簡易書籍一覧表示アプリケーション作成
6.2 簡易書籍一覧表示アプリケーション作成
6.2.1 アプリケーション概要
1 アプリケーション作成の目的
書籍管理システムをもとに、Modelを利用した簡単なデータベースアクセス方法を学習していきます。
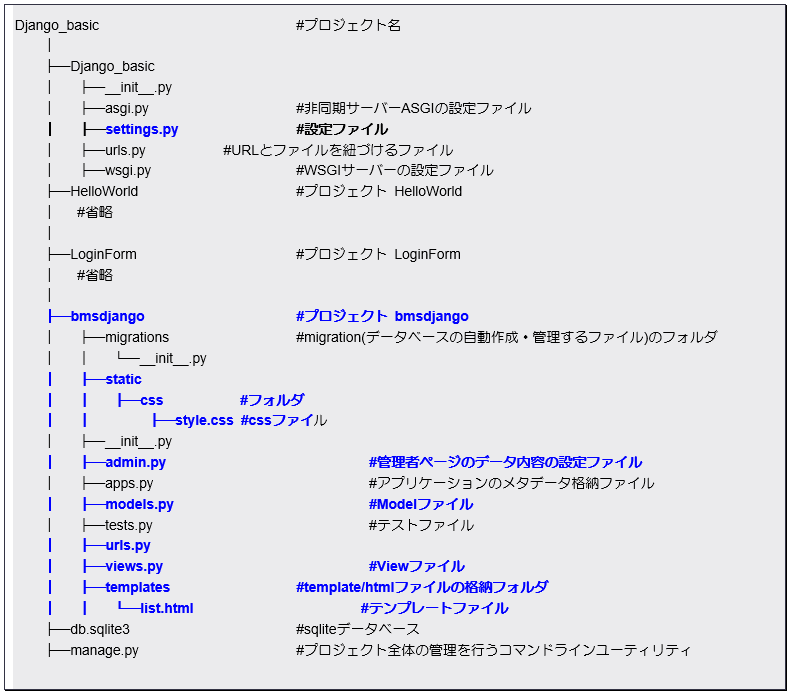
2 簡易ログインアプリケーション(Template版)プロジェクト構成(完成状態)

6.2.2 プロジェクトの準備
1 プロジェクトの作成
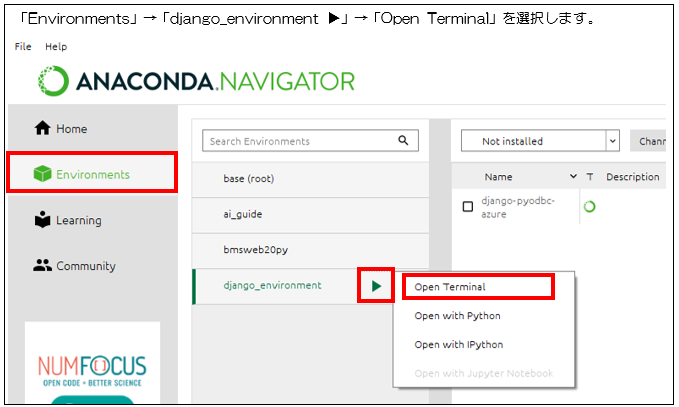
プロジェクトを始めるにあたり、コマンドプロンプトを開きます。「Anaconda Navigater」の「Environments」の「django_environment」の「▶」をクリックし、「Open Terminal」を選択してください。

図 6.2 1:ターミナルの起動
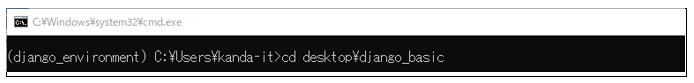
ターミナルが起動したら、「desktop/django_basic」フォルダに移動します。
■ Desktopファルダへの移動
cd desktop\django_basic

