第9章 動的な処理を行う
9.3 単一ファイルでWebアプリケーション作成
9.1節で前述しましたが、Webアプリケーションの1機能の基本構成は、複数のファイルで行うか、単一のファイルで行うかの2つになります。複数のファイルで行う方法については、これまでの学習で何度も作成してきていますので本節では1つのファイルで作成するWebアプリケーションについて学習して行きましょう。
9.3.1 単一ファイルで行うWebアプリケーション作成の仕組み
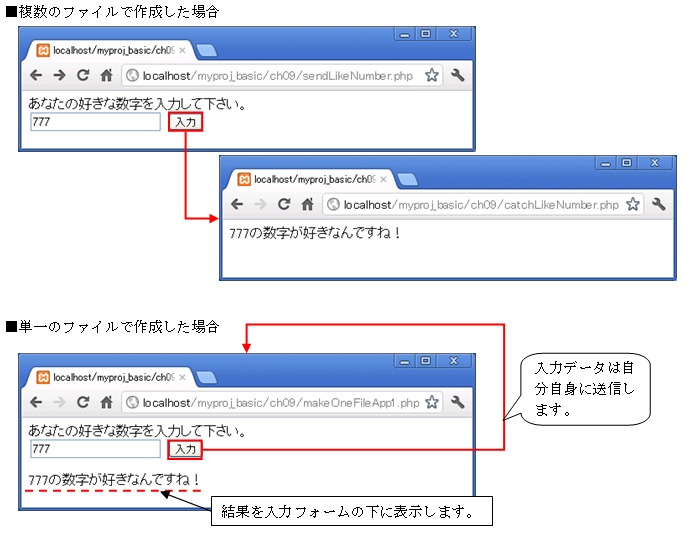
これまで学習してきた、複数のファイルで作成した以下の図のようなWebアプリケーションを、1つにまとめてみましょう。

図 9.3.1: 複数のファイルと単一のファイルのアプリケーションの実行結果
Webアプリケーションを1つのファイルで作成し、上記図と同じ結果にするには、複数に分かれていたファイルの処理をただ1つにまとめただけでは行えません。実際に作成する場合には、色々な判定処理を記述する必要がありますが1つ1つはそれほど難しい内容ではありません。
まずは複数ファイルの処理を単純に1つにしたサンプルプログラムを作成し、その後の項より図9.3.1と同じ結果にプラスした内容(アクセス状況に合わせた画面を表示)になるように順次処理を追加していきます。
単一ファイルで作成するWebアプリケーションプログラム
単一ファイル内で入力フォームを提供し、その入力情報を自分自身に送信します。その結果を画面に出力する設定を行い、結果が正しく表示されることを確認します。
ソース・フォルダー: myproj_basic/ch09
パッケージ: makeOneFileApp1.php
アクセスURL:http://localhost/myproj_basic/ch09/makeOneFileApp1.php
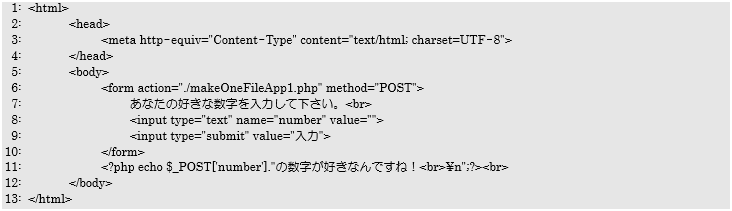
makeOneFileApp1.php


このプログラムはこれまで作成してきた「①入力フォーム画面→データ送信→②結果表示画面」の、複数ファイルで行っていた処理を1つのファイルにまとめたものになります。
処理内容はソースコードから分かるように、入力情報表示処理を11行目に記述しているだけです。

