実践:Webサーバーの構築
実践:Webサーバーの構築
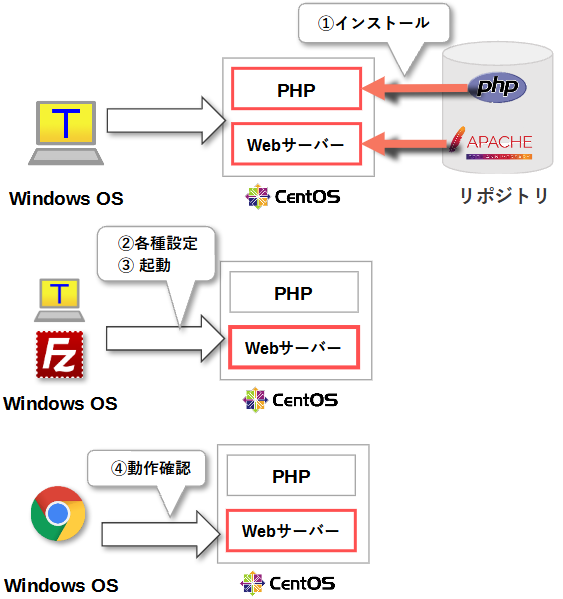
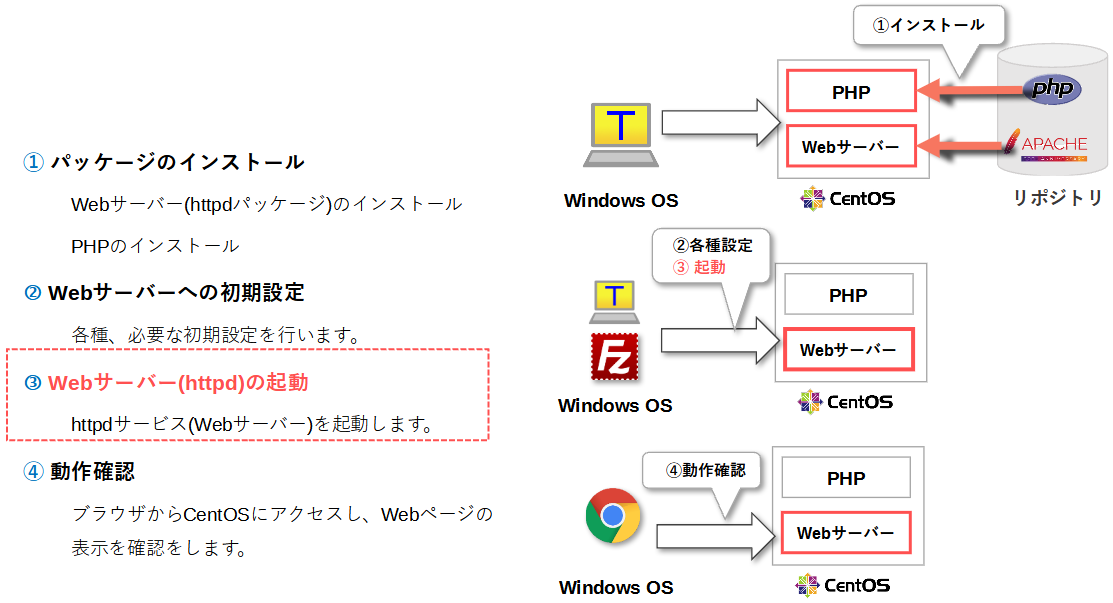
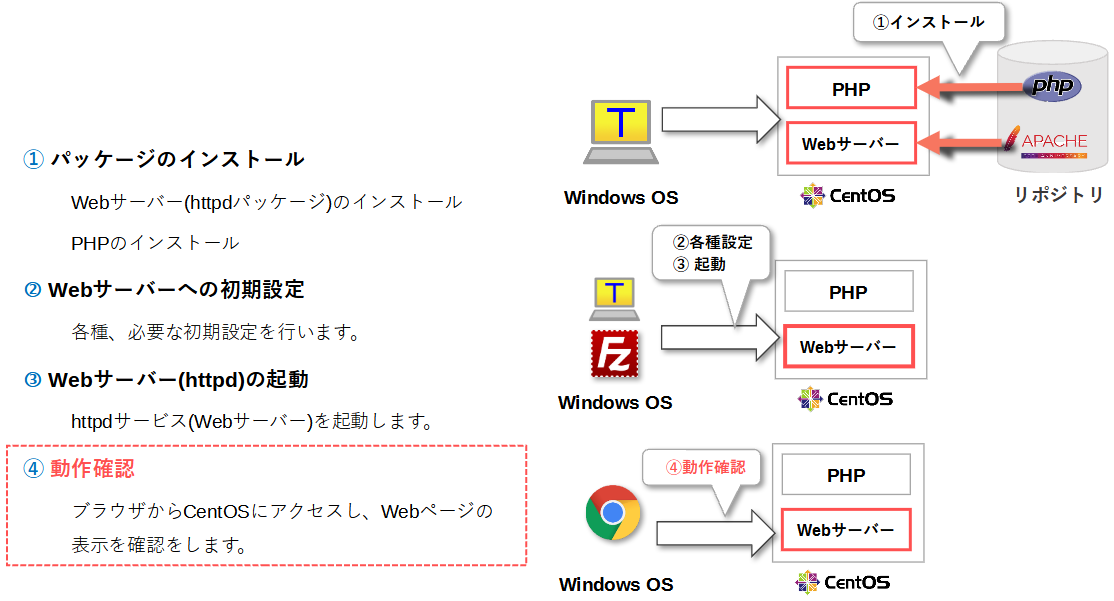
作成手順
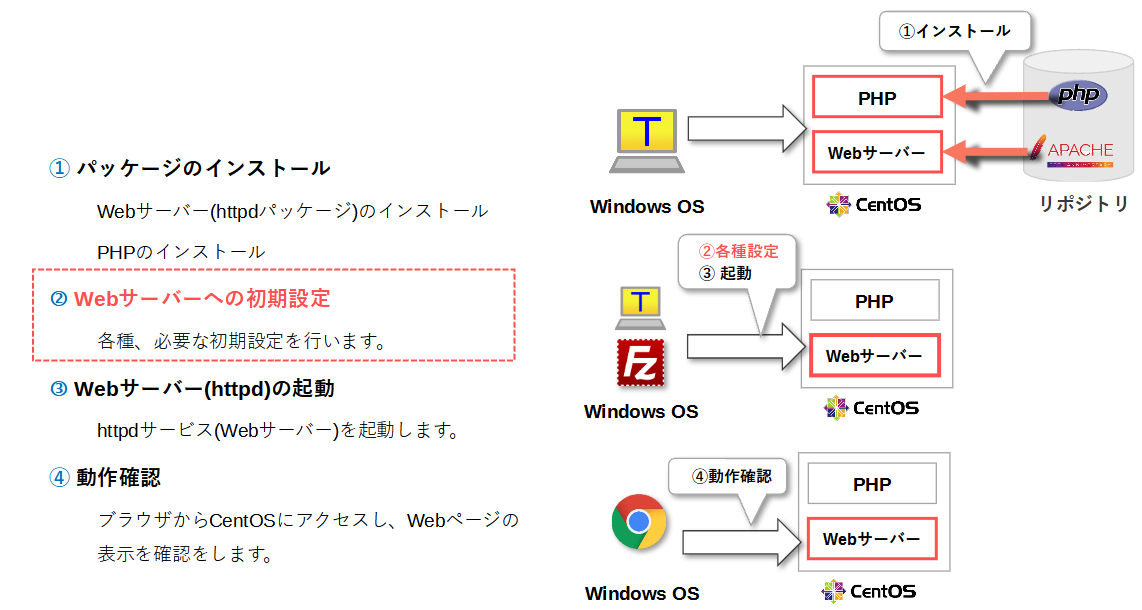
① パッケージのインストール
Webサーバー(httpdパッケージ)のインストール
PHPのインストール
② Webサーバーへの初期設定
② Webサーバーへの初期設定
③ Webサーバー(httpd)の起動
httpdサービス(Webサーバー)を起動します。
④ 動作確認
ブラウザからCentOSにアクセスし、Webページの表示を確認をします。

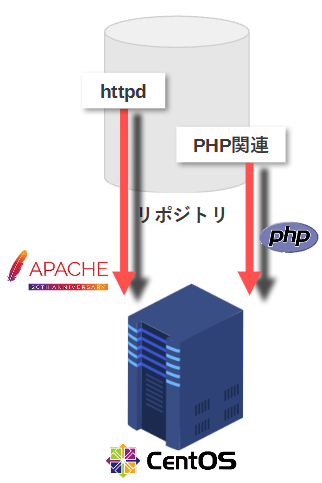