図 6.2 2:作業ディレクトリの移動
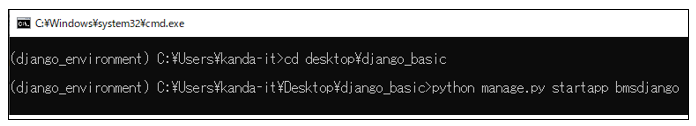
「django_basic」フォルダに移動したら、「bmsdjango」プロジェクトを作成します。
■ bmsdjangoプロジェクトの作成
python manage.py startapp bmsdjango

図 6.2 3:アプリケーション用のプロジェクトの作成
2 フォルダの作成
「bmsdjango」フォルダ内に下記のフォルダを作成する
① static
② static/css
③ templates
3 DB接続設定(settings.pyの編集)
「Django_basic」フォルダ内の「settings.py」に以下に示すソースコードの記述を確認する(記述されていない場合は下記の内容を記載する)
【ファイル名:Django_basic/settings.py】


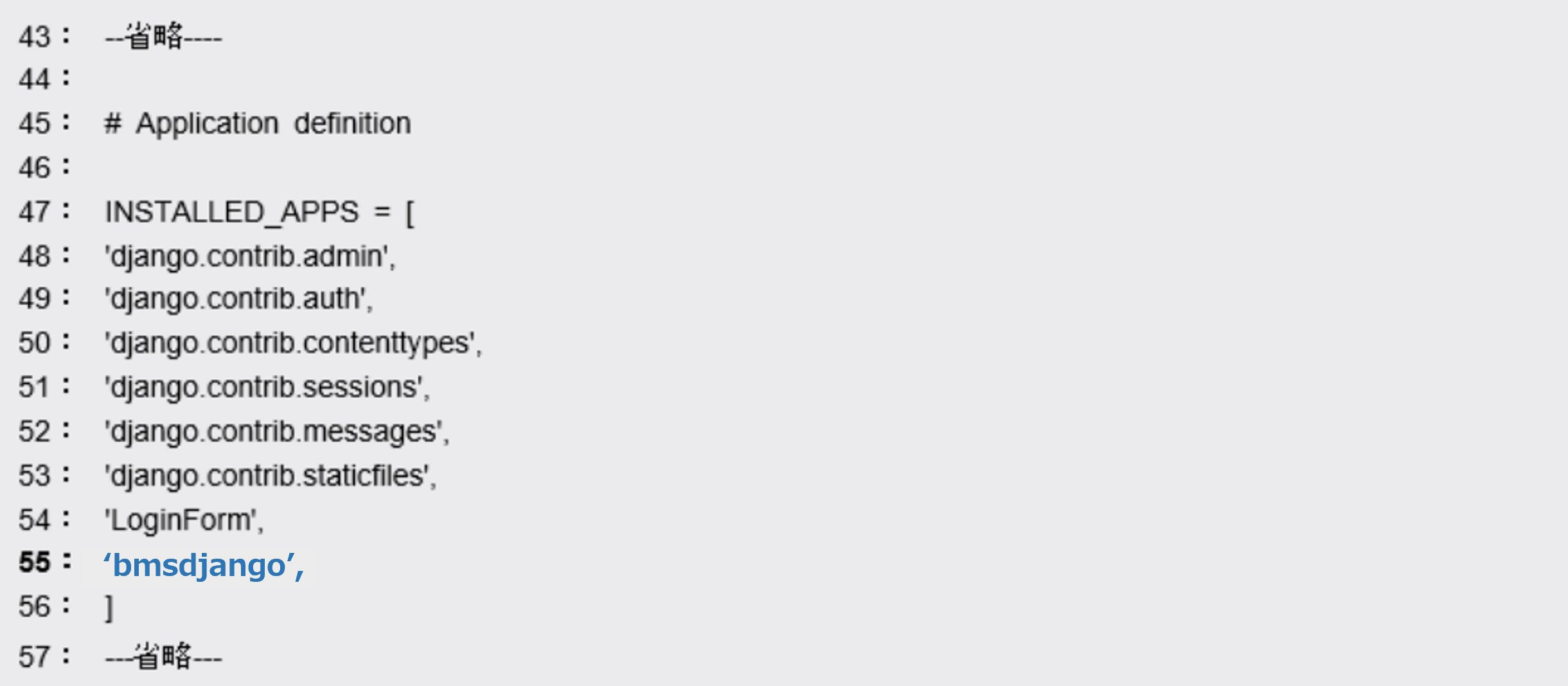
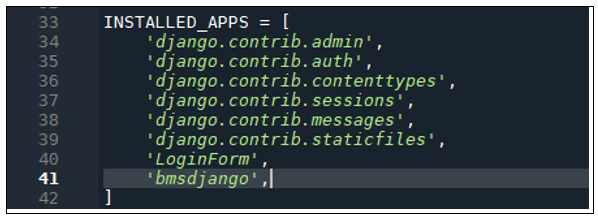
図 6.2 4:settings.pyの記載内容
変数INSTALLED_APPSには、「django_basic」プロジェクト内で使用するアプリケーションを登録するための変数であり、「bmsdjango」を登録しています。
---省略----
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}