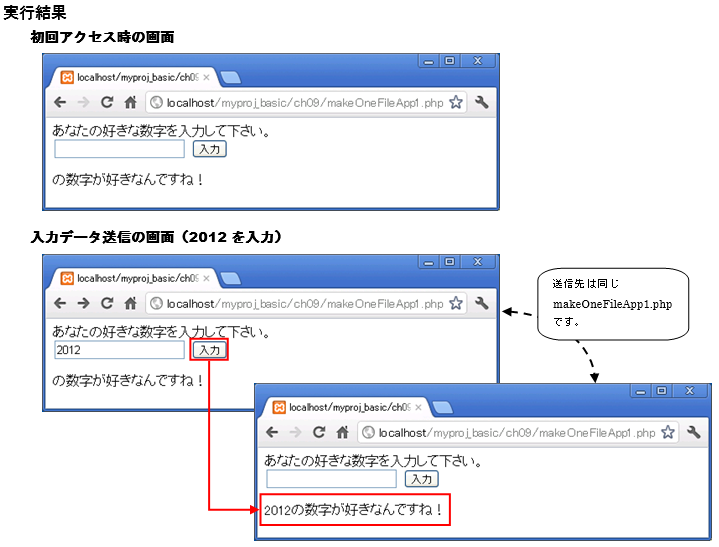
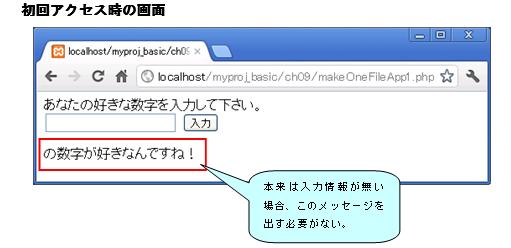
複数に分ける方法よりも、入力情報表示処理を記述するだけで簡単にプログラムできました。しかし、実行結果を確認して気づいたはずですが、初回アクセス時に入力情報もないのに「の数字が好きなんですね!」と不必要なメッセージが出てしまっています。

図 9.3.2: 初回アクセスに不必要なメッセージが出る
ただ入力情報の結果を表示するだけなら難しくはありません。今回のプログラムのように不必要なメッセージを表示したくないなら、アクセス状況(初回アクセス、入力ボタンからのアクセス)を判断するプログラムを記述する必要があります。
アクセス状況を判断するためのポイントは、入力情報(POSTデータ or GETデータ)の有無を確認することです。
次項で、入力情報の有無を確認する方法について説明していきます。
9.3.2 アクセス状況に合わせた画面を表示する

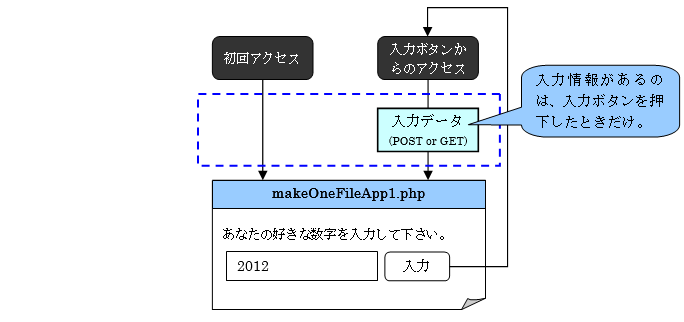
図 9.3.3: アクセス状況の判断は入力情報の有無で分かる
上記図から入力データの有無でアクセス状況を判断できることが分かりました。では、実際にプログラムで入力情報の有無をチェックする方法としては、PHPの組み込み関数である「isset関数」を条件分岐文と組み合わせて利用すれば行えます。
■isset関数:変数が存在し、かつNULLでないことをチェックする
関数名:isset
引数:判定したい変数
戻り値:true(変数があるかつNULLじゃない)/ false
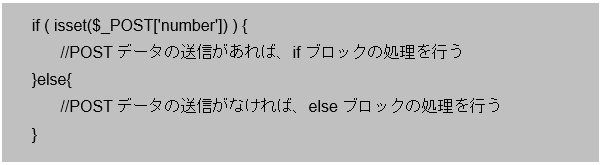
凡例:isset関数を使ってPOSTデータの確認

