HTMLについて
1.3 HTMLについて
これまでの説明のなかでPHPはHTML埋め込み型のプログラミング言語という特徴を挙げました。そのベースとなるHTMLについても知っておきましょう。
1.3.1 HTMLとは
インターネット上には数え切れないほど多くのWebページが存在しています。どのWebページも基本的にはHTML(Hyper Text Markup Languages)という言語で作成されています。基本的には・・・と書いたのは、最近のWebページはHTML言語だけではなく色々な技術を使って作成されていることが多くなっているからです。ですが、どのWebページもHTML言語で作成された画面をベースにしていることには変わりません。
HTMLは簡単に言うと「Webブラウザに表示させる画面を作るための言語」のことです。「言語」と言うと堅い感じに聞こえますが、実際にはHTMLは厳密にはプログラミング言語ではなく、あくまでも文章を表現するためのマークアップ言語であり、データ構造の一種です。
Webページは、このHTMLという共通の言語で作られているため、誰でも、どこでも、どのコンピュータでも、どのWebブラウザからでも同じように見ることができます。
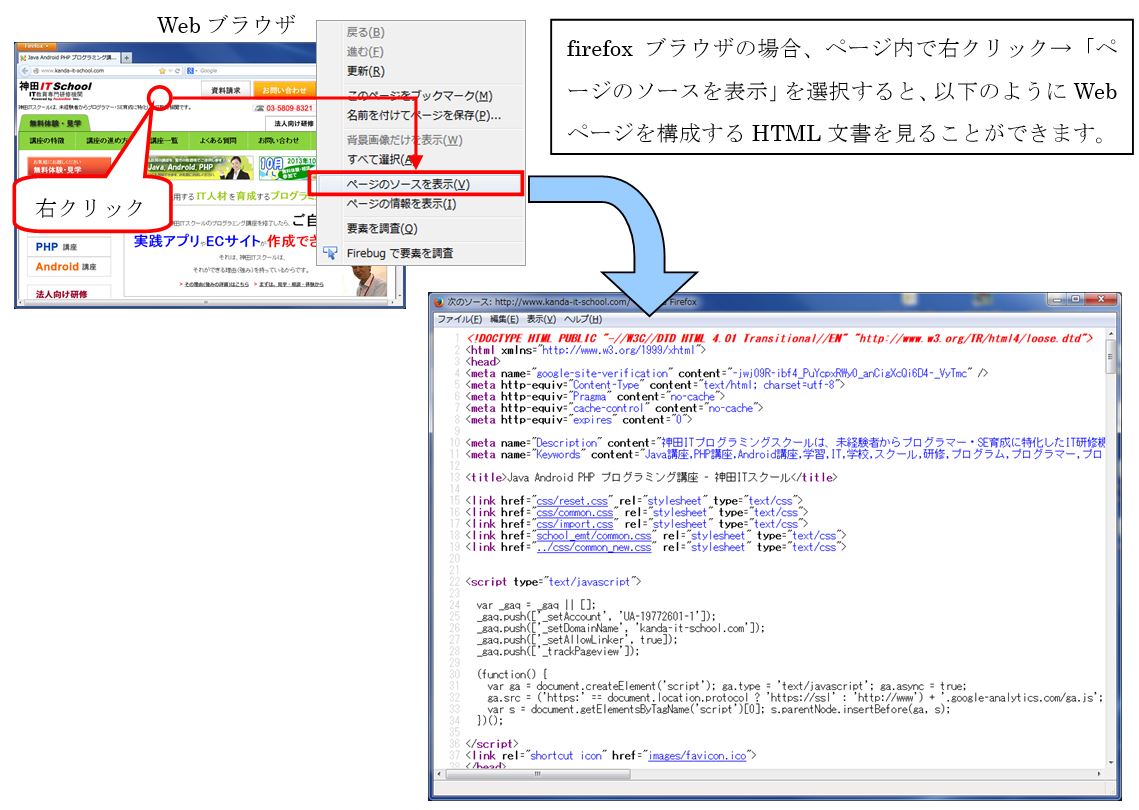
HTML言語で作成された文書は、HTML文書と呼ばれます。HTML文書のファイルはテキストベースなので、テキストエディタを利用してソースコードを見ることが可能です。またWebブラウザからHTMLファイルを直接見ることが可能で、その内容を画面に表示させることができます(図1.3.1)。