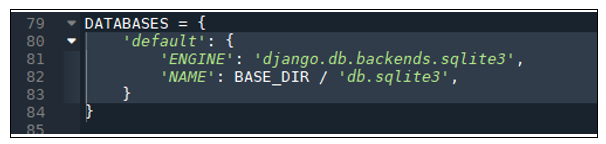
図 6.2 5:settings.pyの記載内容
また変数DATABASESには「django_basic」で使用するデータベースを記載しています。
6.2.3 Modelの準備①:Model(Bookクラス)の作成
「bmsdjango」パッケージにある「models.py」内にソースコードの記述
ディレクトリ(bmsdjango)直下にある「models.py」ファイルに以下に示すソースコードを記述します。
■ソースコード
【ファイル名:models.py】
from django.db import models
class Book(models.Model):
#isbn
isbn = models.CharField(max_length=128,primary_key=True)
#タイトル
title = models.CharField(max_length=128)
#価格
price = models.IntegerField()

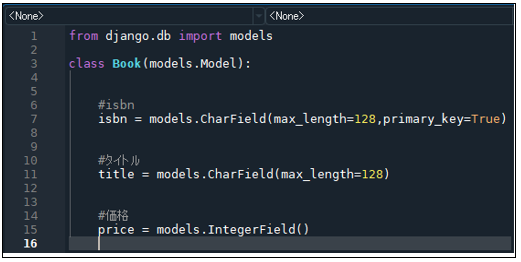
図 6.2 6:Book.クラスのソースコード記述結果
6.2.4 Modelの準備②:Model(Bookクラス)のマイグレーション
以下の手順に従い、上記のModelクラス(Bookクラス)に対応するテーブルをデータベースに作成する
① マイグレーションファイルを作成する
ターミナルを開き、以下のコマンドを実行する
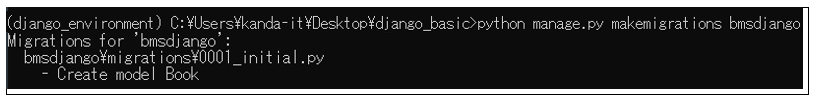
■ マイグレーションファイルの作成
python manage.py makemigrations bmsdjango

図 6.2 7:マイグレーションファイルの作成とマイグレーションの実行
② マイグレーションファイルの実行
先ほど作成したマイグレーションファイルを適用させるため、以下、コマンドを実行する
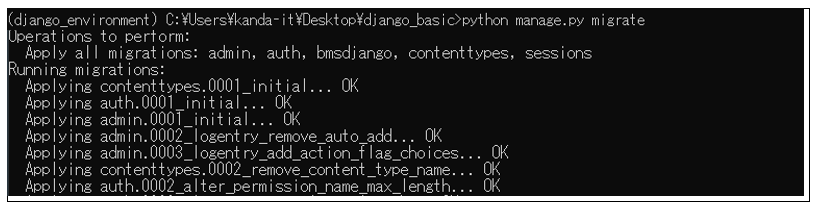
■ マイグレーションファイルの実行
python manage.py migrate

