簡易書籍アプリケーション作成(ログイン機能版)
7.3 簡易書籍アプリケーション作成(ログイン機能版)
以上、セッションについて学習したところで、セッション機能を使ったアプリケーションを作成していきましょう。
7.3.1 アプリケーション概要
アプリケーション作成の目的
具体的には書籍管理システムをもとに、セッション機能を使ったログイン機能の実装方法を学習していきます。
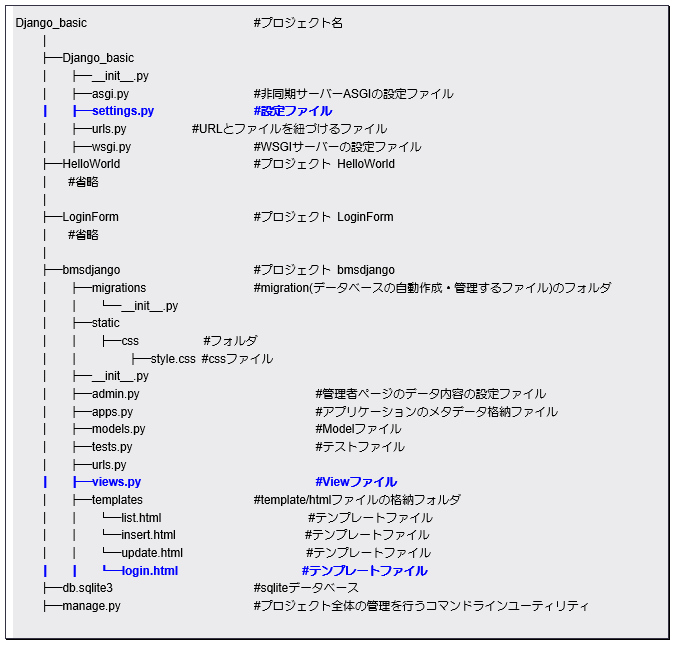
簡易ログインアプリケーション(Template版)プロジェクト構成(完成状態)

7.3.2 セッションの有効化
プロジェクトを始めるにあたり、セッション(Session)を有効にし、またログイン情報を保存するためのテーブルをデータベースに追加します。
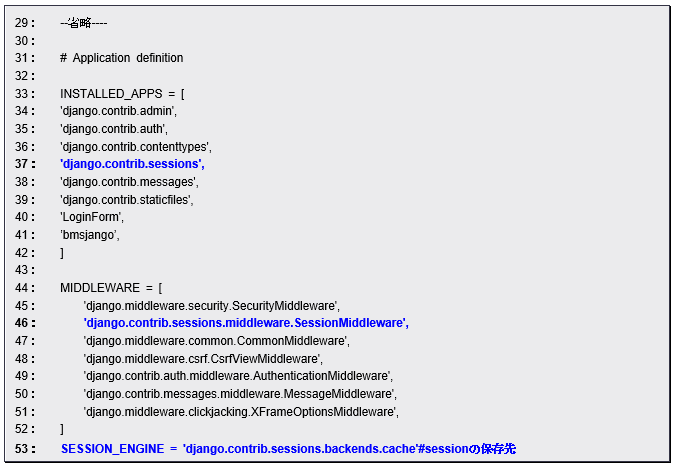
「Django_basic」フォルダ内の「settings.py」に以下に示すソースコードの記述を確認する(記述されていない場合は下記の内容を記載する)
【ファイル名:Django_basic/settings.py】

図 7.3 1:settings.pyの記載内容
7.3.3 Modelの準備①:Modelクラス(Userクラス)の作成
ログイン情報を保存するためのテーブルをデータベースに追加します。
「bmsdjango」パッケージにある「models.py」内にソースコードの記述
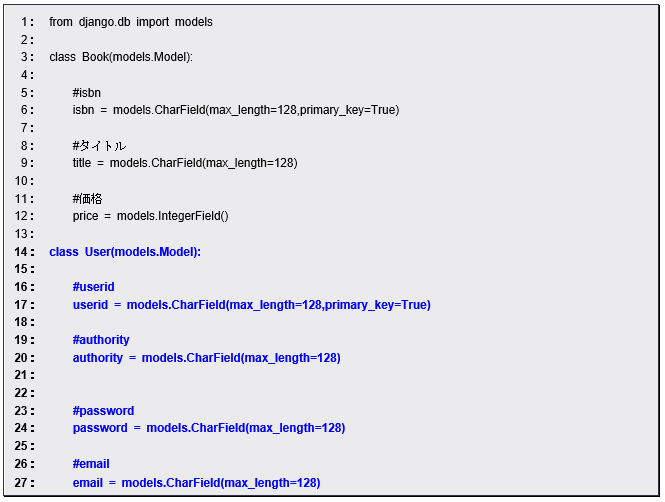
「models.py」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:models.py】

