画面の入力部品について
8.1 画面の入力部品について
HTMLで用意されているフォームを利用すると、Webブラウザで表示した画面からデータを入力することができます。画面からの入力データをプログラムで処理できるようになると、作れるアプリケーションの範囲も広がり、これまで以上に楽しさもでてきます。
まずは画面からデータを送るためのフォームについて学習していきましょう。
※「HTML&CSS入門」の4章:フォームの作成を学習済みの方は、復習として読み進めてください
8.1.1 フォームについて知ろう
Webサイトは、単にそのページを見るだけではなく、情報を入力することもできます。会員登録、アンケート、お問合せなど、自分で入力した情報を送信した経験があると思いますが、このような入力情報はWebサーバへと送られます。Webサーバ側では送られてきた情報を受け取り、それに対応した処理を行います。

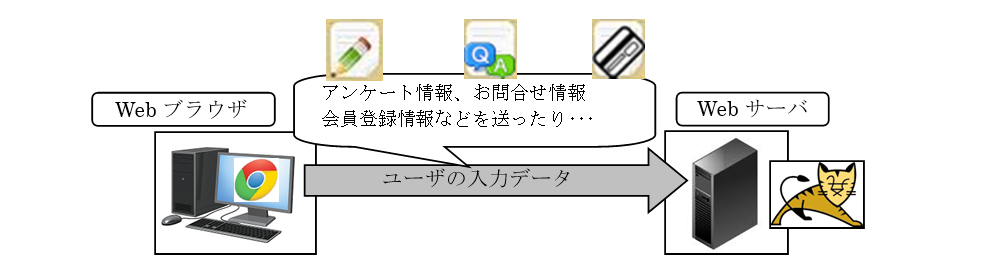
図 8.1.1: WebブラウザからWebサーバへ入力情報を送信
このようなWebサーバへデータを送るための仕組みをフォームと呼びます。フォームには、用途に応じて、入力するための部品が複数用意されています。テキストボックスやラジオボタンなどは、よく利用されるフォームです。