図 6.2 8:マイグレーションファイルの作成とマイグレーションの実行
以上でデータベース内にBookテーブルが生成されます。
6.2.5 データベースへのデータの登録
Djangoのプロジェクトを作成すると、データベースの各テーブルを管理、編集するためのadminページが使用できます。
Bookテーブルに対して、当プロジェクトで使用するデータの登録を行っていきます。
① 管理画面のログインIDを作成する
まず管理画面のログインID、パスワードを作成するにあたり、「django_basicディレクトリ直下」で以下のコマンドを実行します。
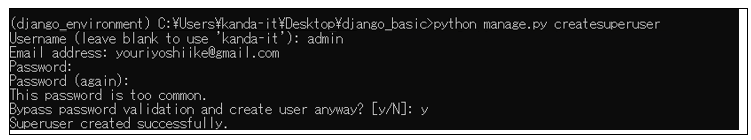
■ マイグレーションファイルの作成
python manage.py createsuperuser
Username (leave blank to use 'kanda-it'): admin
Email address: メールアドレスを入力
Password:password
Password (again):password
This password is too common.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.

図 6.2 9:管理画面のログイン情報の作成
② データベースの各テーブルを管理するadmin.py
この段階ではBookテーブルは管理画面に反映されません。管理画面に反映させるために、「bmsdjango」ディレクトリ直下の「admin.py」に以下のコードを記述します。
■ソースコード
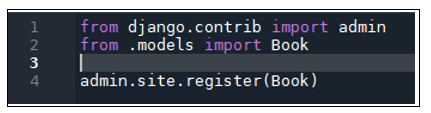
【ファイル名:bmsdjango/admin.py】
from django.contrib import admin
from .models import Book
admin.site.register(Book)

図 6.2 10:admin.pyの編集
③ 管理画面にログインする
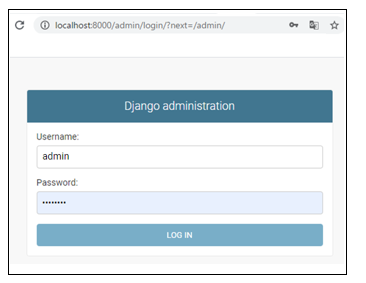
簡易サーバーを起動した上で「http://localhost:8000/admin/」にアクセスします。ログイン画面が表示されるので先ほど設定したログイン情報を入力し、ログインします。
- 「username」に「admin」と入力
- 「password」に「password」と入力
- 「LOG IN」をクリック

図 6.2 11:管理画面へのログイン
④ データを登録する
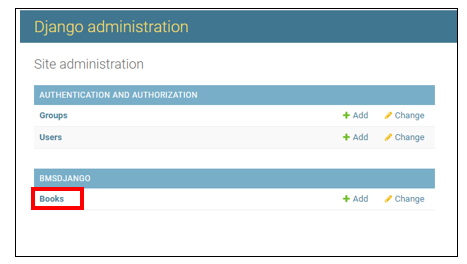
ログインするとプロジェクト別にテーブルが表示されています。

図 6.2 12:テーブルの選択
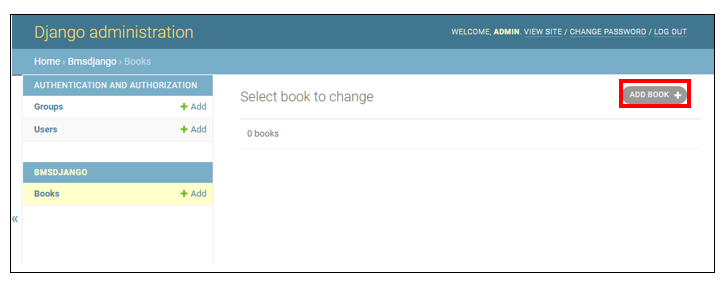
「BMSDJANGO」の「Books」を選択してください。下記の図のような画面が表示されたら、「ADD BOOK +」をクリックします。

