簡易書籍アプリケーション(ログイン機能版)の説明
7.4 簡易書籍アプリケーション(ログイン機能版)の説明
作成したアプリケーションをもとに、ログイン機能が実際どのような流れで動作しているのかを説明していきます。
7.4.1 loginCheck関数
まず「views.py」に新しく作成した既にログインが実施されたかを確認する「loginCheck関数」について確認していきましょう。
■ソースコード
【ファイル名:bmsdjango/views.py】
def loginCheck(request):
#ログイン確認
if 'user' in request.session:
user = request.session['user']
return user
else:
return None
69~71行目で条件分岐が記載されており、69行目の条件文では「if ‘user’ in request.session」となっています。
#ログイン確認
if 'user' in request.session:
こちらは先ほど説明した通り、登録されたセッションデータの中に特定のキー文字列(‘user’)が含まれていることを確認するためのものです。後ほど後述しますがキー文字列(‘user’)には、正しいログイン情報でログインした場合にログイン情報(ログインIDとパスワード)を格納します。
つまりはログインしたかどうかによって、処理の内容が変わります。
ではログインされた場合(true)の処理を確認しましょう。trueだった場合、「request.session[‘user’]」が代入された変数userが戻り値に返されます。
user = request.session['user']
return user
反対にログインされていなかった場合(false)の処理は、戻り値として「None」が返されます。
else:
return None
「loginCheck関数」は、既にログインされたかどうかを確認するためのメソッドです。具体的には戻り値の内容が「None」かどうかを元に確認し、他の関数(View)では既にログインされたかどうかを、こちらの関数を使って確認します。
ログインされていた場合、通常の処理を実施し、そうでなかった場合、ログイン画面に遷移させるためです。
7.4.2 ログイン機能
続いてログイン処理がどのように行われているのかを確認しましょう。
urls.py
最初に「bmsdjango」ディレクトリの「urls.py」を確認すると、「http://localhost:8000/bmsdjango/login」にアクセスすると「login」に該当する要素として、「login関数」が実行されることがわかります。
■ソースコード
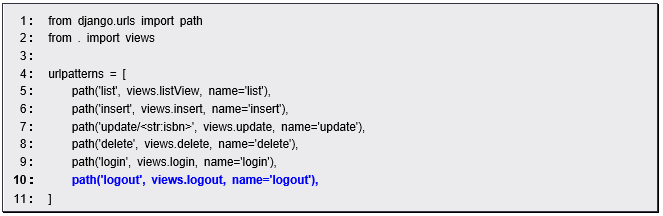
【ファイル名:bmsdjango/urls.py】
from django.urls import path
from . import views
urlpatterns = [
path('list', views.listView, name='list'),
path('insert', views.insert, name='insert'),
path('update/<str:isbn>', views.update, name='update'),
path('delete', views.delete, name='delete'),
path('login', views.login, name='login'),
path('logout', views.logout, name='logout'),
]
View(view.py)
「http://localhost:8000/bmsdjango/ login」にアクセスすると、「login関数」が実行されることがわかりました。
続いてViewに該当する、login関数の処理を確認していきましょう。
■ソースコード
【ファイル名:bmsdjango/views.py】
def login(request):
#ログインチェック
user = loginCheck(request)
if user != None:
return redirect(to='./list')
params = {'message':"ログイン情報を入力してください"}
if (request.method == 'POST'):
userID = request.POST["user"]
password = request.POST["password"]
if User.objects.filter(userid=userID,password=password).exists():
#セッションの登録
user = User.objects.get(userid=userID,password=password)
request.session['user'] = user
return redirect(to='./list')
else:
params['message'] = "ログイン情報が誤っています。"
return render(request, 'login.html',params)
else:
return render(request, 'login.html',params)
まず77~80行目では、既にログインが実施されているのかを確認を行っています。78行目の「user = loginCheck(request)」では、先ほどのloginCheck関数が呼び出されているので、変数userには、Noneまたはキー「’user’」に紐づくデータが格納されています。
#ログインチェック
user = loginCheck(request)
if user != None:
return redirect(to='./list')
79、80行目から変数userの値がNoneではなかった場合、「http://localhost:8000/bmsdjango/list」へリダイレクトされることがわかります。
つまりは既にログインされている場合は、ログイン処理が不要ですのでリダイレクトされます。
続いて82行目では変数paramsを宣言していますが、こちらはテンプレート(「login.html」)に「message」というキー名で値を渡すためのものです。
params = {'message':"ログイン情報を入力してください"}
84~97行目では条件分岐が実施されています。84行目の「if (request.method == ‘POST’):」からPOST送信が行われたか(※ユーザーがログイン情報を入力し、ログインをクリックしたか)どうかで、処理の内容が変わる条件分岐です。
if (request.method == 'POST'):
userID = request.POST["user"]
password = request.POST["password"]
if User.objects.filter(userid=userID,password=password).exists():
#セッションの登録
user = User.objects.get(userid=userID,password=password)
request.session['user'] = user
return redirect(to='./list')
else:
params['message'] = "ログイン情報が誤っています。"
return render(request, 'login.html',params)
else:
return render(request, 'login.html',params)
96、97行目からPOST送信(サインイン)が行われなかった場合、「login.html」の画面(ログイン画面)が表示されることがわかります。
else:
return render(request, 'login.html',params)
またPOST送信(サインイン)が行われた場合の処理を確認すると、入力情報を受け取るために変数userIDと変数passwordで送信データを受け取っています。
userID = request.POST["user"]
password = request.POST["password"]
さらにログイン情報が正しいかどうかを確認するための条件分岐が88~95行目で実施されます。88行目で使用する「objects.fileter(引数名=値).exists()メソッド」で、ログイン画面で入力した情報が、実際にUserテーブルに登録されているかどうかを判断することができます。
#セッションの登録
user = User.objects.get(userid=userID,password=password)
request.session['user'] = user
return redirect(to='./list')
変数userは、91行目からキー「’user’」としてセッションに保存されます。これはログイン処理が行われた事実を残すためのもので、セッションが有効の間は、loginCheck関数を介してログインに必要な手続きを省くことができます。
無事ログイン処理が完了し、ログイン情報も登録できたので、92行目で「http://localhost:8000/bmsdjango/list」へリダイレクトさせます。
では、反対にログイン情報が間違っていた場合の処理を確認していきましょう。
else:
params['message'] = "ログイン情報が誤っています。"
return render(request, 'login.html',params)
ログイン情報が間違っていた場合、93行目でテンプレート(「login.html」)に渡す「message」の内容を「”ログイン情報が間違っています。”」に変更します。
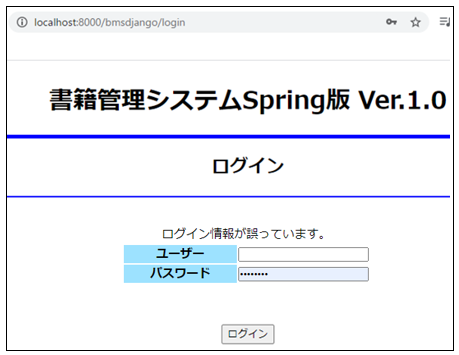
その上で、94行目では「login.html」の画面に遷移させるため、ログイン情報を間違えると「”ログイン情報が誤っています。”」と表示されたログイン画面が表示されます。