入力情報チェックにはempty関数は使えない入力情報をチェックする場合、empty関数を利用しても良いのでは?と思うかもしれません。しかし、empty関数を利用してチェックを行うと、変数の中身が「0」でも空扱いするので入力情報がないと判断してしまいます。この理由により入力情報の有無チェックにはempty関数は使用できないのです。
isset関数を利用してアクセス状況に応じた処理を行うプログラム
画面からの入力情報の有無をisset関数でチェックを行い、そのチェックの状態でアクセス状況に応じた画面が正しく表示されるこを確認してみましょう。
ソース・フォルダー: myproj_basic/ch09
パッケージ: makeOneFileApp2.php
アクセスURL:http://localhost/myproj_basic/ch09/makeOneFileApp2
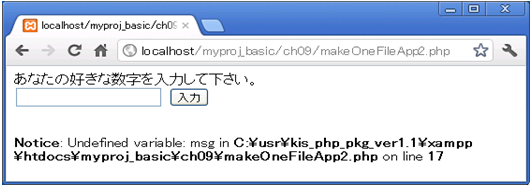
makeOneFileApp2.php


このプログラムは前項のプログラムに、入力情報の有無チェックを追加した内容になっています。
3~7行目でif~else文とisset関数を組み合わせて、POSTデータの確認を行っています。
$_POST[‘number’]が送信されていれば、変数$msgに「$_POST[‘number’].”の数字が好きなんですね!<br>\n”」を、逆に送信がなければ「【はじめての入力ですね。】<br>\n」を設定します。

