簡易書籍アプリケーション(CRUD)の説明
6.6 簡易書籍アプリケーション(CRUD)の説明
作成したアプリケーションをもとに、データベースアクセス処理が実際どのような流れで動作しているのかを説明していきます。
6.6.1 登録機能(Create)
まず入力したデータを登録する登録機能について確認していきましょう。
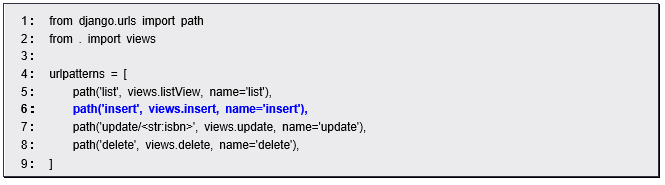
urls.py
最初に「bmsdjango」ディレクトリの「urls.py」を確認すると、「http://localhost:8000/bmsdjango/insert」にアクセスすると「insert」に該当する要素として、「insert関数」が実行されることがわかります。
■ソースコード
【ファイル名:bmsdjango/urls.py】

View(view.py)
「http://localhost:8000/bmsdjango/insert」にアクセスすると、「insert関数」が実行されることがわかりました。
続いてViewに該当する、insert関数の処理を確認していきましょう。
■ソースコード
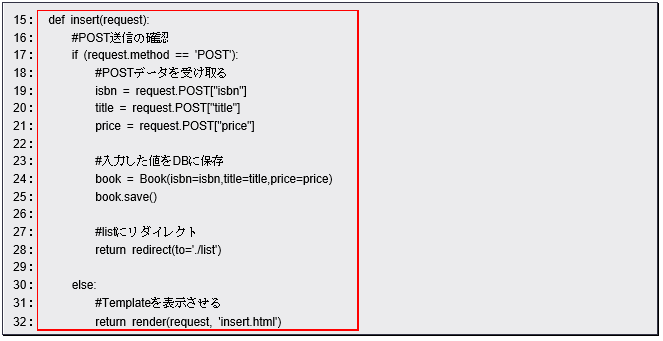
【ファイル名:bmsdjango/views.py】

17~32行目ではif else文が実行されています。17行目の「if (request.,method == ‘POST’)」はHTTPリクエストメソッドが、「POST」かどうかを判定するためのものです。
if (request.method == 'POST'):
POST送信が実行された(true)場合、18~28行目、そうでない(false)場合は32行目が実行されます。

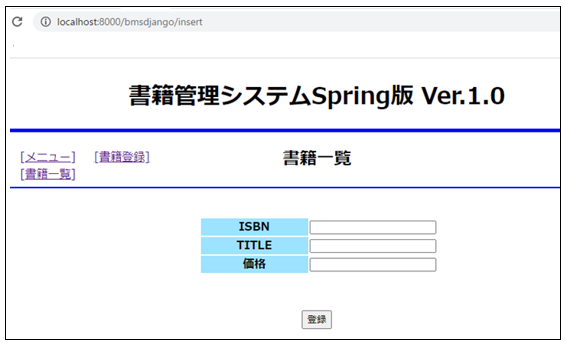
POST送信が行われなかった場合、http://localhost:8000/bmsdjango/insert」にアクセスすると「insert.html」が表示されるのがわかります。