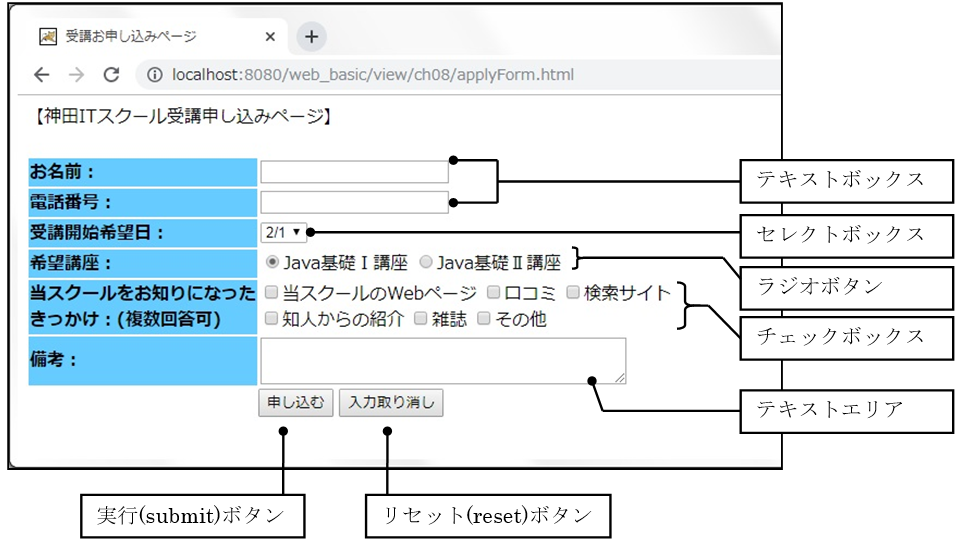
図 8.1.2:HTMLフォーム画面の例
図8.1.2のような、Web画面上からデータを入力する部品群がフォームです。フォームはHTMLタグを利用して作成します。そのため、画面から入力するWebサイトを作成したい場合は、HTMLの知識も必要です。
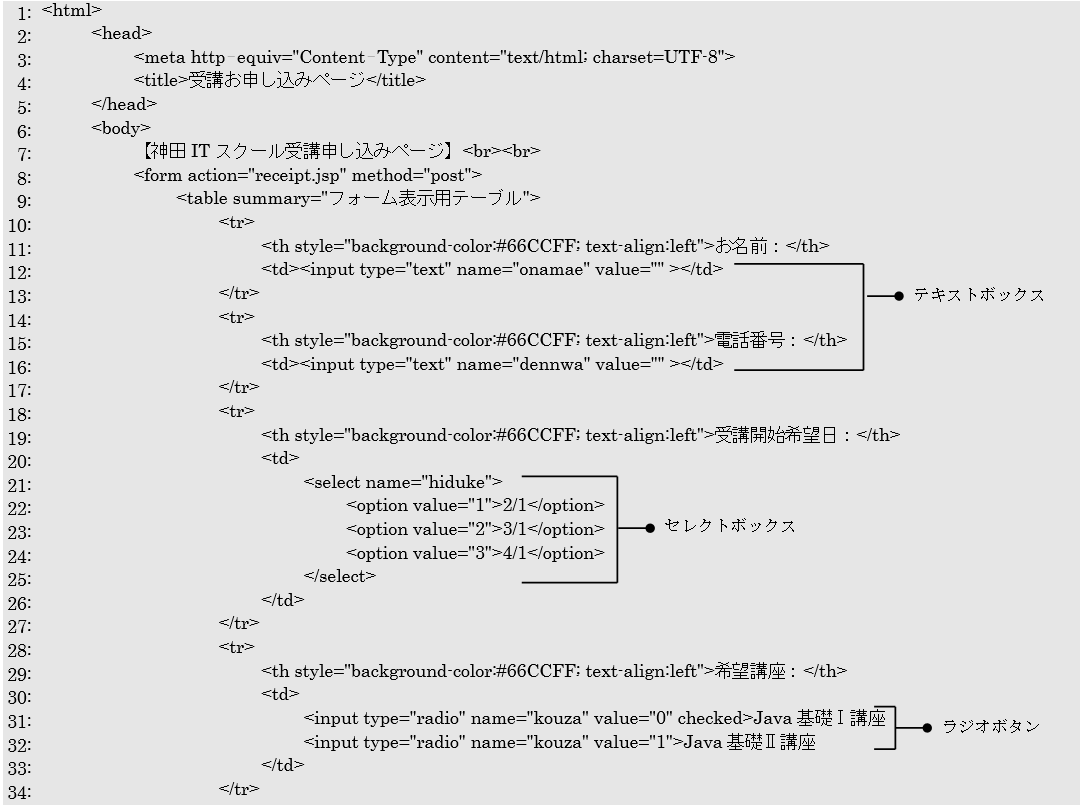
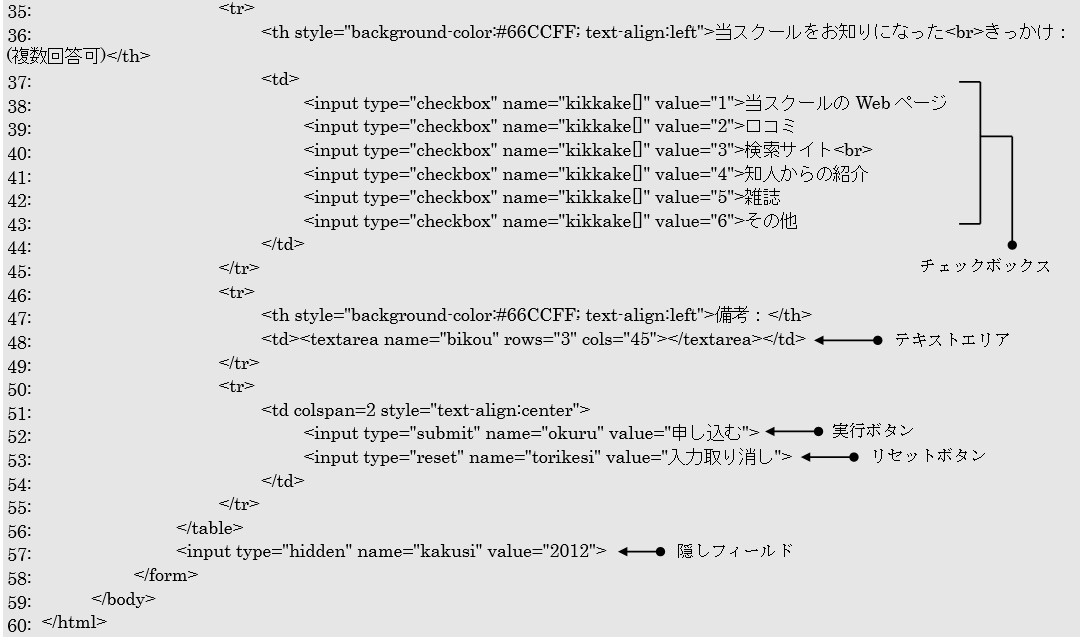
これから、図8.1.2の画面のHTMLソースコードを例に、フォームの各部品について説明していきます。以下にソースコードを示します。


