第11章 クッキーとセッションを利用しよう
11.2 クッキーの仕組みを理解しよう
Webアプリケーションには、ユーザーPC(クライアント)へデータを保持できる仕組み「クッキー(cookie)」が用意されています。保存可能なデータは小さなテキスト形式です。
セキュリティ上の問題から、一般的にサーバはクライアント上のファイルを自由に読み書きすることはできませんが、このクッキーだけは例外となっています。サーバがクライアントに対して自ら読み書きすることができる仕組みです。
11.2.1 クッキーについて
クッキーには、Webアプリケーションを利用する際に有用な情報を保存します。このクッキー情報の主な使いどころは、Webアプリケーションでユーザーの操作時間を少なくするための機能に利用します。
クッキーにログイン情報(ID、PASS)などを保存することで、次回のアクセスから入力フォームにログイン情報を初期値として設定したり、そのログイン処理自体を省略することもできるようになります。
クッキーには以下の特徴があります。
- クッキー情報はユーザーのPC内に保存される。
- 保存された情報はブラウザ単位で、アクセスしたサーバ(ドメイン)ごとに管理される。
- 登録した情報以外にはアクセスできない。
- 1つのクッキーには4096バイト以内のデータを登録できる。
- 最大で300個のクッキーをパソコン内に保存することができる。
- 1つのWebアプリケーションから同じパソコンに対して登録できる数は20個に制限されている。
- 各クッキーには有効期限を設定することができ、有効期限を過ぎたクッキーは自動で削除される。
- ブラウザ設定でクッキーを利用不可にすることができる。
- セキュリティ上の危険性が存在する。
上記で示した特徴から分かるようにクッキーには制限があり、また、一時的なデータを保存するのには便利な「セッション(次の節で学習)」があるので、Webアプリケーション全体を通してみるとクッキーを扱う機会はそれほど多くはありません。しかし、ログインの自動化や一時データを長期に保存するといった機能をアプリケーションに実装する場合、クッキーは大変便利な仕組みです。
クッキーに重要なデータを登録する際の注意点クッキーの情報は、ブラウザの機能を使えば、どのようなデータが登録されているのかを確認することができます。また、通信の途中で盗聴される可能性もゼロではありません。そのためクッキーにIDやパスワード、個人情報など重要な情報を登録する場合は、セキュリティを考慮した仕組みが別途必要になります。
※セキュリティを考慮した仕組み:暗号化して保存しておくなど
11.2.2 クッキー情報を処理する流れについて
クッキーを利用したWebアプリケーションにアクセスすると、そのWebアプリケーション専用のファイルがパソコン内に保存されます。また、保存されたデータは、再度同じWebアプリケーションにアクセスした際に、ブラウザからWebアプリケーションに自動的に送られる仕組みになっています。

