ViewからTemplateへの値の引き渡しについて
5.4 ViewからTemplateへの値の引き渡しについて
Templateの基本は、Templateの中にビューで用意した値をはめ込んでレンダリングすることです。
単純に値をはめ込むやり方について説明しましたが、パラメータ値や、あるクラスのインスタンスをビューで用意し、そのままテンプレートに引き渡すこともできます。
以下ではViewからTemplateの値の引き渡しについて、もう少し掘り下げていきます。
5.4.1 テンプレートファイルの作成
- 「LoginForm/ templates」フォルダ内に「howto.html」を作成
- 1で作成した「howto.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:howto.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Templateの色々な使い方</title>
</head>
<body>
<div class="contents">
<!--ここに追記していきます -->
</div>
</body>
</html>
5.4.2 Viewの編集(template)
4 「LoginForm」フォルダ内の「views.py」に以下のとソースコードを記述
■ソースコード
【ファイル名:views.py】
from django.shortcuts import render
def form(request):
#画面に出力するtemplateを指定し、templateを表示させる
return render(request,'form.html')
def success(request):
#templateに渡す変数を用意
userId = request.POST["id"]
password = request.POST["pass"]
params = {
'id':userId,
'pass':password,
}
#画面に出力するtemplateを指定し、templateを表示させる
return render(request, 'success.html',params)
def Template(request):
#画面に出力するtemplateを指定し、templateを表示させる
return render(request,'howto.html')
5.4.3 Urls.pyの作成、編集
続いて先ほど作成したTemplate関数を「http://localhost:8000/loginform/template/」へアクセスした時に実行されるようにLoginFormプロジェクト直下に「urls.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:LoginForm/urls.py】
from django.urls import path
from . import views
urlpatterns = [
path('form/', views.form),
path('success/', views.success,name="success"),
path('template/', views.Template),
]
5.4.4 パラメータへのアクセス
Webアプリケーションでは、クエリー文字列にパラメータを付けて送信することがよくあります。例えば、「/template?param=123」といった形でアクセスして、123の値を受け取って利用する、ということですね。
Templateでパラメータ値を扱うためには、Viewでパラメータを処理しTemplateに渡す必要があります。
具体的には「変数名 = request.GET[“param”]」と記載すれば、「param=○○」という形で送られてきた値が受け取れます。
では、これも実際にやってみましょう。
【ファイル名:views.py】
def Template(request):
param = "none"
if 'param' in request.GET:
#templateに渡す変数を用意
param = request.GET["param"]
#templateへ渡す変数paramsを用意
params = {
'param':param,
}
#画面に出力するtemplateを指定し、templateを表示させる
return render(request,'howto.html',params)
またパラメータがある場合(「/template?param=●●」にアクセスした場合)のみパラメータ処理が行われるよう条件分岐を行う必要があります。具体的には「if ‘param’ in request.GET:」と記載することで、「param」というパラメータがある場合のみ処理されるような条件処理を行うことができます。
【ファイル名:howto.html】
<div class="contents">
<!-- 途中、省略 -->
<h2>パラメータへのアクセス</h2>
<p>パラメータ値:{{param}}</p>
</div>
以下のアドレスからアプリケーションにアクセスします。
URL:http://localhost:8000/loginform/template/?param=123

図 5.4 1:Templateの色々な使い方(パラメータへのアクセス)
パラメータがない状態でアクセスした場合、変数paramには「”none”」が格納されているため、以下の通りになります。
URL:http://localhost:8000/loginform/template/

図 5.4 2:Templateの色々な使い方(パラメータへのアクセス)
5.4.5 選択オブジェクトへの変数式
Viewで用意した値をViewで扱う方法について説明してきましたが、これは数値やテキストといったシンプルな値だけではなく、インスタンスを利用したいケースもあります。
インスタンスをTemplateで扱う場合も同様にViewで用意したインスタンスをTemplateに渡します。受け取ったインスタンスの属性値を扱う場合も、一般的なインスタンスと同じく、ゲッターメソッドを使って属性値を取得します。
<!-- インスタンスをテンプレートで扱う -->
{{変数名.get●●●}}
では、実際に使ってみましょう。View側でクラスを用意するので、「Views.py」に以下のように記述してください。
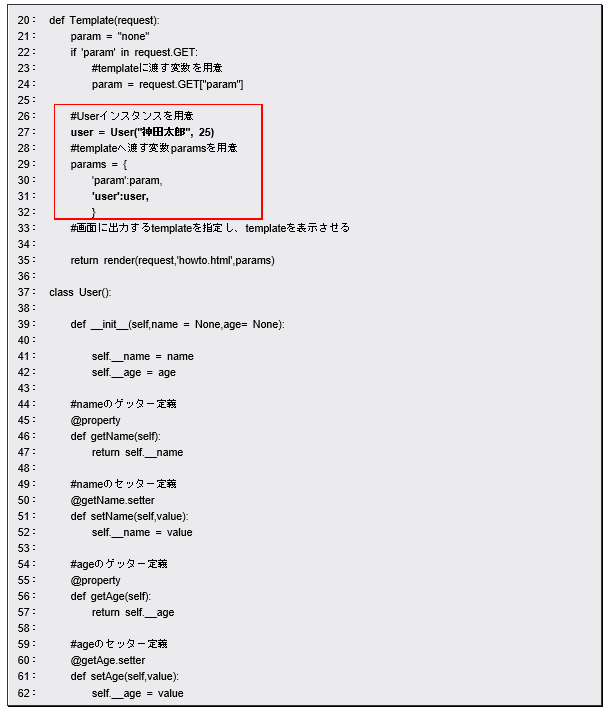
【ファイル名:views.py】

