画面からの入力データを扱う
7.3 画面からの入力データを扱う
前節では、Webブラウザから入力するための部品の種類や、データの送信方法について学習しました。本節では送信されてきたデータをPHPで扱う方法について説明していきます。
7.3.1 フォームのPOST送信データを扱う方法
Web画面からのPOST送信データを扱うにはスーパーグローバル変数の$_POSTを利用します。
$_POSTの実体は連想配列なので、キーにHTMLフォームの部品名を指定します。部品名は、フォーム部品のタグでname属性にした名前です。
書式:POST送信データを受け取る

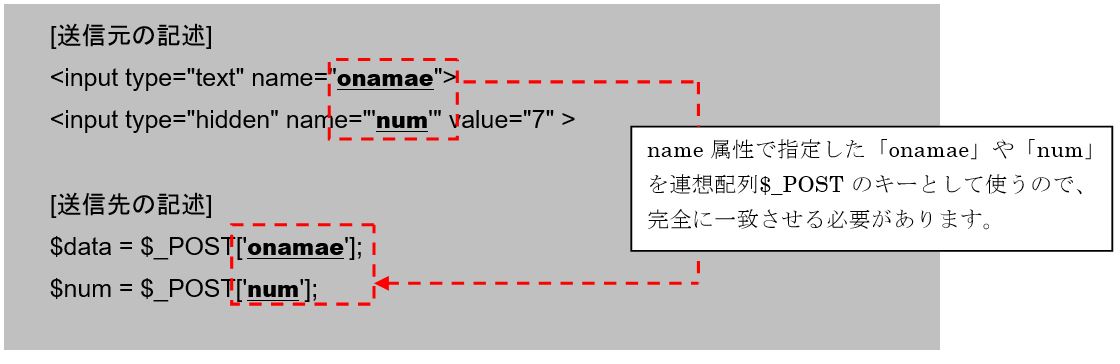
凡例:POST送信データを受け取る
送信元のフォーム部品のname属性の値を使って、送信先で値を取得するので、必ず同じ値を使う必要があります。

上記で示した凡例はテキストボックスと「隠しフィールド」のみですが、他のフォーム部品でも送信先でname属性の値である「部品名」を利用します。
Web画面でフォーム部品を使えば、ユーザーが入力したデータや選択したデータを送信できますが、ユーザーの入力情報だけではなく、動作状態などの別データを一緒に送信させたい場合もあります。その場合は、凡例のようにフォーム部品の隠しフィールドである「<input type=”hidden” …>(ヒドゥン)」を使います。
では、実際に送信元からPOST送信で送られるデータを送信先で受け取るサンプルを確認していきましょう。
 POST送信データを受け取って利用するプログラム
POST送信データを受け取って利用するプログラム
別画面から送信された入力データと隠しフィールドのデータを受け取り、そのデータと配列に用意した画像のファイル名を使ってWebブラウザにトランプ画像を表示させます。
ソース・フォルダ:myproj_super_intro/ch07
ファイル名 :postForm.php
アクセスURL :http://localhost/myproj_super_intro/ch07/postForm.html
➢ postForm.php
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>隠しフィールドデータを送信する</title> </head> <body> <form action="usePostData.php" method="post"> 好きな数値入力:<input type="text" name="num1" >(※0~13の範囲)<br> 隠しフィールド:※画面には表示されない<br> <?php $num=0; echo '<input type="hidden" name="num2" value="',$num,'">'; ?> <input type="submit" value="送信"> </form> </body> </html>
ソース・フォルダ:myproj_super_intro/ch07
ファイル名 :usePostData.php
アクセスURL :postForm.htmlからの画面遷移でアクセスされる
➢ usePostData.php
<?php
//array関数を使ってトランプの画像名を配列で作成
$cards = array("Jk.png","01.png","02.png","03.png","04.png","05.png","06.png",
"07.png","08.png","09.png","10.png","11.png","12.png","13.png");
//フォームのPOST送信データを各変数に代入
$iNum = $_POST['num1'];
$hNum = $_POST['num2'];
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
■入力番号のカード 隠しフィールド番号のカード<br>
<?php
echo '<img src="../cards/' , $cards[$iNum] , '"> '; //全角スペースを4つ入れる(カード間の間隔を作るため
echo '<img src="../cards/' , $cards[$hNum] , '">';
?>
</body>
</html>
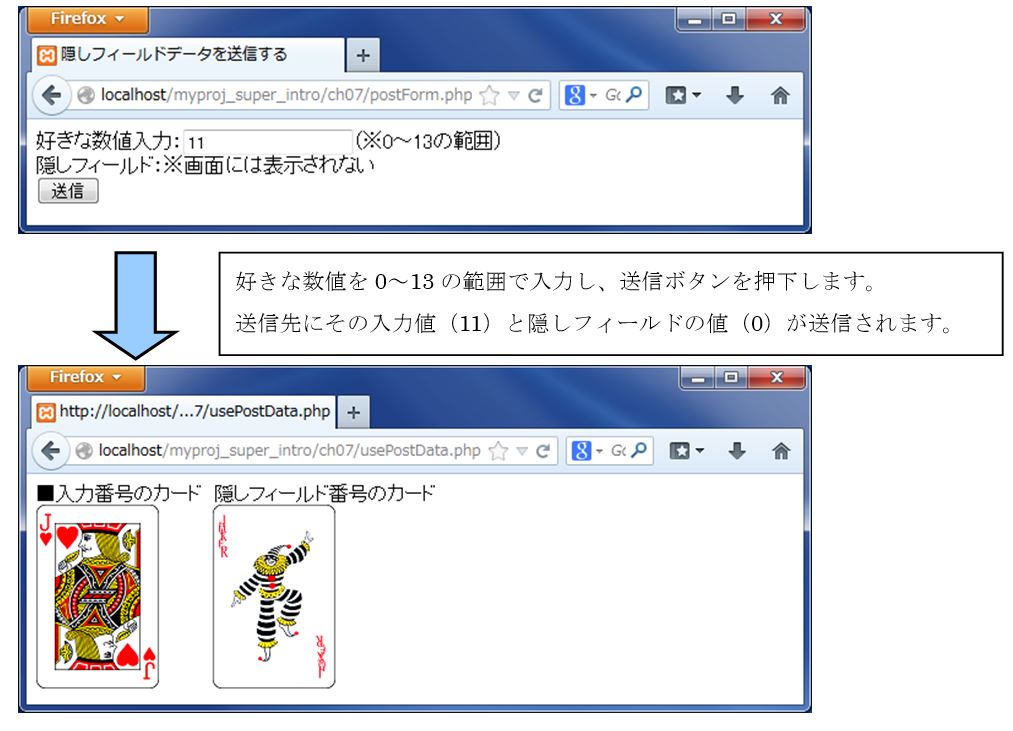
実行結果