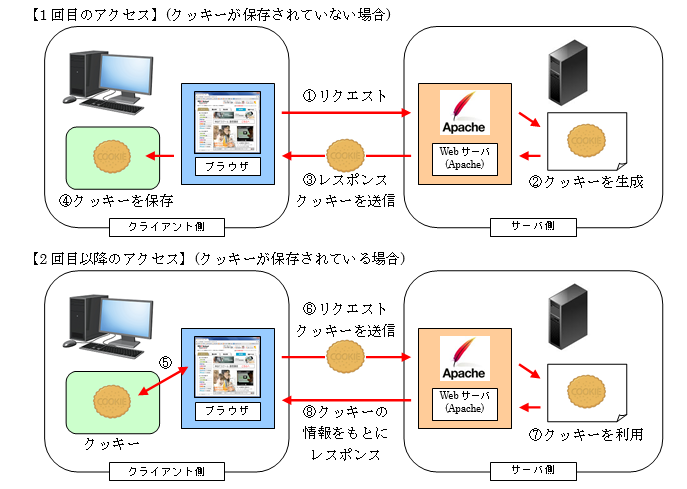
図 11.2.1: クッキーの生成から利用までの流れ
1回目のアクセス時の処理は次のようになります。
① WebブラウザからWebアプリケーションへアクセス。
② アプリケーションの処理内でクッキーを生成。
③ 生成されたクッキーをレスポンス情報とともにWebブラウザに送信。
④ クッキーをパソコン内に保存。
2回目以降のアクセス時の処理は次のようになっています。
⑤ 登録されたクッキーを検索、取得。
⑥ WebブラウザからWebアプリケーションへアクセス、リクエスト情報とともにクッキーを送信。
⑦ アプリケーション内でクッキーを利用し処理を実行。
⑧ クッキー情報をもとに処理されたレスポンス情報をWebブラウザに送信。
上記から分かるようにクッキーは保存されていれば自動で送信してくれるため、ユーザーは意識する必要がありません。プログラム内でデータとして取得して扱いたい場合や、情報を設定したい場合の処理を覚えるだけで利用できます。この仕組みは、組み込み関数とスーパーグローバル変数を利用して行えるようになっています。
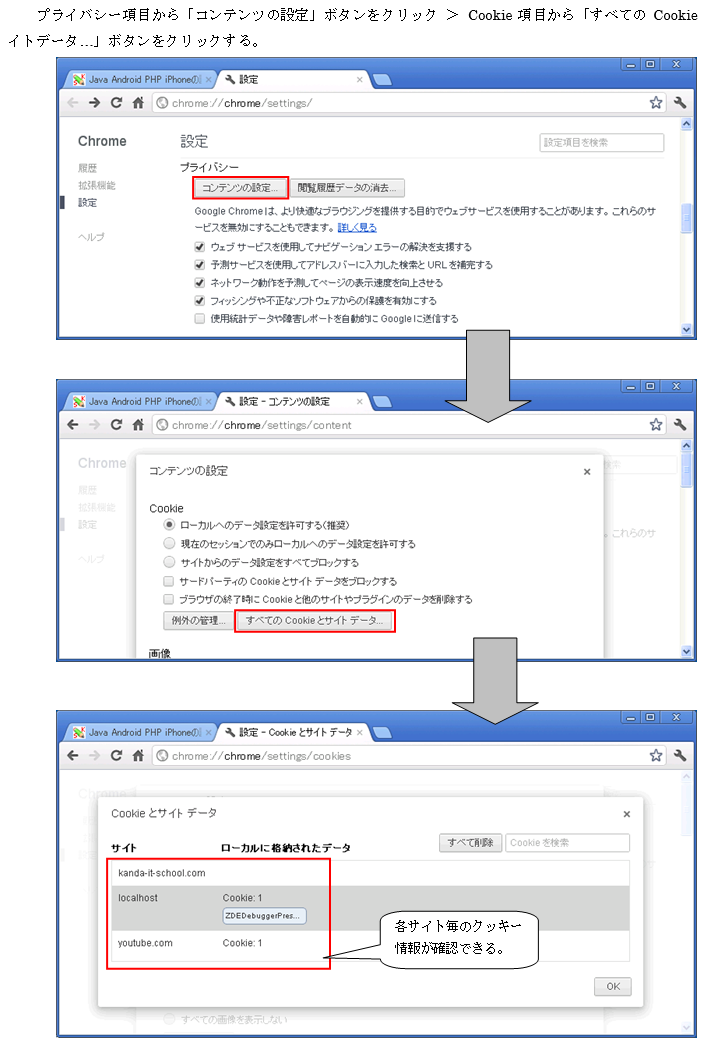
11.2.3 Webブラウザからクッキー情報を確認してみよう
クッキー情報にどのようなデータが保存されているのかは、Webブラウザで確認することができます。確認方法はWebブラウザ毎に異なっているので、ご利用のブラウザに応じて行うようにしてください。
それでは、当テキスト内でメインブラウザとして利用している、「Google Chrome」の確認方法について説明していきます。※表示されるクッキー情報は、Webサイトの閲覧状況によって異なります。
※以下に案内する確認方法は、2012年8月時点での確認方法となります。ブラウザのアップデートなどにより変更される可能性がありますのでご注意ください。
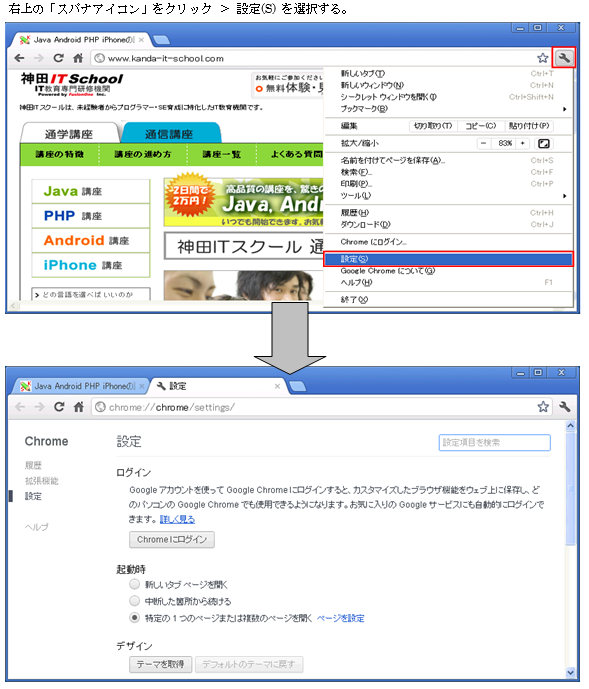
①ブラウザの設定を開く