19行目でアクセス状況に応じたメッセージが出力されるように、変数$msgをショートタグを利用して設定しています。
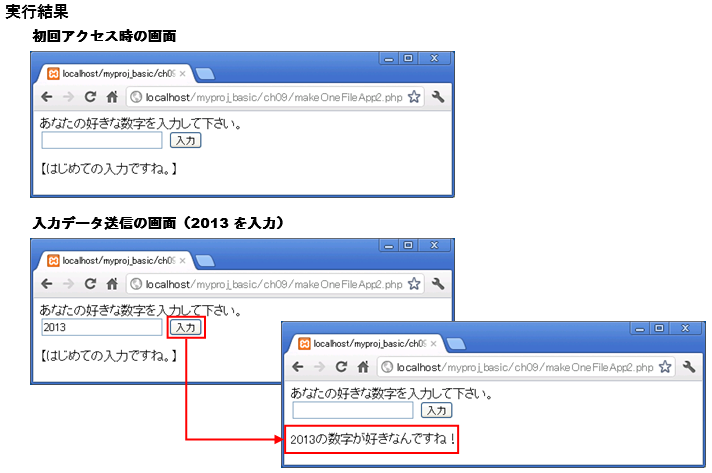
![]()
実行結果からも確認できますが、アクセス状況によって画面に出力するメッセージを変化させることができました。
存在しない変数への参照存在しない変数への参照とは、if~else文などで片方のブロック内だけで宣言した変数を、その変数を宣言していないブロックを通って、その後の処理でその変数を利用してしまうようなケースを指します。
PHPでは明示的な変数宣言が必要ないため、ほとんど意識されない場合が多いですが、PHPのエラーレベルの設定次第では画面に警告文が出てしまいます。
例)警告レベルを変更して、makeOneFileApp2.phpの「elseブロック」を削除して実行してみます。
elseブロックがなくなったことにより、「変数$msgがありません」と警告文が画面に出力されます。これを回避するには、必ず$msg変数が存在できるようにロジックを組んで(elseブロックに$msgを宣言しておく)おけば問題ありません。
プログラム作成時には、存在しない変数への参照が起きないように注意しましょう!
9.3.3 引き継いだデータを利用してみよう
Webアプリケーションを作成していると、情報を引き継いで利用したい場合が出てきます。簡単な例を挙げるとページへのアクセス回数や、入力情報をテキストボックスに表示したいときです。
任意のデータを引き継ぐ方法(ページへのアクセス回数など)→HTMLのinputタグ「type=”hidden”」を利用して、任意のデータを次の送信へ引き継ぎます。
前回の入力情報をテキストボックスに表示する方法→inputタグのvalue属性に入力情報(変数)を設定します。
それでは、引き継いだデータを利用するプログラムを作成して行きましょう。
引き継いだデータを利用するプログラム
inputタグのtype属性のhiddenを利用してアクセス回数を引き継ぎ、テキストボックスの入力エリアに前回の入力内容が表示されるように処理を追加し、正しく画面に表示されることを確認してみましょう。
ソース・フォルダー: myproj_basic/ch09
パッケージ: makeOneFileApp3.php
アクセスURL:http://localhost/myproj_basic/ch09/makeOneFileApp3.php
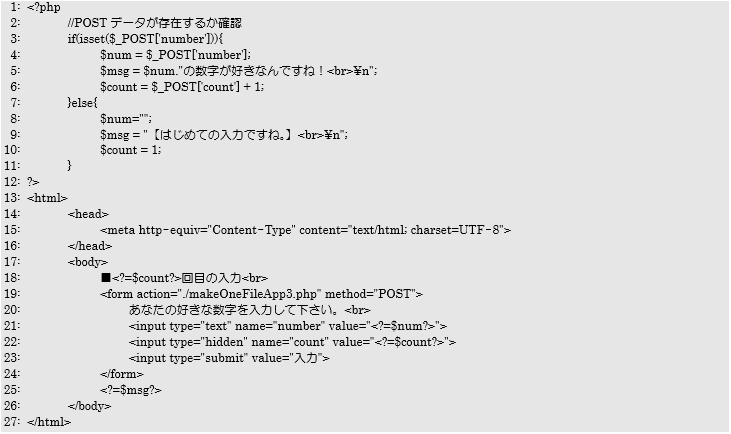
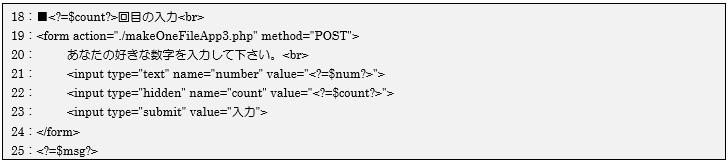
makeOneFileApp3.php


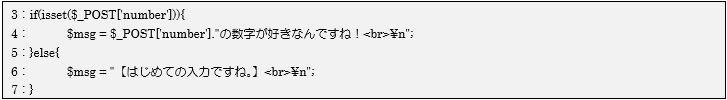
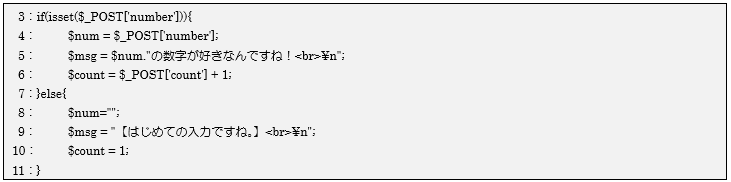
このプログラムのポイントは3~11行目のif~else文で、アクセス状況に応じて「各変数に設定する情報」を変更している所になります。
ifブロックはPOSTデータがある、つまり送信ボタンが押された時に処理されます。逆にelseブロックはPOSTデータがない、初回アクセス時の処理になります。
初回アクセス時には、$numは空文字、$msgは初回メッセージ、$countは1を設定します。
2回目以降では、$numは$_POST[‘number’](フォームの入力値)、$msgは入力値+メッセージ、$countは$_POST[‘count’]前回の回数に+1した値を設定します。