図 6.6 1:http://localhost:8000/bmsdjango/insertにアクセスした場合の表示結果
■ソースコード
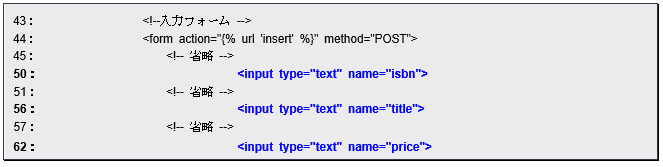
【ファイル名:insert.html】
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>書籍登録</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分-->
<header>
<div class="container">
<h1>書籍管理システムSpring版 Ver.1.0{{test}}</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="{% url 'insert' %}">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍登録</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!--入力フォーム -->
<form action="{% url 'insert' %}" method="POST">
{% csrf_token %}
<table class="input-table" align="center">
<tr>
<th>ISBN</th>
<td>
<input type="text" name="isbn">
</td>
</tr>
<tr>
<th>TITLE</th>
<td>
<input type="text" name="title">
</td>
</tr>
<tr>
<th>価格</th>
<td>
<input type="text" name="price">
</td>
</tr>
</table>
<input type="submit" value="登録">
</form>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2018 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
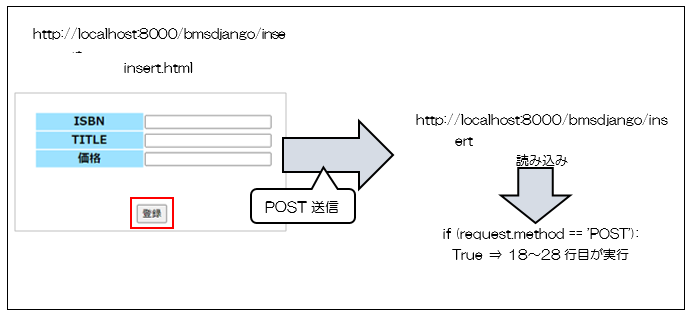
続いてPOST送信が実行された場合の処理を確認していきますが、POST送信はどのようなタイミングで行われるのかを確認しましょう。
「insert.html」の42行目を確認すると、「action=”{% url ‘insert’ %}”」から入力フォームを送信(登録ボタンをクリック)すると、「http://localhost:8000/bmsdjango/insert」に遷移するため、再び「insert関数」が実行されることがわかります。
■ソースコード
【ファイル名:insert.html】
<form action="{% url 'insert' %}" method="POST">
またこの入力フォームは42行目の「method=”POST”」からPOST送信が実行されるため、遷移先のinsert関数では、POST送信が実行された場合の処理として18~28行目の処理(trueの場合)が実行されることがわかります。

図 6.6 2:POST送信後の流れ
では「insert.hml」にてPOST送信が行われた値の処理、つまりはinsert関数の
17行目「if (request.method == ‘POST’):」の判定がtrueだった場合の、18~28行目の処理を確認していきましょう。
【ファイル名:bmsdjango/views.py】
if (request.method == 'POST'):
#POSTデータを受け取る
isbn = request.POST["isbn"]
title = request.POST["title"]
price = request.POST["price"]
#入力した値をDBに保存
book = Book(isbn=isbn,title=title,price=price)
book.save()
#listにリダイレクト
return redirect(to='./list')
まず19~22行目の「request.POST[“●●●”]」は、「insert.html」の「42~65行目」の入力フォームにおける送信データを受け取るためのものです。
isbn = request.POST["isbn"]
title = request.POST["title"]
price = request.POST["price"]
■ソースコード
【ファイル名:insert.html】

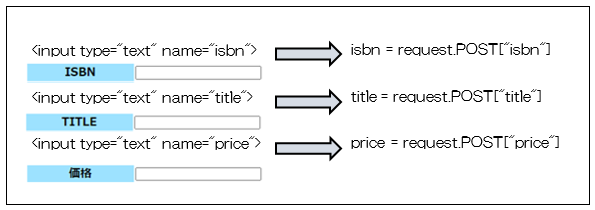
具体的には、「<input type=”text” name=”isbn”>」で入力されたデータを、「request.POST[“isbn”]」で受け取り、「<input type=”text” name=”title”>」で入力されたデータを、「request.POST[“title”]」で受け取り、「<input type=”text” name=”price”>」で入力されたデータを、「request.POST[“price”]」で受け取ります。