図 11.2.2: ブラウザの設定画面を開く
②設定画面から詳細設定を表示する

図 11.2.3: ブラウザの詳細設定を表示
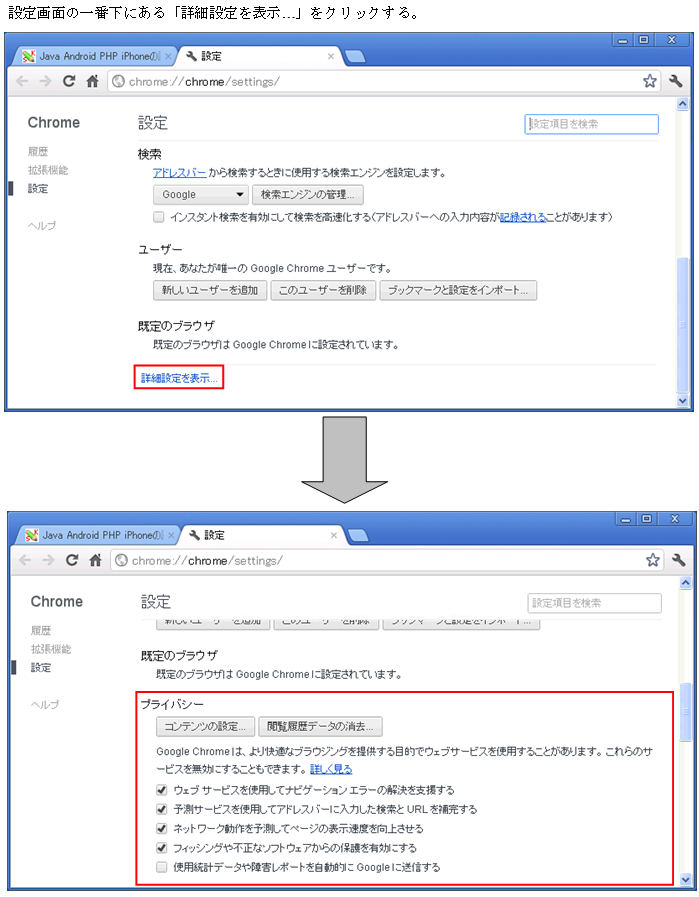
③クッキー情報を表示する

図 11.2.4: クッキー情報の表示
11.2.4 クッキーを利用してみよう
クッキーをプログラムで扱いたい場合、リクエスト時に一緒に送られてくるクッキーから情報を取得する、クライアントに保存するための情報を設定する、この2つの方法を覚えることで利用できます。
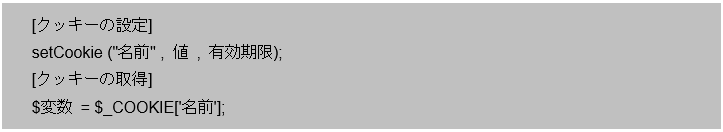
書式:クッキーの設定と取得