図 6.2 13:admin.pyの編集
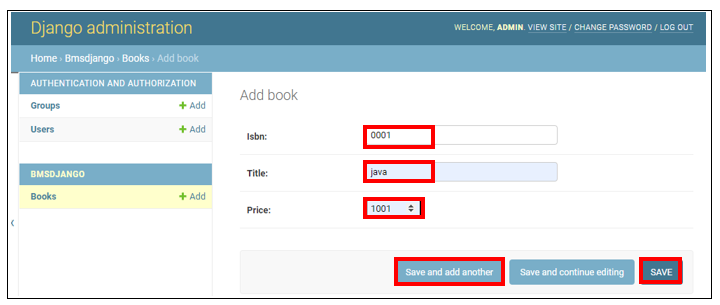
下記のような画面が表示されますので、「isbn」の項目に「0001」、「title」の項目に「java」、「price」の項目に「1001」を入力し、「save and add other」をクリックし、データを登録します。

図 6.2 14:admin.pyの編集
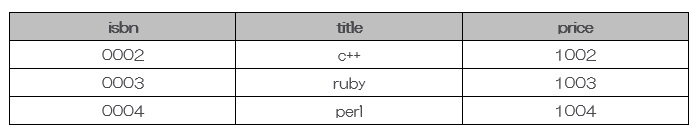
すると続け様にデータを登録できるので、以下のデータを登録してください。最後まで登録できたら「SAVE」をクリックします。

6.2.6 View(views.py)の編集
「bmsdjango」ディレクトリ直下の「views.py」にソースコードの記述
「views.py」に以下に示すソースコードを記述する。
■ソースコード
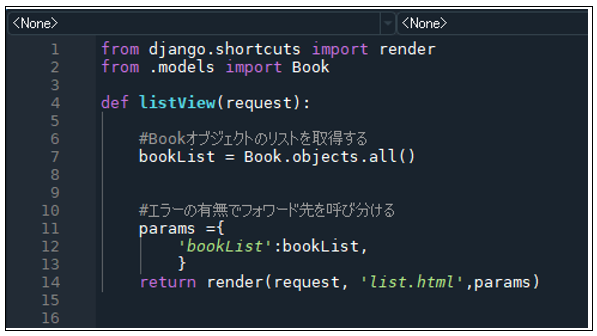
【ファイル名:bmsdjango/views.py】
from django.shortcuts import render
from .models import Book
def listView(request):
#Bookオブジェクトのリストを取得する
bookList = Book.objects.all()
#エラーの有無でフォワード先を呼び分ける
params ={
'bookList':bookList,
}
return render(request, 'list.html',params)