図 6.6 3:送信データの受け取り
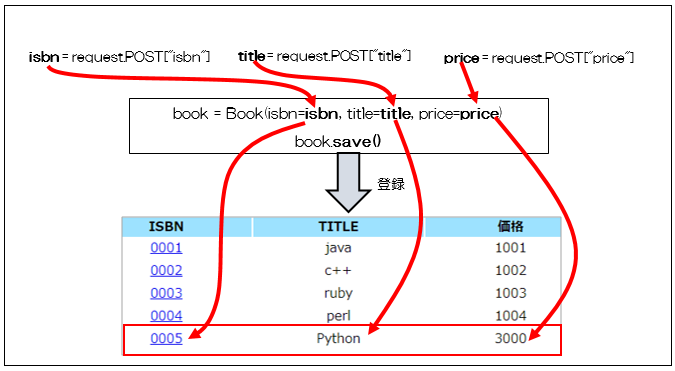
続いて24行目、25行目を確認すると、24行目ではPOST送信で受け取った各値を引数に、Bookクラスのインスタンスを作成し、変数bookに代入します。
さらに25行目では、インスタンスを介して「saveメソッド」が実行されます。
#入力した値をDBに保存
book = Book(isbn=isbn,title=title,price=price)
book.save()
Modelのインスタンスはsaveメソッドを実行すると、インスタンス作成時に指定した引数がそのままデータベースに登録されます。
つまりはBookテーブルのisbn列に変数isbnの値、title列に変数titleの値、price列にpriceの値が登録されます。

図 6.6 4:送信データの受け取り
最後、28行目ではredirectメソッドを使用します。redirectメソッドは強制的にリダイレクト(他のページへ転送)させるためのものです。
#listにリダイレクト
return redirect(to='./list')
遷移先のページは引数toに値を設定します。今回、「’/list’」が設定されているので、「http://localhost:8000/bmsdjango/list」へリダイレクトされます。
6.6.2 更新機能(update)
続いて登録済みのデータを変更する更新機能について確認していきましょう。
urls.py
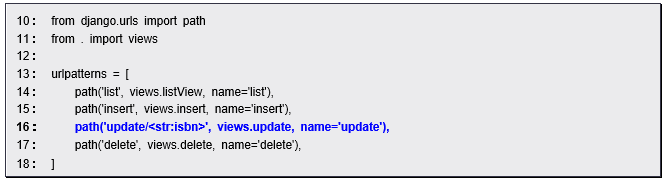
最初に「bmsdjango」ディレクトリの「urls.py」を確認すると、「bmsdjango」ディレクトリ下の「urls.py」を確認すると、「http://localhost:8000/bmsdjango/update/●●●」にアクセスすると「update/●●●」に該当する要素として、「update関数」が実行されることがわかります。
■ソースコード
【ファイル名:bmsdjango/urls.py】

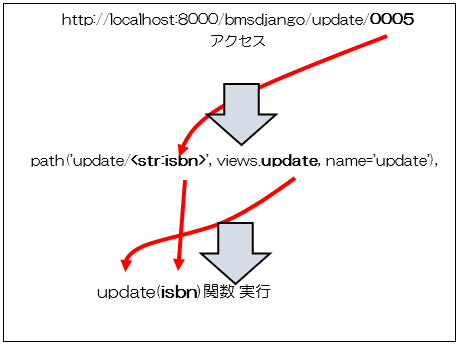
また「path(‘update/<str:isbn>’, views.update, name=’update’)」で指定されている「update/<str:isbn>」の「<str:isbn>」は、「http://localhost:8000/bmsdjango/update/●●●」にアクセスがあった場合、●●●を文字列(str)としてisbnに格納され、呼び出し先の関数updateに引き渡されます。
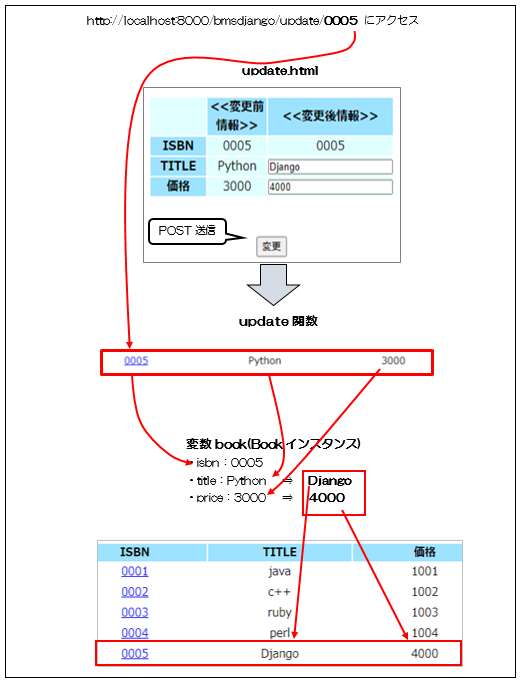
例えば「http://localhost:8000/bmsdjango/update/0005」にアクセスがあった場合、update関数が呼び出され、「0005」がisbnに格納された状態でuprdate関数に引き渡されるということです。