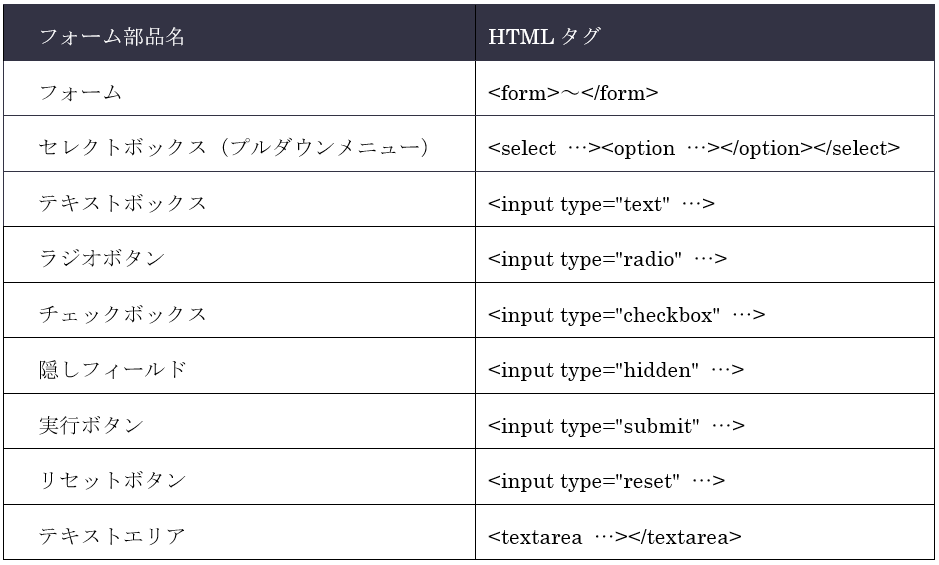
applyForm.html内では、以下の表に示すフォーム部品を使用しています。

表 8.1.1:使用しているフォーム部品一覧
それでは、今回利用したフォームの部品を順番に説明していきます。
データ送信の土台になるフォームタグ
<form>タグはフォームを作るための土台になる、最も重要な役割を持っています。フォーム部品からの入力データをWebサーバへ送信する場合、そのフォーム部品は必ず「<form>と</form>のタグの間」に記述する必要があります。
applyForm.html内には1つの<form>~</form>しかありませんが、フォームはいくつでも記述することができます。
また、HTMLの各タグ(開始タグ)には、そのタグの性質や特性を示す「属性」を設定できます。
<開始タグ名 属性名 = “属性値” …>
HTMLのタグには多くの種類があり、タグごとに設定できる属性はそれぞれ違います。詳しく知りたい方は、Webページや書籍のHTMLリファレンスを確認してみてください。