解説
今回のプログラムは、データを入力する送信元のWeb画面の「postForm.php」と、その画面からのデータの受け取り先の「usePostData.php」の2つのファイルから構成されています。
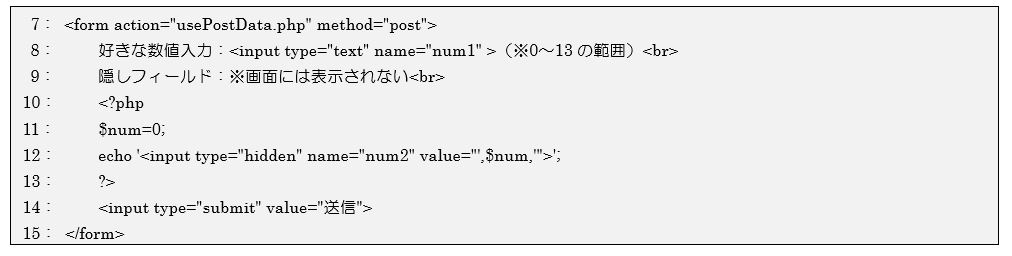
7行目はフォームのデータの送信先を「usePostData.php」、送信方法を「post」で設定しています。
8行目は数値を入力してもらうためのテキストエリアを、部品名「num1」で設定しています。
9~13行目は隠しフィールドを部品名「num2」、送信データを変数$numの値「0」で設定しています。
14行目は送信の実行ボタンを表示名「送信」で設定しています。送信ボタンがないとデータを送ることができないので、<form>タグを利用する場合、送信ボタンは一緒に設置します。


図 7.3.1 POSTデータを送信
続いて、データ受信先になる「usePostData.php」の処理について説明を行います。
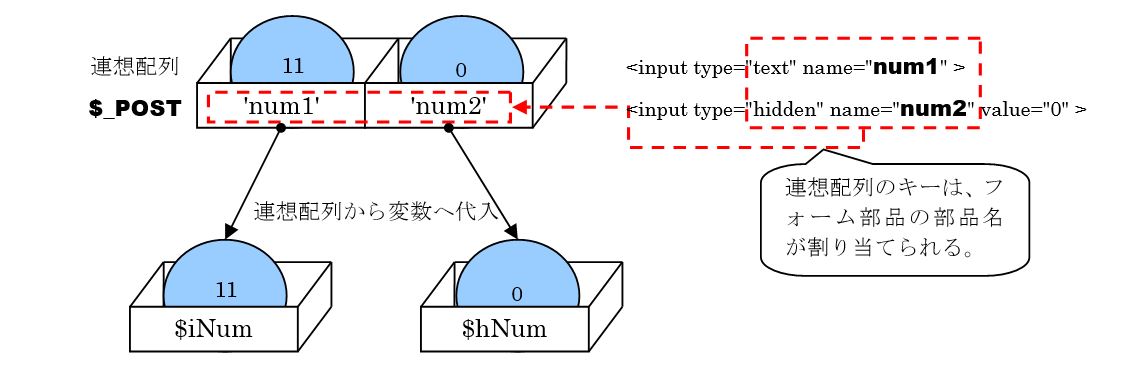
図7.3.2で示していますが、今回の実行結果ではフォームデータは「11」と「0」という情報がPOST送信で送られてきます。このPOST送信データを取得したいので、7、8行目でスーパーグローバル変数$_POST(連想配列)を利用します。隠しフィールドも入力データも受取り方は同じです。

図 7.3.2 連想配列$_POSTから入力データを取得して変数へ代入
17、18行目ではPOST送信されてきたデータが格納されている変数$iNumと$hNumを配列変数$cardsの添字に利用し、画像のファイル名を取得させ、Web画面に対応するトランプ画像が表示されます。
◉ポイント・ POST送信で送られるフォームデータをPHP側で利用するには、$_POSTを利用して行う。
・ 各フォーム部品のデータを$_POSTから取得するには、HTMLで設定した部品名をキーに取得できる。
・ 隠しフィールドを使うと、任意の情報をユーザーの入力情報とは別に送信することができる。