図 6.6 5:update関数呼び出しの流れ
View(view.py)
「http://localhost:8000/bmsdjango/update/●●●」にアクセスすると、「update関数」が、●●●の値がisbnに格納された状態で引き渡された上で実行されることがわかりました。
そこでupdate関数の処理を確認していきましょう。
■ソースコード
【ファイル名:bmsdjango/views.py】
def update(request,isbn):
#特定のレコードを取得
book = Book.objects.get(isbn=isbn)
#POST送信の確認
if (request.method == 'POST'):
#POSTデータの値を更新する
book.title = request.POST["title"]
book.price = request.POST["price"]
book.save()
#listにリダイレクト
return redirect(to='list')
else:
params ={
'book':book,
}
#Templateを表示させる
return render(request, 'update.html',params)
48行目では、引数isbnを従えていますが、こちらは先ほどのupdate関数を呼び出す段階で、引き渡されたisbnの値(「http://localhost:8000/bmsdjango/update/●●●」における●●●)がそのまま代入されます。
def update(request,isbn):
続いて50行目では、Bookクラスを介してobjects.get()メソッドを呼び出しています。getメソッドの引数には該当するテーブルの列名(今回のケースではisbn)を従えます。
book = Book.objects.get(isbn=isbn)
引数に設定した値を検索値としてテーブル内に対象の列に値が存在すれば、該当の行の各列の値を従えたModel(Bookクラス)のインスタンスが生成されます。
今回のケースでは「get(isbn=isbn)」なので、isbn列が変数isbnに該当する行の各列の値を従えたBookクラスのインスタンスが生成されます。

図 6.6 6:filterメソッドの動き
53~65行目ではif else文が実行されていています。
先ほどと同様、53行目の「if (request.,method == ‘POST’)」はHTTPリクエストメソッドが、「POST」かどうかを判定するためのものです。
if (request.method == 'POST'):
POST送信が実行された(true)場合、54~59行目、そうでない(false)場合は61~65行目が実行されます。
まずPOST送信が実行されなかった場合(false)の処理を確認していきましょう。
else:
params ={
'book':book,
}
#Templateを表示させる
return render(request, 'update.html',params)
50行目で宣言した変数bookを引き渡す形で、Templateとして「update.html」が呼び出されることが確認できます。
つまりはPOST送信が行われなかった場合、「http://localhost:8000/bmsdjango/update/●●●」にアクセスすると「update.hml」が表示されるのがわかります。
では「update.html」の中身がどのなっているのかを確認していきましょう。
■ソースコード
【ファイル名:update.html】
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>書籍一覧</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分-->
<header>
<div class="container">
<h1>書籍管理システムSpring版 Ver.1.0{{test}}</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="{% url 'insert' %}">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍変更</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!-- 入力フォーム -->
<form action="{% url 'update' book.isbn %}" method="POST">
{% csrf_token %}
<table class="detail-table">
<thead>
<tr>
<td></td>
<th><<変更前情報>></th>
<th><<変更後情報>></th>
</tr>
</thead>
<tbody>
<tr>
<th>ISBN</th>
<td>{{book.isbn}}</td>
<td>{{book.isbn}}</td>
</tr>
<tr>
<th>TITLE</th>
<td>{{book.title}}</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<th>価格</th>
<td>{{book.price}}</td>
<td><input type="text" name="price"></td>
</tr>
</tbody>
</table>
<input type="hidden" name="isbn" value="{{book.isbn}}">
<input type="submit" value="変更">
</form>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright&copy; 2018 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
43行目から「insert.html」の時と同様、POST送信を行う入力フォームを従えていることがわかります。
また「action=”{% url ‘update’ book.isbn %}”」からフォームを送信(変更をクリック)すると、「http://localhost:8000/bmsdjango/update/」が呼び出されることがわかります。
<!-- 入力フォーム -->
<form action="{% url 'update' book.isbn %}" method="POST">
「{% url ‘update’ ●●● %}」の「●●●」については、urls.pyの「update/<str:isbn>」における「str:isbn」に該当し、{% url ‘update’ ●●● %}は「http://localhost:8000/bmsdjango/update/●●●」を表します。
■ソースコード
【ファイル名:bmsdjango/urls.py】
path('update/<str:isbn>', views.update, name='update'),
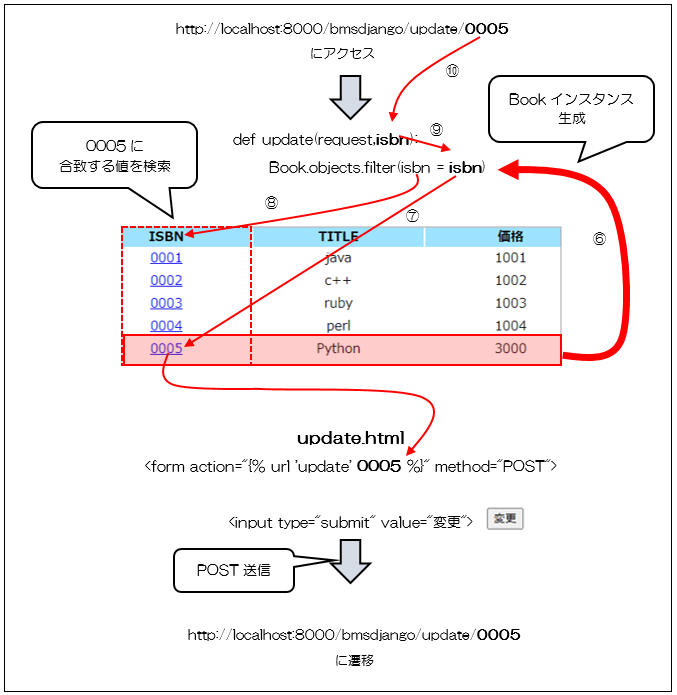
今回「book」は、Viewから引き継がれたものです。isbn列の値が「http://localhost:8000/bmsdjango/update/●●●」の●●●に合致するBookテーブルの行の各列の値が格納されたBookクラスが格納されているので、book.isbnは「●●●」になります。
そのため「<form action=”{% url ‘update’ book.isbn %}” method=”POST”>」の入力フォームを送信すると、「http://localhost:8000/bmsdjango/update/●●●」へ遷移されます。

