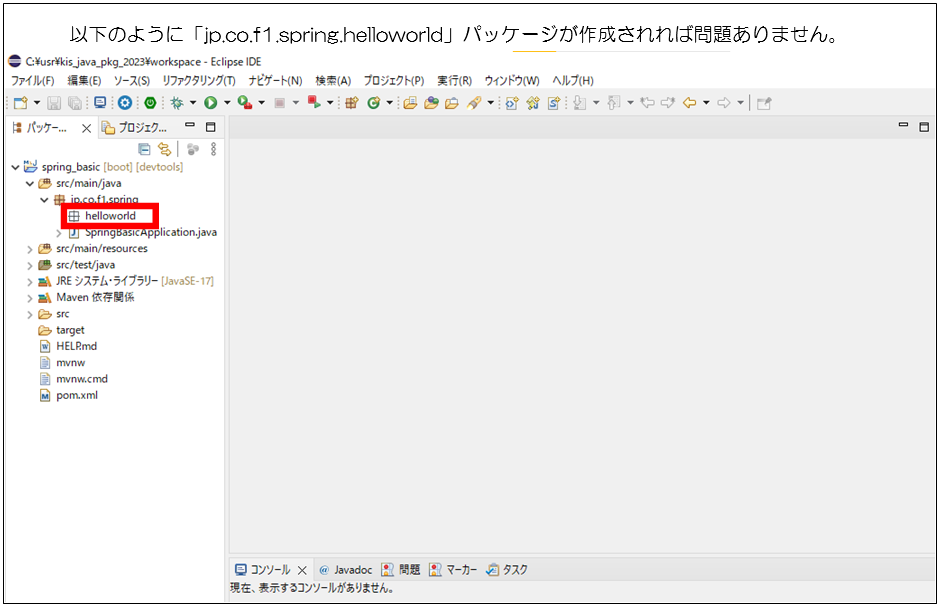
図 4.1 8:パッケージ作成画面2

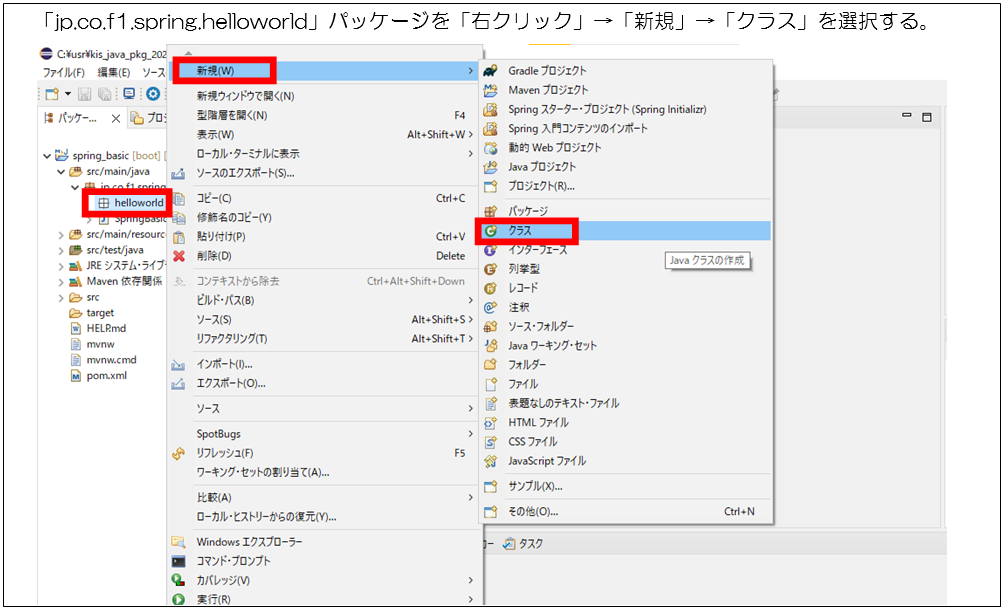
図 4.1 9:パッケージ作成画面3
4.1.3 クラスファイルの作成
1 クラスファイルの作成① 「HelloController.java」クラスファイルの作成とソースコードの記述