7.3.4 Modelの準備②:Modelクラス(Userクラス)のマイグレーション
以下の手順に従い、上記のModelクラス(Userクラス)に対応するテーブルをデータベースに作成する
① マイグレーションファイルを作成する
ターミナルを開き、以下のコマンドを実行する
■ マイグレーションファイルの作成
python manage.py makemigrations bmsdjango

図 7.3 2:マイグレーションファイルの作成とマイグレーションの実行
② マイグレーションファイルを実行する
先ほど作成したマイグレーションファイルを適用させるため、以下、コマンドを実行する
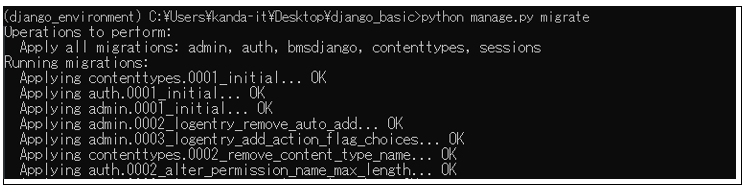
■ マイグレーションファイルの実行

図 7.3 3:マイグレーションファイルの作成とマイグレーションの実行
以上でデータベース内にUserテーブルが生成されます。
7.3.5 データベースへのデータの登録
続いてUserテーブルに対して、当プロジェクトで使用するデータの登録を行っていきます。
① データベースの各テーブルを管理するadmin.py
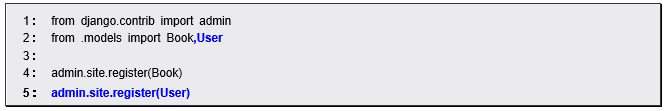
この段階ではBookテーブルは管理画面に反映されません。管理画面に反映させるために、「bmsdjango」ディレクトリ直下の「admin.py」に以下のコードを記述します。
■ソースコード
【ファイル名:bmsdjango/admin.py】

② 管理画面(http://localhost:8000/admin/)にログインする
③ データを登録する
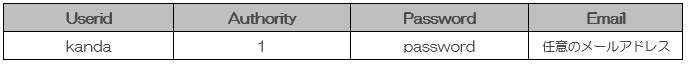
「User」テーブルを選択し、以下のデータを登録します。

7.3.6 View(views.py)の編集
「bmsdjango」ディレクトリ直下の「views.py」にソースコードの記述
「views.py」に以下に示すソースコードを記述する。
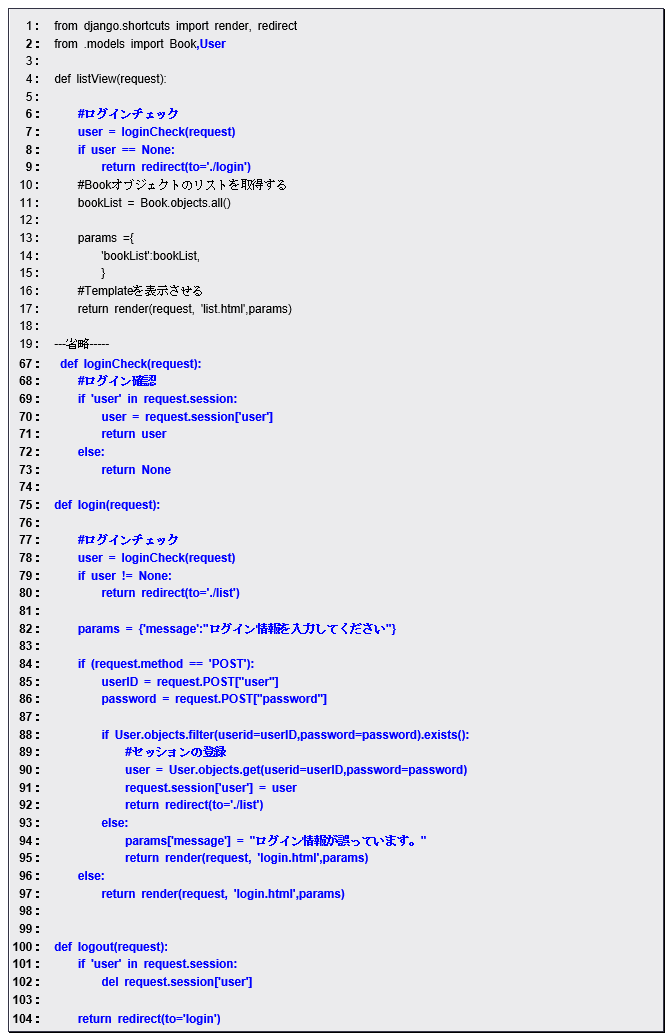
■ソースコード
【ファイル名:bmsdjango/views.py】