図 6.6 7:update.htmlの動き
続いて入力フォームの中身を確認します。
56、57行目における「book.isbn」は、「http://localhost:8000/bmsdjango/update/●●●」における●●●、61行目の「book.title」、「book.price」は、isbn列が●●●の時のtitle列の値、price列の値が格納されます。


図 6.6 8:update.htmlの動き
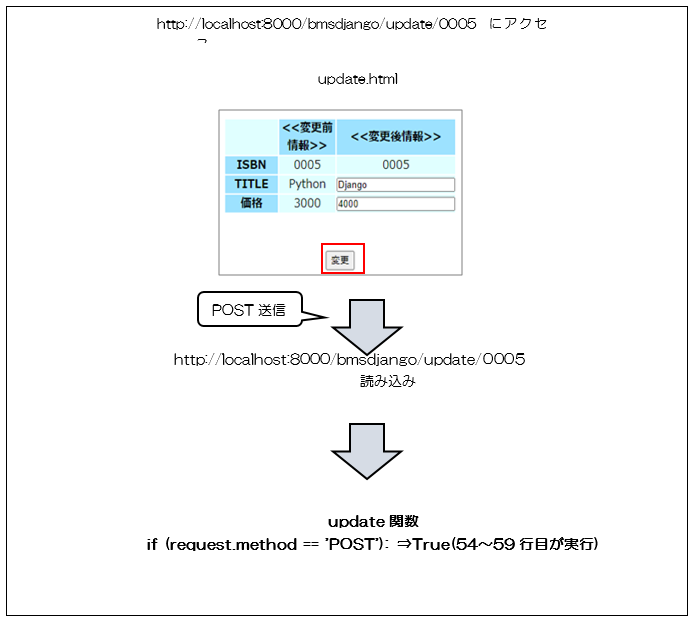
続いてupdate関数のPOST送信が実行された場合の処理を確認していきます。
「http://localhost:8000/bmsdjango/update」へ遷移されるため、「update.html」にて入力フォームを送信したタイミングが、update関数でPOST送信が実行された場合の処理(54~59行目)が実行されるタイミングです。