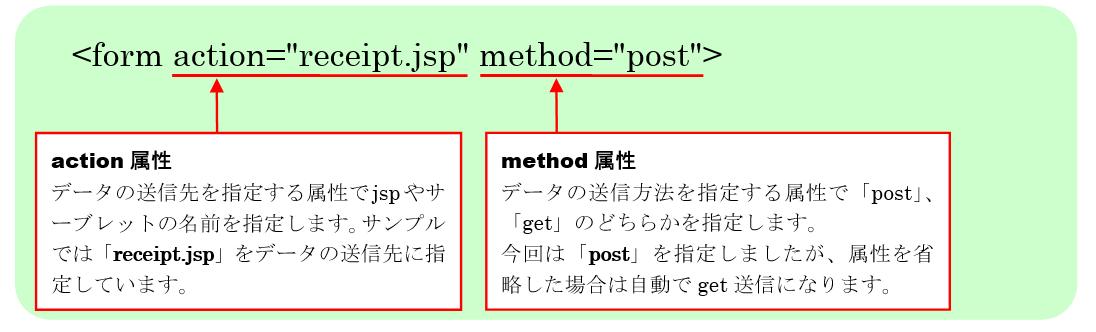
図 8.1.3:<form>タグの例
セレクトボックス(プルダウンメニュー)
セレクトボックスは、プルダウンメニューやコンボボックスと呼ばれることもあり、複数の選択データから1つ、もしくは複数を選択するための入力部品です。
セレクトボックスを作るには<select>タグ(セレクトボックスの土台)と<option>タグ(選択データ指定)の両方を使います。また<option>タグは「必ず<select>と~</select>の間」に記述する必要があります。

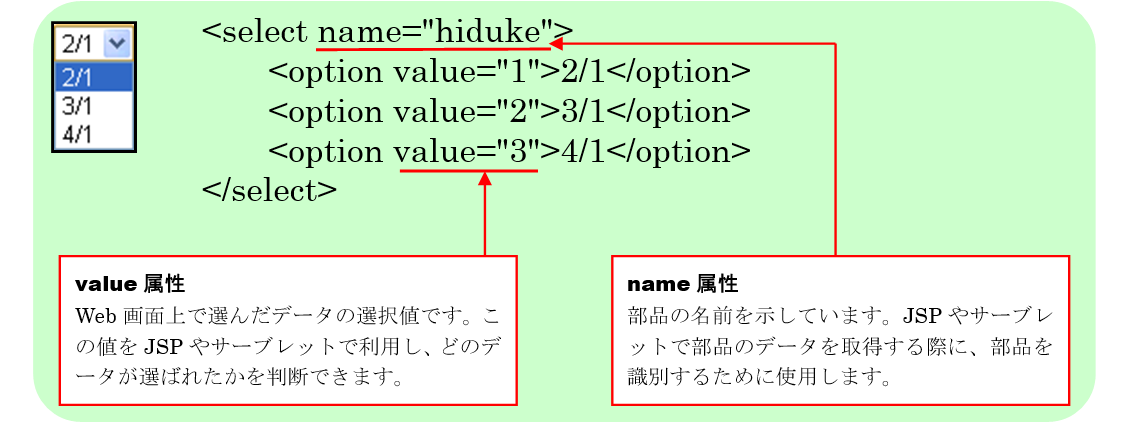
図 8.1.4:セレクトボックスを作成する例
これから<input>タグを使う入力部品について、いくつか紹介します。<input>タグはtype属性の値を変えることで、さまざまな部品になります。またname属性は、各部品の名前を表します。
テキストボックス
テキストボックスは、短い文字列を入力するためのフォーム部品です。type属性には「text」を設定します。 テキストボックス内で入力したデータは、JSPやサーブレットで受け取れます。