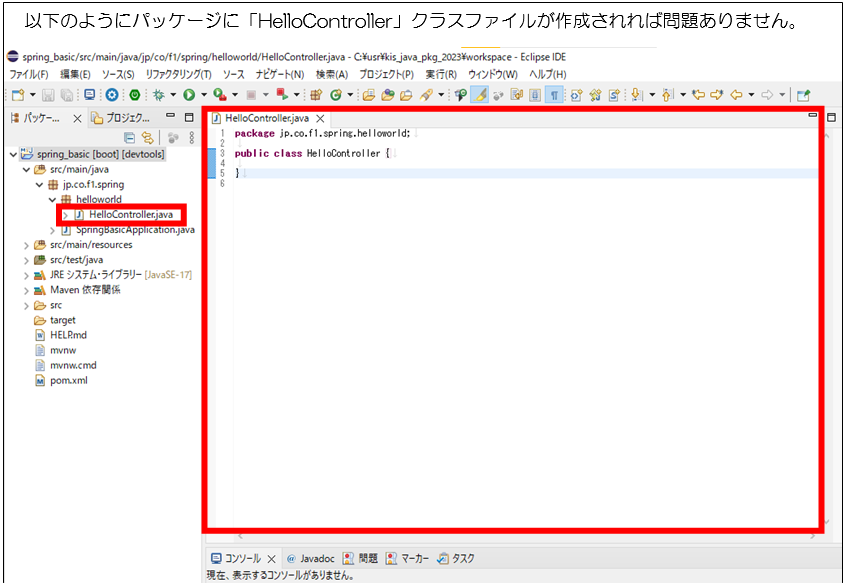
図 4.1 10:クラスファイルの作成画面1

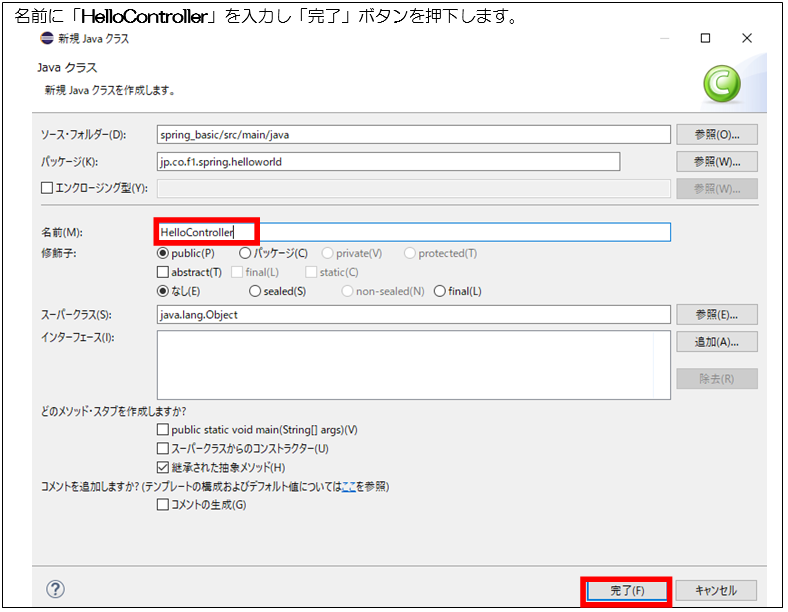
図 4.1 11:クラスファイルの作成画面2

図 4.1 12:クラスファイルの作成画面3
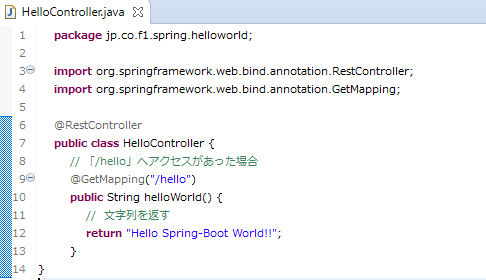
作成した「HelloController」クラスファイルに以下に示すソースコードを記述(追記)する。
■ソースコード
【ファイル名:HelloController.java】
package jp.co.f1.spring.helloworld;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.GetMapping;
@RestController
public class HelloController {
// 「/hello」へアクセスがあった場合
@GetMapping("/hello")
public String helloWorld() {
// 文字列を返す
return "Hello Spring-Boot World!!";
}
}

図 4.1 13:HelloController.javaソースコード記述結果
4.1.4 アプリケーションの実行
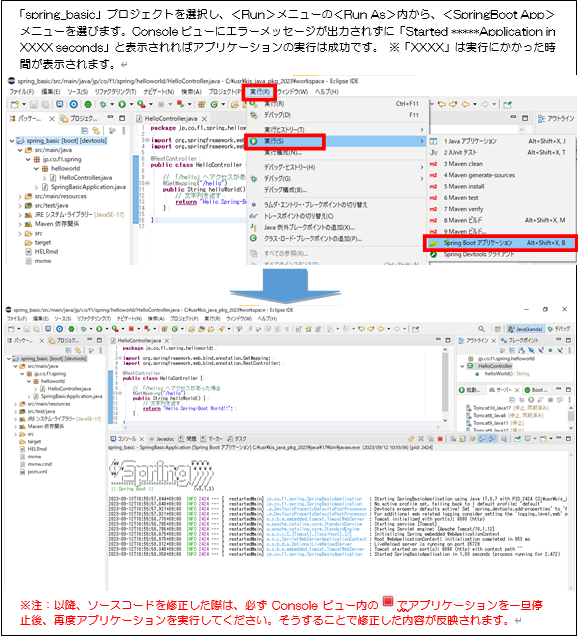
1 アプリケーションの実行

図 4.1 14:アプリケーション実行画面
以下のアドレスからHelloWorldアプリケーションにアクセスします。
URL:http://localhost:8080/hello

図 4.1 15:アプリケーションアクセス画面