図 6.2 15:プロジェクト準備完了
6.2.7 CSSファイルの配置
「bmsdjango/static/css」フォルダ内に下記からダウンロードした「style.css」を配置
http://kanda-it-school-kensyu.com/docs/sample/text/
6.2.8 テンプレートファイルの作成
- 「bmsdjango /templates」フォルダ内に「list.html」を作成
- 作成した「list.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:list.html】
<!DOCTYPE html>
{%load static%}
<html>
<head>
<title>書籍一覧</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}"/>
</head>
<body>
<!-- ブラウザ全体 -->
<div id="wrap">
<!--ヘッダー部分 -->
<header>
<div class="container">
<h1>書籍管理システムWeb版 Ver.1.0</h1>
</div>
</header>
<!-- メニュー部分 -->
<div id="menu">
<div class="container">
<!-- ナビゲーション -->
<div id="nav">
<ul>
<li><a href="./">[メニュー]</a></li>
<li><a href="./insert">[書籍登録]</a></li>
<li><a href="{% url 'list' %}">[書籍一覧]</a></li>
</ul>
</div>
<!-- ページタイトル -->
<div id="page_title">
<h2>書籍一覧</h2>
</div>
</div>
</div>
<!-- 書籍一覧のコンテンツ部分 -->
<div id="main" class="container">
<!-- 検索フォーム -->
<form class="inline-block" action="./search" >
ISBN <input type="text" name="isbn">
TITLE <input type="text" name="title">
価格 <input type="text" name="price">
<input type="submit" value="検索">
</form>
<form class="inline-block" action="{% url 'list' %}" >
<input type="submit" value="全件表示">
</form>
<table class="list-table">
<thead>
<tr>
<th>ISBN</th>
<th>TITLE</th>
<th>価格</th>
<th>変更 / 削除</th>
</tr>
</thead>
<tbody>
{% for book in bookList %}
<tr>
<td><a href="#">{{book.isbn}}</a></td>
<td>{{book.title}}</td>
<td>{{book.price}}</td>
<td>
<a href="#">変更</a>
<a href="#">削除</a>
</td>
<tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- フッター部分 -->
<footer>
<div class="container">
<h4>Copyright© 2016 All Right Reserved.</h4>
</div>
</footer>
</div>
</body>
</html>
6.2.9 urls.pyの作成、編集
- bmsdjangoプロジェクト直下に「urls.py」の作成
- 1で作成した「urls.py」ソースコードの記述
bmsdjangoプロジェクト直下に作成した「urls.py」に以下に示すソースコードを記述する。
■ソースコード
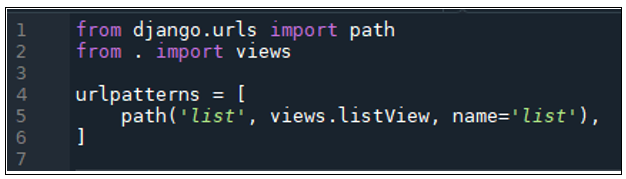
【ファイル名:bmsdjango/urls.py】

図 6.2 16:urls.pyの編集
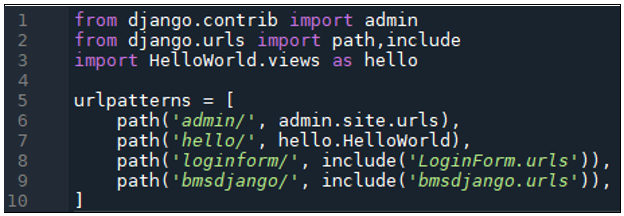
3 「django_basic」ディレクトリ直下の「urls.py」ソースコードの記述
親プロジェクト(「django_basic」ディレクトリ)直下、「urls.py」に以下に示すソースコードを記述する。
■ソースコード
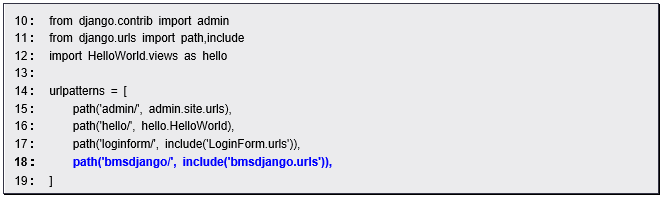
【ファイル名:django_basic/urls.py】


図 6.2 17:urls.pyの編集
6.2.10 アプリケーションの実行
- ターミナルで簡易サーバーを起動する
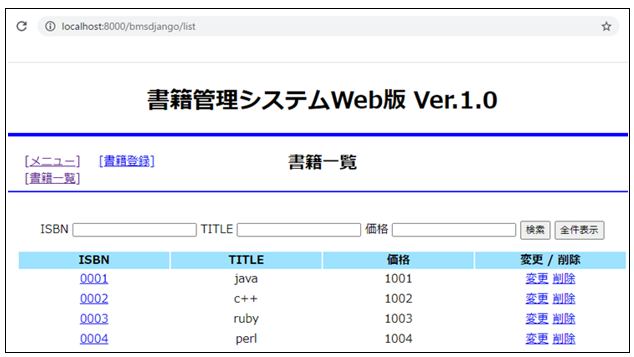
- アプリケーションにアクセス(書籍一覧画面)
以下のアドレスから簡易書籍一覧表示アプリケーションにアクセスします。
URL:http://localhost:8000/bmsdjango/list

図 6.2 18:アプリケーションアクセス画面(書籍一覧画面)
