第7章 フォームデータの扱い方
7.1 画面の入力部品について
HTMLで用意されているフォームを利用すると、Webブラウザで表示した画面からデータを入力することができます。画面からの入力データをプログラムで処理できるようになると、作れるアプリケーションの範囲も広がりこれまで以上に楽しさがでてきます。
まずは画面からデータを送るためのフォームについて学習していきましょう。
7.1.1 フォームについて知ろう
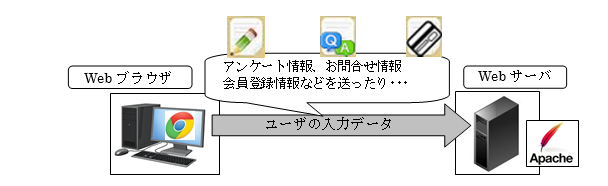
Webサイトは、単にそのページを見るだけではなく、情報を入力することもできます。例えばWebサイトで会員登録、アンケート、お問合せなどといった、自分で入力した情報を送信した経験があると思います。このような入力情報はWebサーバへと送られています。Webサーバ側では送られてきた情報を受け取り、それに対応した処理を行うようになります。

図 7.1.1: WebブラウザからWebサーバへ入力情報を送信
上記のようにWebサーバへデータを送るための仕組みがフォームになります。フォームには用途に応じた入力するための部品が複数用意されています。テキストボックスやラジオボタンなど目にしたことがあると思います。

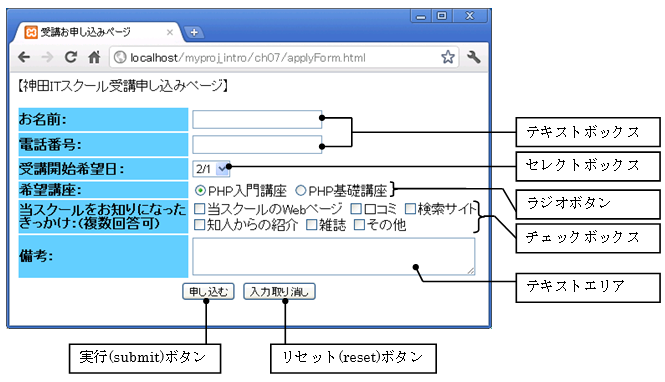
図 7.1.2:HTMLフォーム画面の例
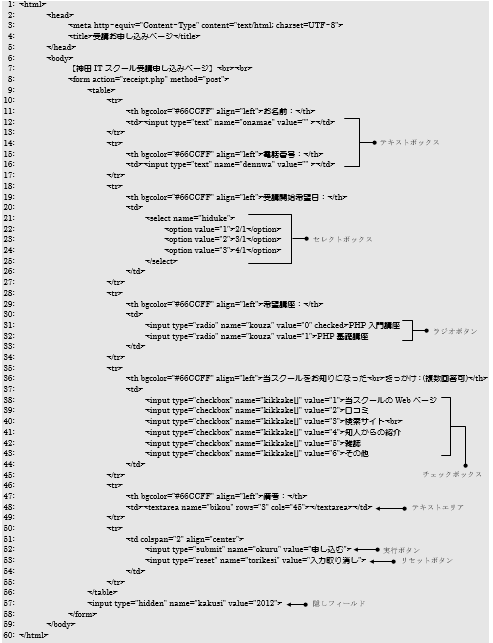
図7.1.2のようなWeb画面上からデータを入力する部品群をフォームといいます。フォームはHTMLタグを利用すれば作成できます。そのため、画面から入力するWebサイトを作成したい場合には、HTMLの知識も必要になってきます。図7.1.2の画面のHTMLソースコードを例にして、フォームの各部品について説明していきます。以下にソースコードを示します。
applyForm.html

applyForm.html内では以下の表に示すフォーム部品を使用しています。
表 7.1.1:使用しているフォーム部品一覧

それでは、今回利用したフォームの部品について順番に説明していきます。
データ送信の土台になるフォームタグ
<form>タグはフォームを作るための土台になる、最も重要な役割を持っています。フォーム部品からの入力データをWebサーバへ送信したい場合は、そのフォーム部品を「必ず<form>と</form>のタグの間」に記述する必要があります。
applyForm.html内では1つの<form>~</form>しか記述していませんが、フォームはいくつでも記述することができます。
HTMLの各タグ(開始タグ)には、そのタグの性質や特性を示す属性を設定できます。
![]()
HTMLのタグには多くの種類があり、タグごとに設定できる属性はそれぞれ違っています。詳しく知りたい方は、Webページや書籍のHTMLリファレンスを確認してみてください。