凡例:クッキーの設定と取得

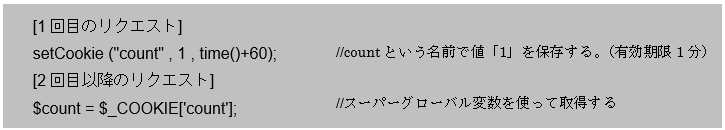
クッキーを設定する場合、組み込み関数のsetCookie関数を利用します。第1引数はクッキーの名前、第2引数は実際に保存する値、第3引数は有効期限を現在時刻から秒単位で設定します。time関数は現在時刻を秒単位で取得でき、「time()+60」は有効期限1分を意味します。
setCookie関数の「第3引数の有効期限」は省略することができます。省略した場合の有効期限は、クッキー設定を行ったWebブラウザが閉じられるまで有効になります。Webブラウザを閉じると、自動でクッキー情報を削除します。
クッキーを取得する場合、2回目以降のリクエストから$_COOKIE [‘名前’]で取得できます。その理由は、クッキー情報がクライアントに保存されて初めて、以降のリクエストでクッキーが一緒にサーバへ送信される仕組みになっているからです。(図11.2.1参照)
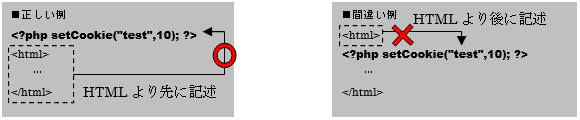
setCookie関数の使用ルールsetCookie関数には通常の関数ではあまりない使用上のルールがあります。それは「HTML文章(echo出力)よりも先に記述しなければならい」というルールです。
このルールを守らないと、プログラムが動作しなくなるので注意しておいて下さい。
それでは、実際にクッキーを使ったプログラムを見て行きましょう。
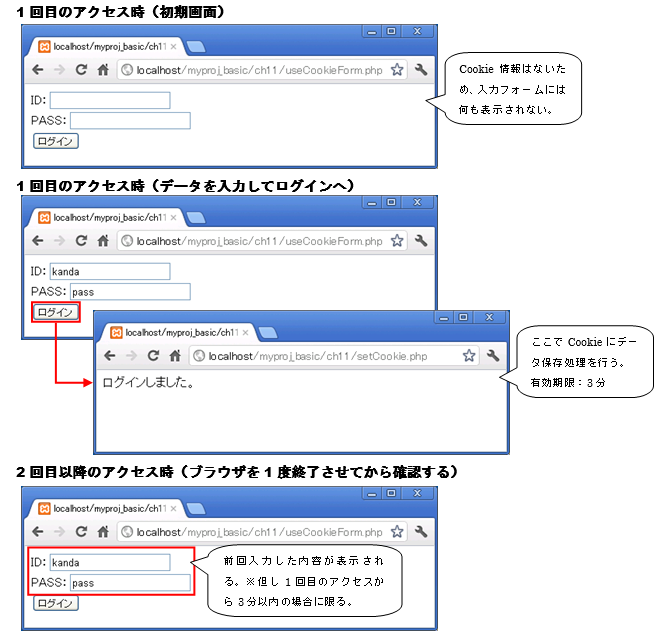
クッキーを利用して入力補助を行うプログラム
1回目のアクセス時に入力フォームからの情報をクッキー情報に保存しておき、2回目以降のアクセスで前回入力した情報(クッキー情報)を入力フォームに表示されるようにします。
ソース・フォルダー: myproj_basic/ch11
パッケージ: useCookieForm.php
アクセスURL:http://localhost/myproj_basic/ch11/useCookieForm.php
useCookieForm.php