図 7.4 1:アプリケーションアクセス画面(ログイン画面)
7.4.3 一覧機能(listView関数)、一覧画面(list.html)
続いて一覧機能と一覧画面の変更点について確認していきましょう。
一覧機能(listView関数)
まずlistView関数の内容から確認していきます。
■ソースコード
【ファイル名:bmsdjango/views.py】
def listView(request):
#ログインチェック
user = loginCheck(request)
if user == None:
return redirect(to='./login')
#Bookオブジェクトのリストを取得する
bookList = Book.objects.all()
params ={
'bookList':bookList,
}
#Templateを表示させる
return render(request, 'list.html',params)
主な変更点は4~7行目の既にログインされたかどうかを確認するための処理が追加されている点です。
#ログインチェック
user = loginCheck(request)
if user == None:
return redirect(to='./login')
5行目で変数userにloginCheck関数の戻り値を返しています。変数userは既にログインがされていた場合は、Userクラスのインスタンス、そうでなかった場合はNoneが格納されます。
ログインされていなかった場合、loginページに遷移させたいため、6、7行目でuserの中身がNoneだった(既にログインされていなかった)場合、「http://localhost:8000/bmsdjango/login」へリダイレクトします。
一覧画面(list.html)
続いて一覧画面「list.html」の変更点を確認しましょう。
■ソースコード
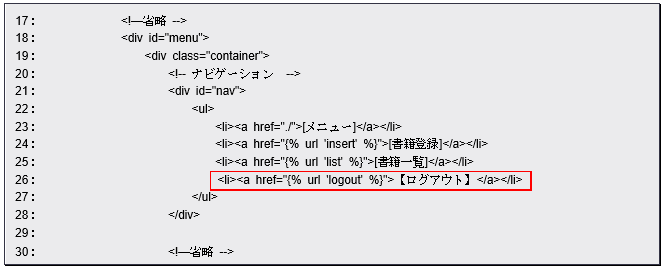
【ファイル名:list.html】

主な変更点はメニュー一覧に「ログアウト」のリンクを追加した点です(26行目)。
<li><a href="{% url 'logout' %}">【ログアウト】</a></li>
「【ログアウト】」をクリックすると、「http://localhost:8000/bmsdjango/logout」へ移動します。これはユーザーの任意のタイミングでログアウトできるために設けたリンクです。
「http://localhost:8000/bmsdjango/logout」へアクセスするとログアウトできるような処理が行われます。
次の節でどのようにログアウト処理が実装されているのかを確認しましょう。
7.4.4 ログアウト機能
ではログアウト機能の実装方法について以下で解説します。
urls.py
まずurls.pyを確認すると「http://localhost:8000/bmsdjango/logout」にアクセスすると「logout」に該当する要素として、「logout関数」が実行されることがわかります。
■ソースコード
【ファイル名:bmsdjango/urls.py】

View(view.py)
続いて「http://localhost:8000/bmsdjango/logout」にアクセスした場合に実行されるlogout関数の処理を確認していきましょう。
■ソースコード
【ファイル名:bmsdjango/views.py】
def logout(request):
if 'user' in request.session:
del request.session['user']
return redirect(to='login')
まず101、102行目ではif else文が実行されています。
101行目の「if ‘user’ in request.session:」はキー「’user’」に該当するセッションデータの有無、つまりは既にログインが行われているかどうかを確認するためのものです。
if 'user' in request.session:
そしてログインが行われていた場合(true)、102行目でキー「’user’」に該当するセッションデータが削除されるのです。
del request.session['user']
最後に104行目で「http://localhost:8000/bmsdjango/login」へリダイレクトされます。
return redirect(to='login')