7.3.7 テンプレートファイルの作成
- 「bmsdjango /templates」フォルダ内に「login.html」を作成
- 既存の「list.html」、作成した「login.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:list.html】
<!DOCTYPE html>
{%load static%}
<html>
<head>
<title>書籍一覧</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分 -->
<header>
<div class="container">
<h1>書籍管理システムWeb版 Ver.1.0</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="{% url 'insert' %}">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
<li><a href="{% url 'logout' %}">【ログアウト】</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍一覧</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!-- 検索フォーム -->
<form class="inline-block" action="./search" >
ISBN <input type="text" name="isbn">
TITLE <input type="text" name="title">
価格 <input type="text" name="price">
<input type="submit" value="検索">
</form>
<form class="inline-block" action="{% url 'list' %}" >
<input type="submit" value="全件表示">
</form>
<table class="list-table">
<thead>
<tr>
<th>ISBN</th>
<th>TITLE</th>
<th>価格</th>
<th>変更 / 削除</th>
</tr>
</thead>
<tbody>
{% for book in bookList %}
<tr>
<td><a href="#">{{book.isbn}}</a></td>
<td>{{book.title}}</td>
<td>{{book.price}}</td>
<td>
<a href="{% url 'update' book.isbn %}">変更</a>
<a href="{% url 'delete' %}?isbn={{book.isbn}}">削除</a>
</td>
<tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2016 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
■ソースコード
【ファイル名:login.html】
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ログイン</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分 -->
<header>
<div class="container">
<h1>書籍管理システムSpring版 Ver.1.0</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ページタイトル -->
<div id="page_title">
<h2>ログイン</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!-- 入力フォーム -->
<p>{{message}}</p>
<form action="{% url 'login' %}" method="POST">
{% csrf_token %}
<table align="center">
<tr>
<th bgcolor="#6666ff" width="120">ユーザー</th>
<td><input type=text size="20" name="user" value="{{user.userid}}"></input></td>
</tr>
<tr>
<th bgcolor="#6666ff" width="100">パスワード</th>
<td><input type=password name="password" value="{{user.password}}"></input></td>
</tr>
</table>
<div align="center">
<input type="submit" value="ログイン"></input>
</div>
</form>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2018 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
7.3.8 urls.pyの作成、編集
bmsdjangoプロジェクト直下に作成した「urls.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:bmsdjango/urls.py】
from django.urls import path
from . import views
urlpatterns = [
path('list', views.listView, name='list'),
path('insert', views.insert, name='insert'),
path('update/<str:isbn>', views.update, name='update'),
path('delete', views.delete, name='delete'),
path('login', views.login, name='login'),
path('logout', views.logout, name='logout'),
]
7.3.9 アプリケーションの実行
- ターミナルで簡易サーバを起動する
- アプリケーションにアクセス(書籍一覧画面)
以下のアドレスから簡易書籍一覧表示アプリケーションにアクセスします。
URL:http://localhost:8000/bmsdjango/list

図 7.3 4:アプリケーションアクセス画面行
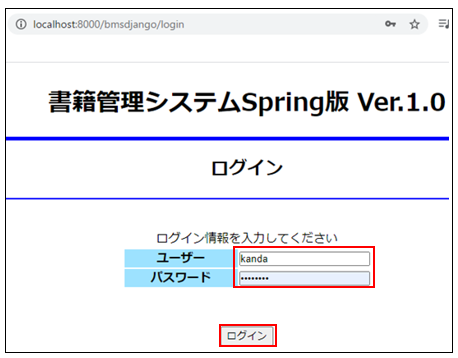
http://localhost:8000/bmsdjango/login へ遷移されるを確認します。ログイン画面が表示されるので、先ほどUserテーブルに登録したログイン情報(Userid列、Password列)を入力したら、「ログイン」をクリックしてください。

図 7.3 5:アプリケーションアクセス画面(ログイン画面)
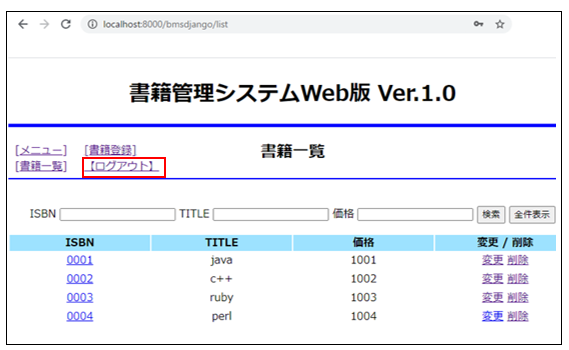
すると「http://localhost:8000/bmsdjango/list」へ遷移し、画面一覧が表示されることを確認します。確認したら「ログアウト」をクリックしてください。

図 7.3 6:アプリケーションアクセス画面(書籍一覧画面)
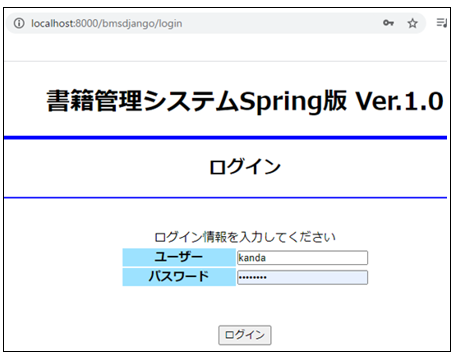
再びログイン画面に戻ったことを確認します。

図 7.3 7:アプリケーションアクセス画面(ログイン画面)