図 6.6 9:POST送信後の流れ
では「update関数」のPOST送信が実行された場合の処理(54~59行目)を確認していきましょう。
■ソースコード
【ファイル名:bmsdjango/views.py】
if (request.method == 'POST'):
#POSTデータの値を更新する
book.title = request.POST["title"]
book.price = request.POST["price"]
book.save()
#listにリダイレクト
return redirect(to='list')
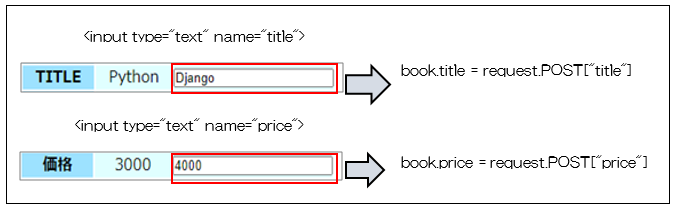
まず55、56行目ではPOST送信のデータを受け取っています。
book.title = request.POST["title"]
book.price = request.POST["price"]

図 6.6 10:送信データの受け取り
また受け取ったデータは、変数book(Bookインスタンス)のセッターメソッドtitle、priceを介して、title属性、price属性の値が更新されます。
その上で57行目ではbookを介してsaveメソッドが使用されます。saveメソッドを実行すると、book(Bookインスタンス)の属性値(isbn、title、price)の値を、そのままBookテーブルの各列に紐づけて値が更新されます。
book.save()

図 6.6 11:POST送信後の流れ
最後、59行目ではredirectメソッドを使用しており、実行により「http://localhost:8000/bmsdjango/list」へリダイレクトされます。
return redirect(to='list')
6.6.3 Delete(削除)
続いてDelete処理の流れを確認していきましょう。
urls.py
まずurls.pyを確認すると「http://localhost:8000/bmsdjango/delete」にアクセスすると「delete」に該当する要素として、「delete関数」が実行されることがわかります。
■ソースコード
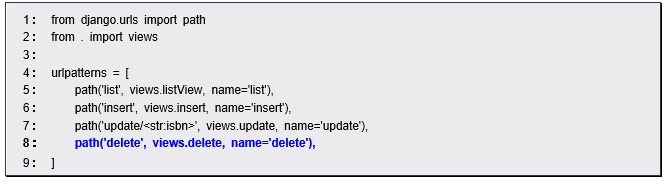
【ファイル名:bmsdjango/urls.py】

View(view.py)
続いて「http://localhost:8000/bmsdjango/delete」にアクセスした場合に実行されるdelete関数の処理を確認していきましょう。
■ソースコード
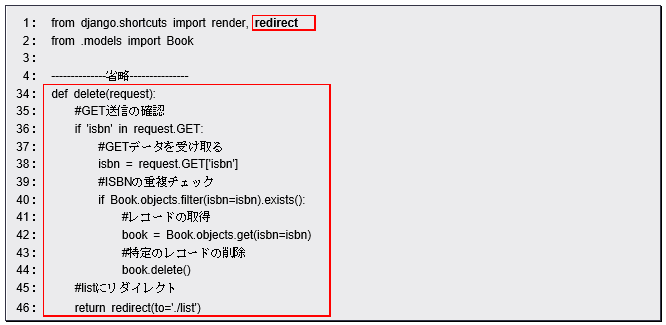
【ファイル名:bmsdjango/views.py】