ソース・フォルダー: myproj_basic/ch11
パッケージ: setCookie.php
アクセスURL:useCookieForm.phpからの画面遷移でアクセスされる
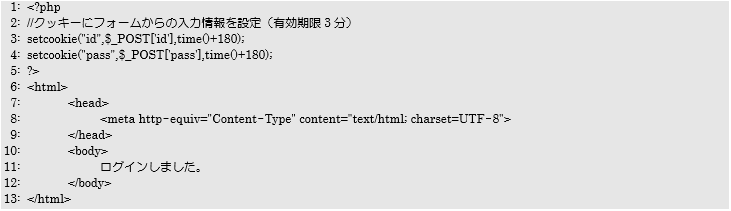
setCookie.php


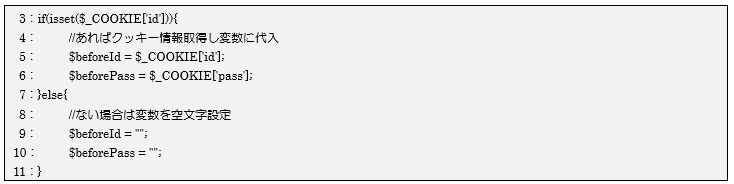
useCookieForm.phpの3~11行目でisset関数を使って、クッキー情報が送信されてきているか確認しています。クッキー情報があればスーパーグローバル変数$_COOKIEを使い、「id」と「pass」の名前で格納した情報を取得し変数に代入しています。ない場合は変数に空文字を設定します。

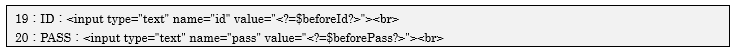
19、20行目でテキストボックスのvalue属性にクッキー情報(あれば)を表示できるように、ショートタグを使って変数を埋め込んでいます。

setCookie.phpの3、4行目でuseCookieForm.phpからの入力情報をクッキーに登録するため、setcookie関数を利用しています。どちらのクッキー情報も、有効期限は3分に設定しています。
![]()
この処理の後、もう一度useCookieForm.phpへアクセスするとクッキー情報が送信されるため、テキストボックスの入力エリアに前回入力の内容を画面に表示することができます。
プログラムからはクッキー情報が送信されていることが確認できました。では実際に自身のパソコン内(Webブラウザ)にクッキー情報が保存されているのか確認してみましょう。
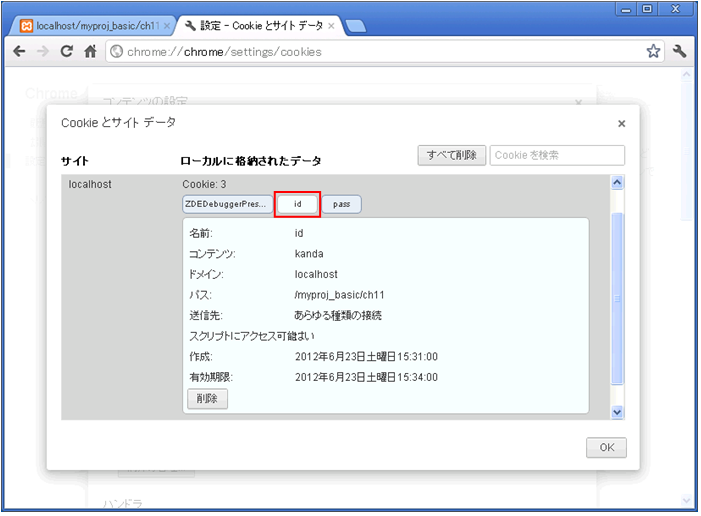
手順は11.2.3項を参考に、Cookieとサイトデータを表示します。その中の「localhost」を選択すると「id」と「pass」のボタンがあり、そのボタンを押すことで各情報の詳細を確認することができます。

図 11.2.5: 保存したクッキー情報(id)の確認
クッキーに登録されるサイト名クッキー情報のサイト部分にはサーバ(ホスト)名が登録されます。本テキストで作成したアプリケーションは「http://localhost/アプリケーション名」とアクセスするため、サーバ名は「localhost」という名前で登録されることになります。