図 1.3.1 WebページのHTML文書を確認
1.3.2 HTMLの文法について
HTML文書は基本的に以下の4つで構成されています。
① HTML文書を表す~で囲まれたセクション
② 文章のタイトルや各種設定情報を定義する
③ 実際の画面に表示する内容を記述する~セクション(①の中で②の後に記述)
④ その他画面を構成する様々なタグ(③の中に記述)
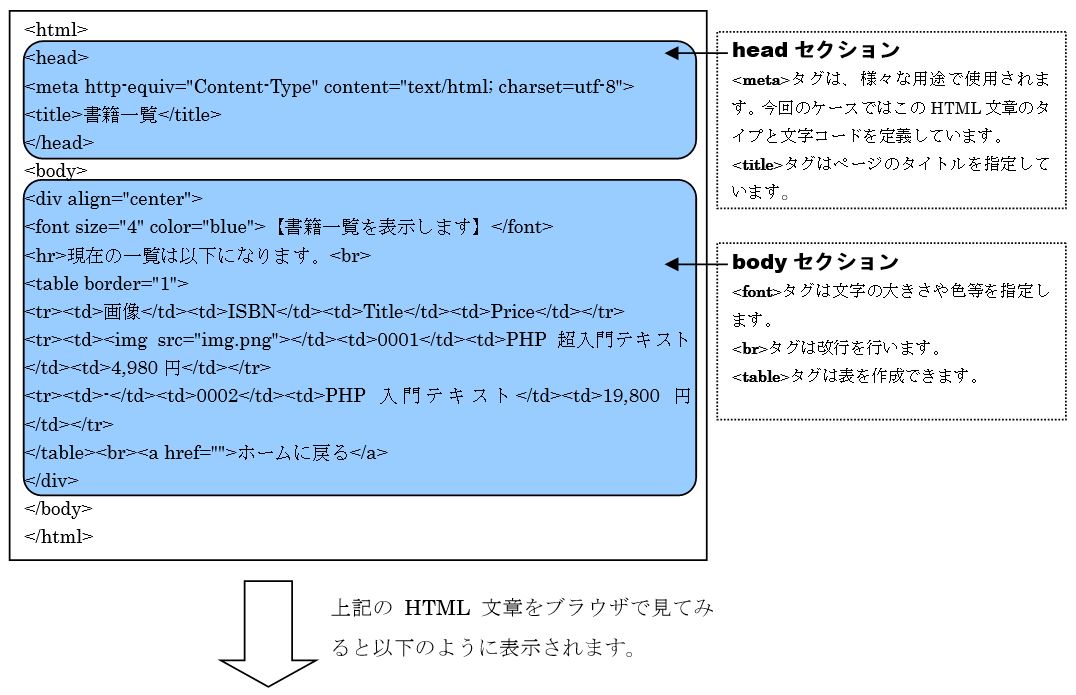
サンプル例として図1.2.2を示します。


図 1.3.2 基本HTML構成を確認
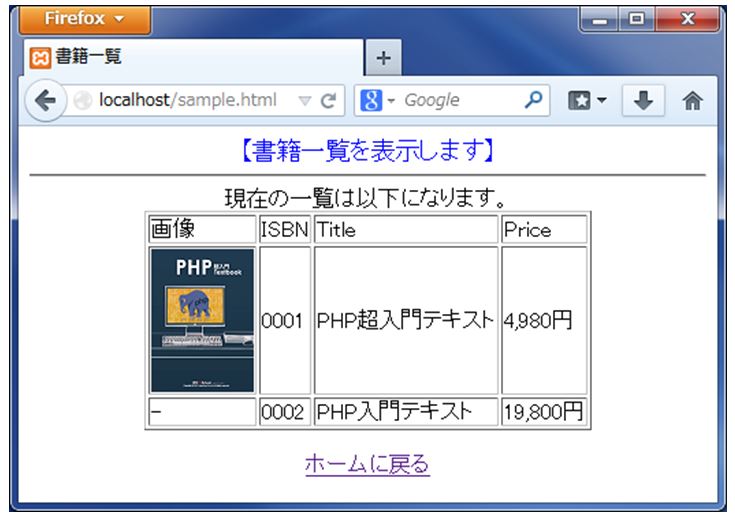
Webブラウザは、図1.3.2で示したHTML文書を解釈し、画面を生成して表示してくれます。動的なページをプログラムで作成するには、状況に応じてHTML文書で構成された様々なデータを出力させる必要があります。
また、本格的なWebアプリケーションを開発していくには、HTMLだけでなくそれに関連する情報(CSSやJavaScriptなど)についてもある程度は知っておく必要がありますが、今はおいておきましょう。
HTMLの全ての内容を頭のなかで覚えておくのは難しいので、使い勝手のよさそうなHTMLのリファレンスサイトを見つけておくと良いかもしれません。

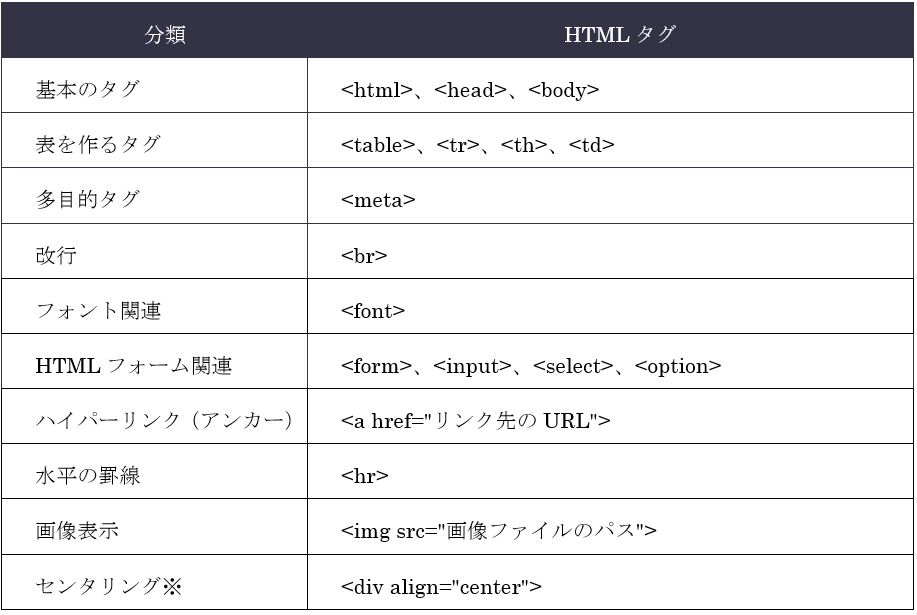
表 1.3.1 主なHTMLタグ
※:センタリングにはスタイル(CSS)で行う方法や、他のタグを利用するなど様々な方法がある。