18~25行目でプログラムの先頭(3~11行目)で準備した各変数を、HTML文章内にPHPショートタグを使って埋め込んでいます。
18行目:入力回数の表示を行います。
21行目:value属性に変数$numを埋め込むことで、前回の入力数値を入力エリアに表示します。
22行目:inputタグのtype=”hidden”を設定します。その時value属性に変数$countを埋め込むことで、送信先に前回の入力回数を引き継ぐことが可能になります。

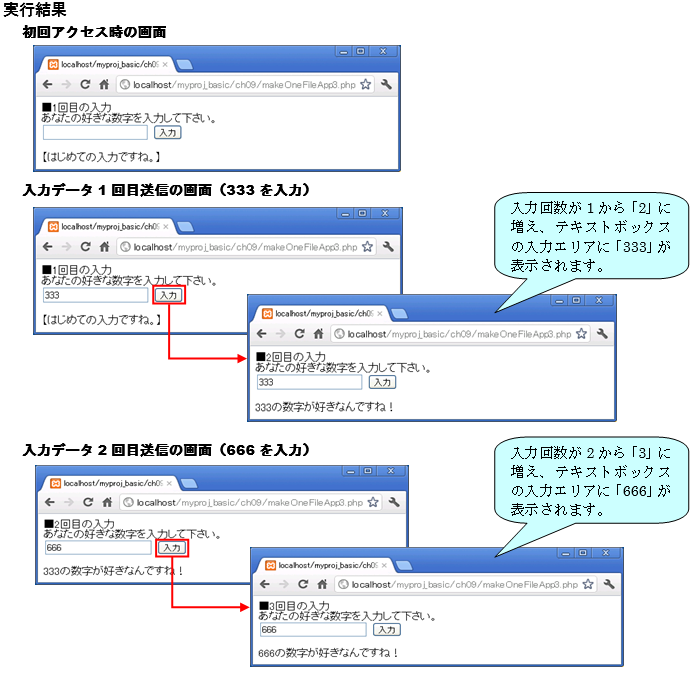
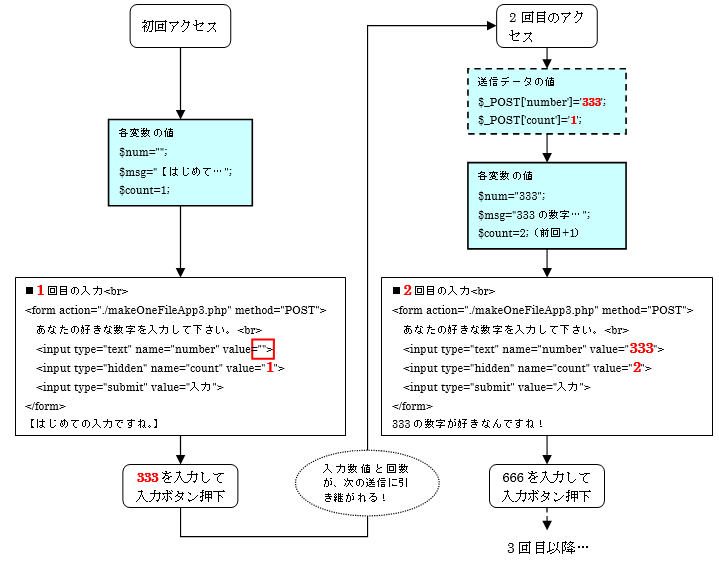
アクセス状況と変数の値により、処理の流れは以下図のようになります。

図 9.3.4: 埋め込み処理でフォームの値を変化させる
プログラムの最初でアクセス状況に応じた値を変数に準備しておき、その後の共通処理として変数を埋め込むことでデータの引継ぎが行えます。テキストボックスは入力エリアがあり、入力した情報が自動で送信されますが、アクセス回数などの任意のデータには入力エリアがありません。そのためinputタグのtype=”hidden”を利用することで、任意データの送信が可能になります。この仕組みはよく利用するため、忘れずに覚えておいて下さい。