まず36~46行目ではif else文が実行されています。
36行目の「if ‘isbn’ in request.GET:」はHTTPリクエストメソッドが、「GET」かどうかを判定するためのものです。
if 'isbn' in request.GET:
GET送信が実行された(true)場合、37~44行目が実行されます。trueだった場合の処理の中身を確認すると送信データを受け取っています。
isbn = request.GET['isbn']
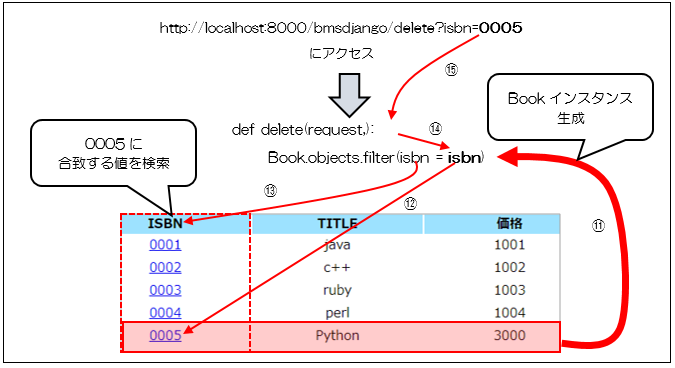
つまりは「http://localhost:8000/bmsdjango/delete?isbn=●●●」に該当する●●●がisbnに格納されます。
続いて40行目を確認するとfilterメソッドが実行されており、引数isbnに●●●が格納されたisbnの値が設定されています。
if Book.objects.filter(isbn=isbn).exists():
つまりはfilterメソッドの戻り値には、isbn列が●●●の時のBookテーブルのレコードの各列の値が格納されたBookインスタンスが格納されます。

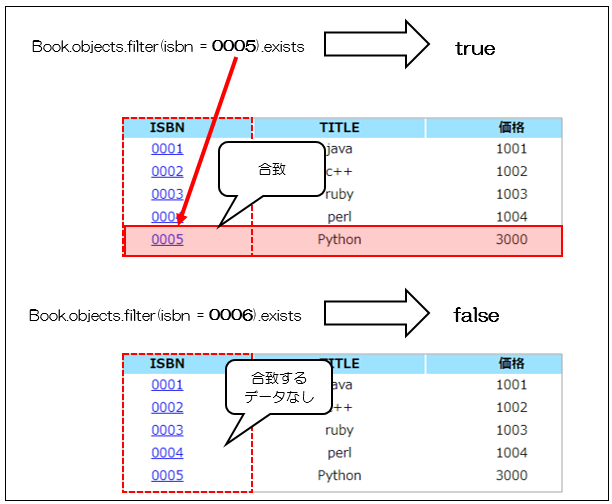
図 6.6 12:filterメソッドの動き
また50行目ではexists()メソッドが実行されています。これはfilterメソッドを介してBookテーブル内に合致するレコードがあるかどうか検索した結果、合致するレコードがあった場合にtrue、なかった場合にfalseが返ってくるメソッドです。

図 6.6 13:existsメソッドの動き
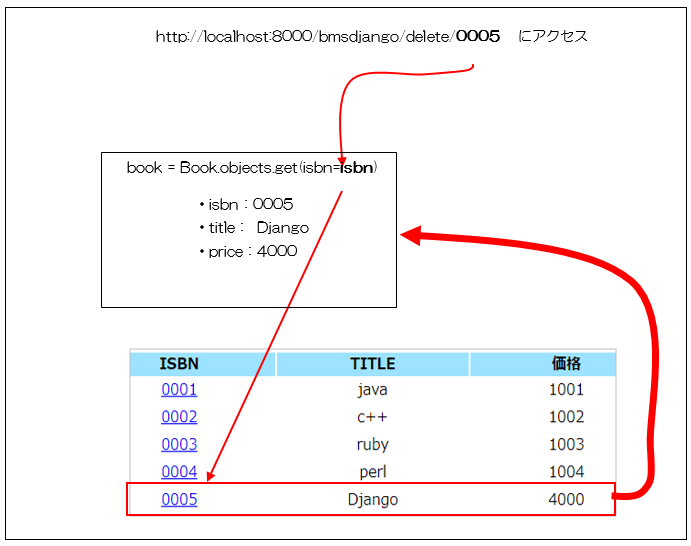
つまりは合致するレコードがあった場合、41~44行目が実行されます。42行目を確認すると「objects.get」メソッドが実行されています。
こちらはfilterメソッドと同様、引数には該当するテーブルの列名(今回のケースではisbn、title、price)を従え、引数に設定した値を検索値としてテーブル内に対象の列に値が存在すれば、該当の行の各列の値を従えたModel(Bookクラス)のインスタンスが生成されます。
#レコードの取得
book = Book.objects.get(isbn=isbn)
つまり今回の場合、isbn列の値が、「http://localhost:8000/bmsdjango/delete?isbn=●●●」における●●●の時のBookインスタンスが生成されるということです。