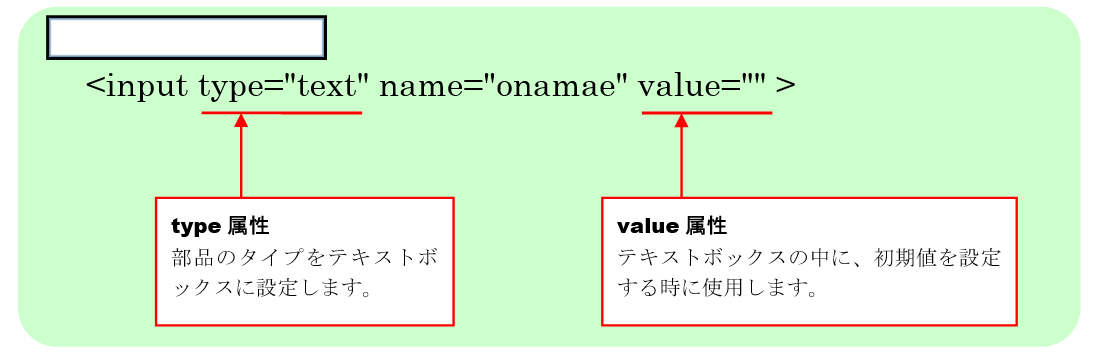
図 8.1.5:テキストボックスを作成する例
ラジオボタン
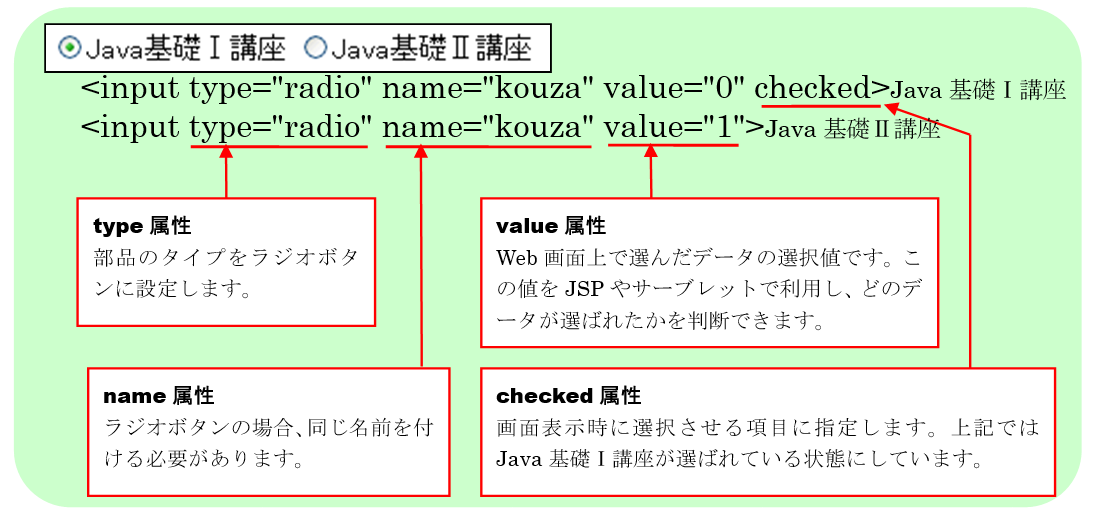
ラジオボタンは、複数の選択データの中から1つだけ選ばせるためのフォーム部品です。type属性に「radio」を設定します。

図 8.1.6:ラジオボタンを作成する例
チェックボックス
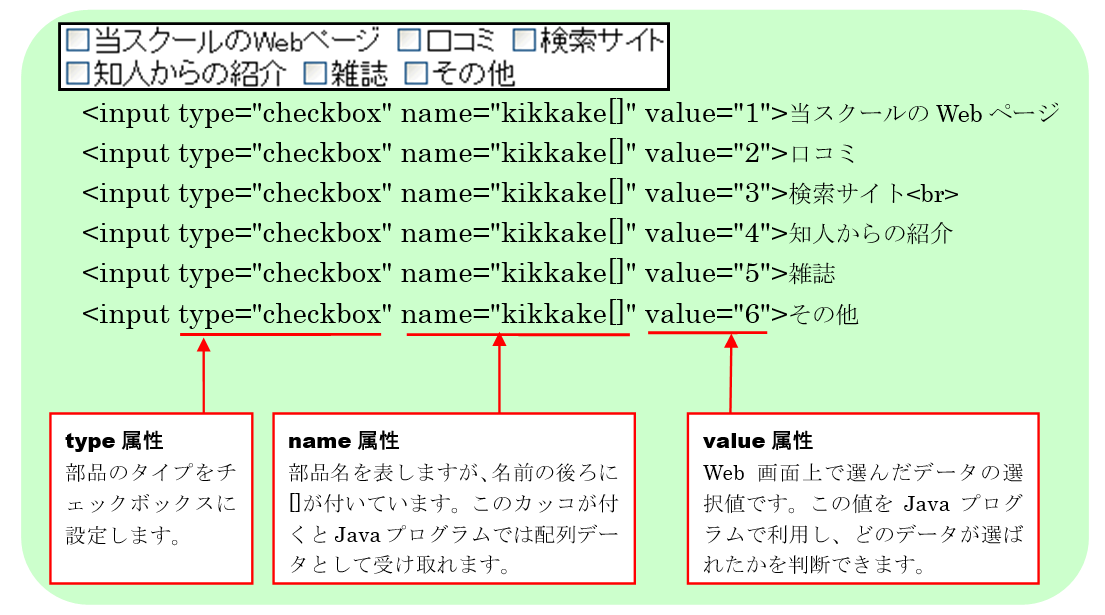
チェックボックスは、データを複数選ばせるためのフォーム部品です。type属性に「checkbox」を設定します。