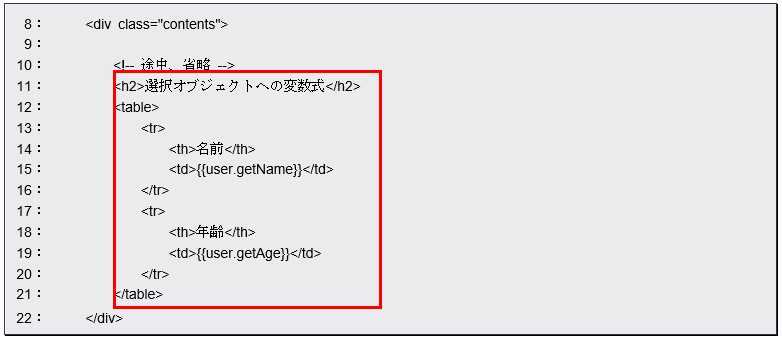
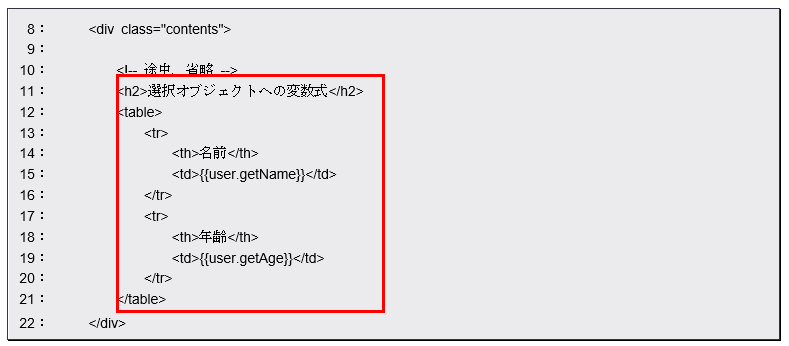
【ファイル名:howto.html】

以下のアドレスからアプリケーションにアクセスします。
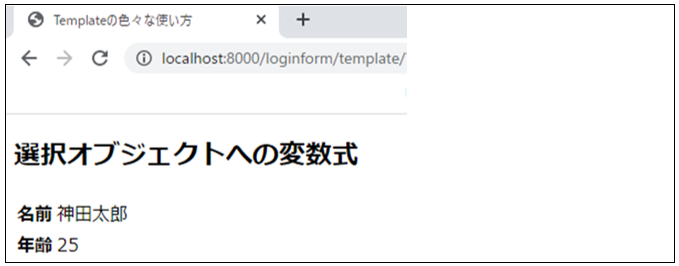
URL:http://localhost:8000/loginform/template/

図 5.4 3:userに保管したUserオブジェクトの値を表示する
それでは、ポイントを簡単に確認していきましょう。
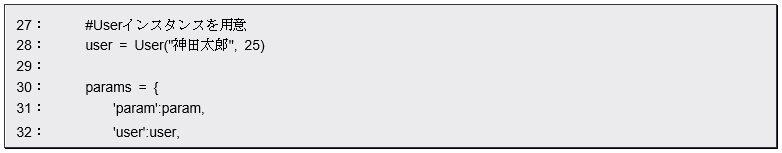
【ファイル名:views.py】

28行目で生成したインスタンスuserを、’user’というキー名で、辞書型変数paramsに格納しています。変数paramsは、Templateに渡される値ですので、Templateではuserと指定することでこのインスタンスを利用できます。

次に、Template側がどうなっているか見てみると、上記のような構造になっていることがわかるでしょう。
属性nameはゲッターメソッドgetNameを使って、{{user.getName}}、属性ageはゲッターメソッドgetAgeを使って{{user.getAge}}といった具合に値を出力していくだけです。