図 6.6 14:objects.getメソッドの処理の流れ
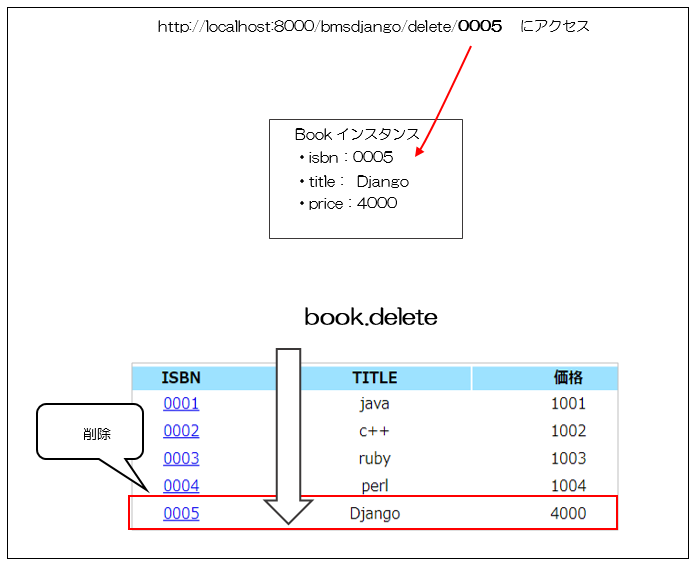
続いて44行目を確認すると変数bookを介してdeleteメソッドが実行されています。
#レコードの取得
book.delete()
こちらはBookインスタンスの対応するレコードがテーブルから削除させるためのメソッドです。

図 6.6 15:deleteメソッドの流れ
最後に46行目を確認すると、「http://localhost:8000/bmsdjango/list」へリダイレクトしていることがわかります。
6.6.4 Read(一覧)
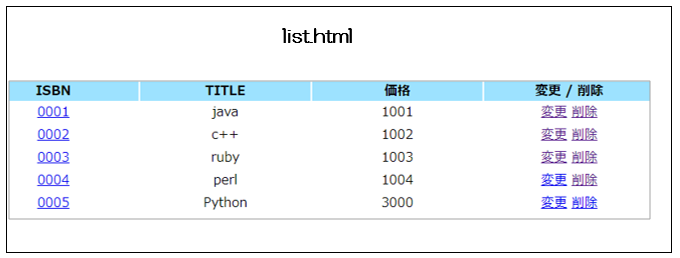
最後に一覧処理の流れを確認していきましょう。こちらは「list.html」以外に変更点はありませんので、「list.html」の変更点を説明します。
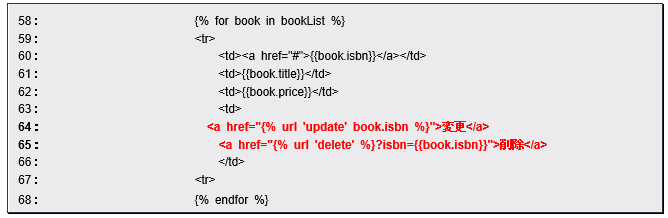
主な変更点は58~68行目のfor文内の、「64、65行目」です。
【ファイル名:list.html】

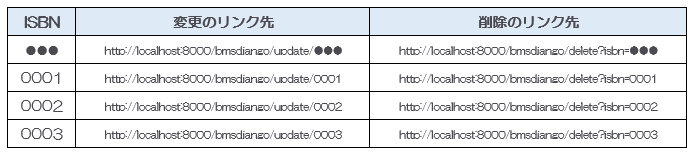
64行目のaタグには遷移先のURLとして「http://localhost:8000/bmsdjango/update/●●●」が指定されます(●●●にはisbn列の各値)。
また65行目のaタグには遷移先のURLも同様に「http://localhost:8000/bmsdjango/delete?isbn=●●●」が指定されます。


図 6.6 16:list.html
URLの形を確認すると変更をクリックすると、update関数が実行され、削除をクリックするとdelete関数が実行されることがわかります。