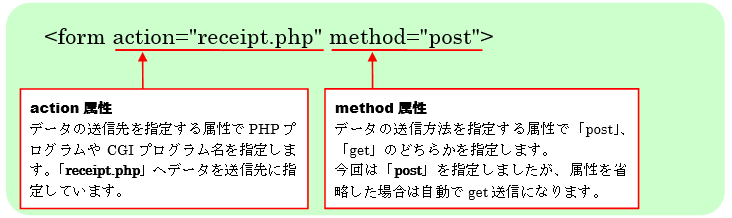
図 7.1.3:<form>タグの例
セレクトボックス(プルダウンメニュー)
セレクトボックスは、プルダウンメニューやコンボボックスと呼ばれることもありますが、複数の選択データから1つもしくは複数を選択するための入力部品となっています。
セレクトボックスを作るには<select>タグ(セレクトボックスの土台)と<option>タグ(選択データ指定)の両方を使います。また<option>タグは「必ず<select>と~</select>の間」に記述する必要があります。

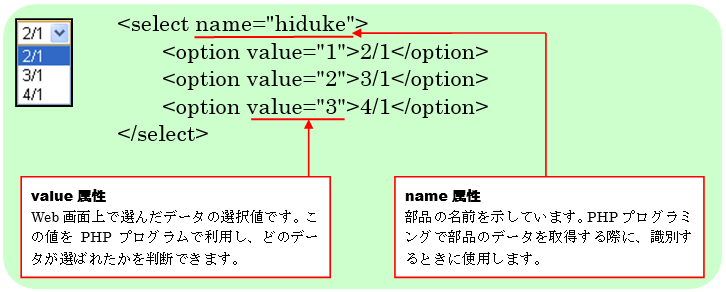
図 7.1.4:セレクトボックスを作成する例
これより<input>タグを使う入力部品についていくつか紹介していきいます。<input>タグはtype属性の値を変えることで様々な部品になります。またname属性で各部品の名前を表しています。
テキストボックス
テキストボックスは短い文字列を入力するためのフォーム部品です。type属性に「text」を設定します。
テキストボックス内で入力したデータが、PHPプログラムで受け取れます。

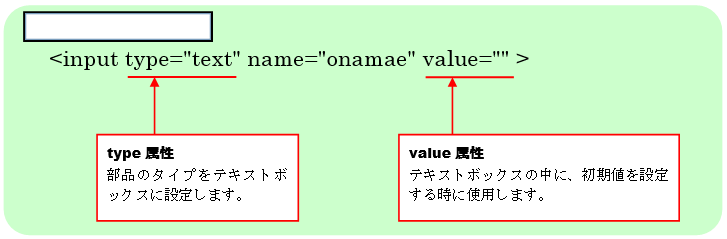
図 7.1.5:テキストボックスを作成する例
ラジオボタン
ラジオボタンは複数の選択データの中から1つだけ選ばせるためのフォーム部品です。type属性に「radio」を設定します。