図 8.1.7:チェックボックスを作成する例
隠しフィールド
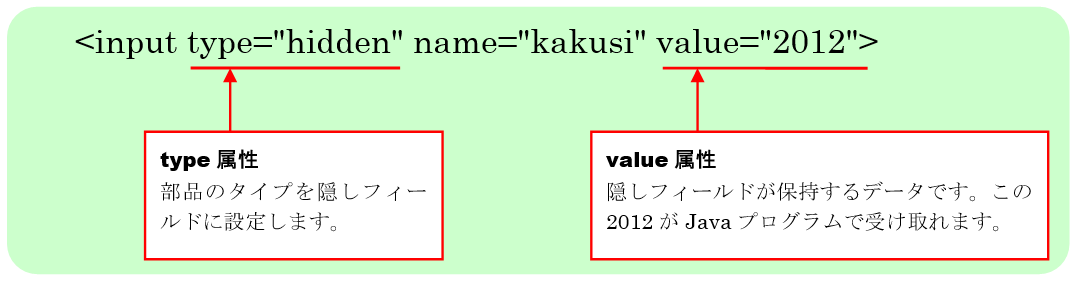
入力データではない固定のデータを、画面上では見せずにサーバへ送るフォーム部品です。type属性に「hidden」を設定します。

図 8.1.8:隠しフィールドを作成する例
実行ボタン(submitボタン)
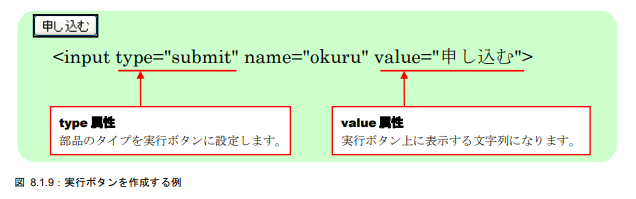
<form>タグで囲まれ、フォーム部品の入力データをaction属性で指定した先へ送信するためのトリガーとなるフォーム部品です。type属性に「submit」を設定します。

図 8.1.9:実行ボタンを作成する例
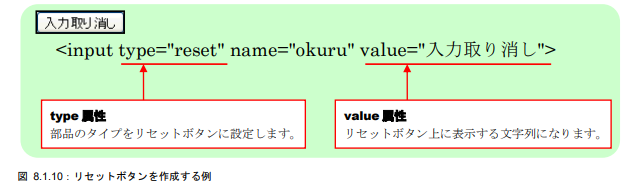
リセットボタン(resetボタン)
<form>タグで囲まれ、フォーム部品の入力データを初期状態に戻す(リセットする)フォーム部品です。type属性に「reset」を設定します。

図 8.1.10:リセットボタンを作成する例
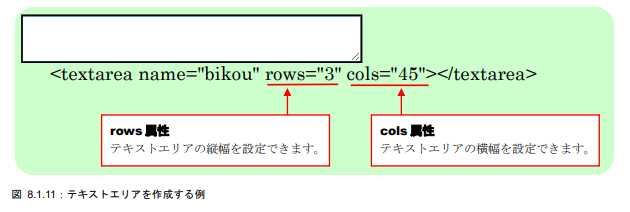
テキストエリア
テキストエリアとは、複数行に渡る長い文章を入力するためのフォーム部品です。初期表示文字列をテキストエリア内に表示したい場合は、<textarea>文字列</textarea>のように、タグの間に表示したい文字列を挟みます。

図 8.1.11:テキストエリアを作成する例