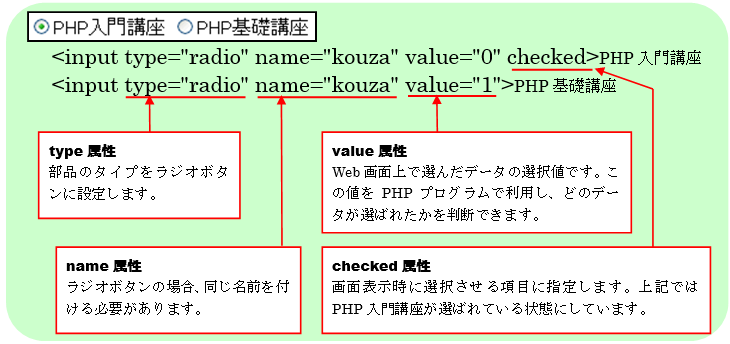
図 7.1.6:ラジオボタンを作成する例
チェックボックス
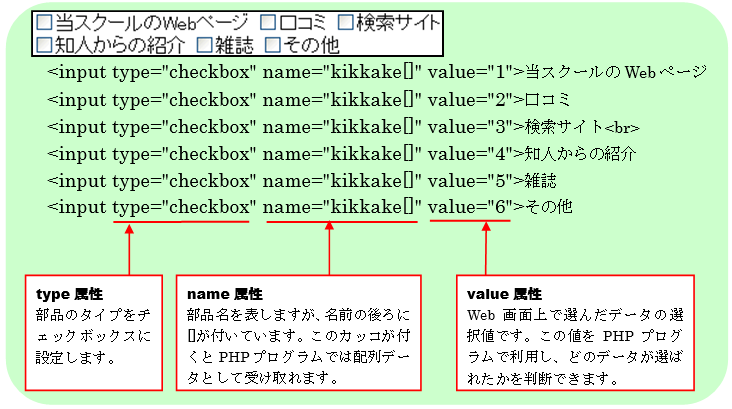
チェックボックスはデータを複数選ばせるためのフォーム部品です。type属性に「checkbox」を設定します。

図 7.1.7:チェックボックスを作成する例
隠しフィールド
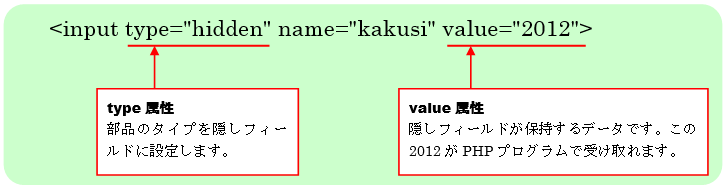
入力データではない固定のデータを、画面上では見せずにサーバへ送るフォーム部品です。type属性に「hidden」を設定します。一般的な使い方は、次の画面に引き継ぎたいデータを設定します。

図 7.1.8:隠しフィールドを作成する例
実行ボタン(submitボタン)
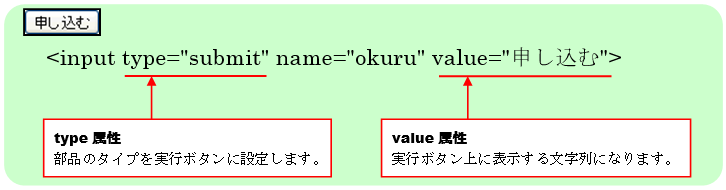
<form>タグで囲まれたフォーム部品の入力データを、action属性で指定した先へ送信するためのトリガーとなるフォーム部品です。type属性に「submit」を設定します。

図 7.1.9:実行ボタンを作成する例
リセットボタン(resetボタン)
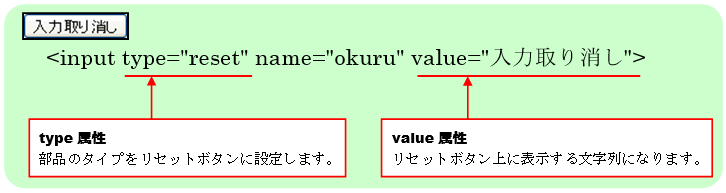
<form>タグで囲まれたフォーム部品の入力データを、初期状態に戻す(リセットする)フォーム部品です。type属性に「reset」を設定します。

図 7.1.10:リセットボタンを作成する例
テキストエリア
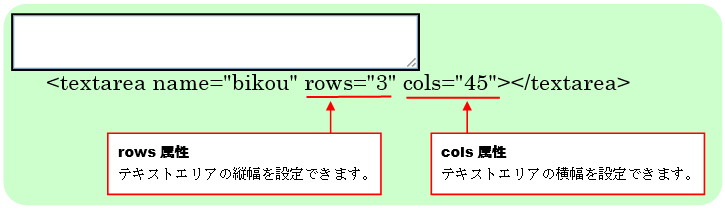
テキストエリアとは複数行に渡る長い文章を入力するためのフォーム部品です。初期表示文字列をテキストエリア内に表示したい場合は、<textarea>文字列</textarea>のようにタグの間に表示したい文字列を挟めば表示することができます。

図 7.1.11:テキストエリアを作成する例