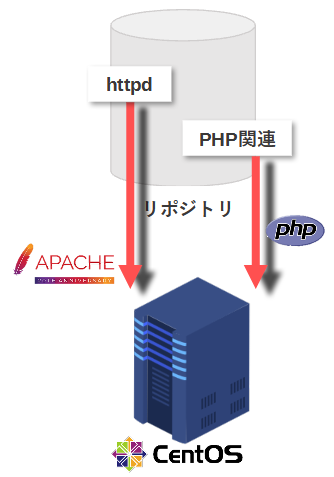
①パッケージのインストール
パッケージ管理システムを通じて、 Webサーバーの構築で使用する以下のパッケージを、インストールします。
httpdパッケージ
Webサーバーソフトの一つであるApacheのためのパッケージです。
PHP関連のパッケージ
PHP (動的にWebページの作成ができるサーバーサイドのプログラミング言語)のプログラミングを使えるようにするために、次のパッケージをインストールします。
phpパッケージ
PHPの基本的なプログラムを使用するためのパッケージです。
php-mbstringパッケージ
PHP内でマルチバイト文字(日本語:ひらがなや漢字など)を扱えるようにするためのパッケージです。
php-mysqlパッケージ
PHPがMySQLデータベースを操作(接続)するためのパッケージです。

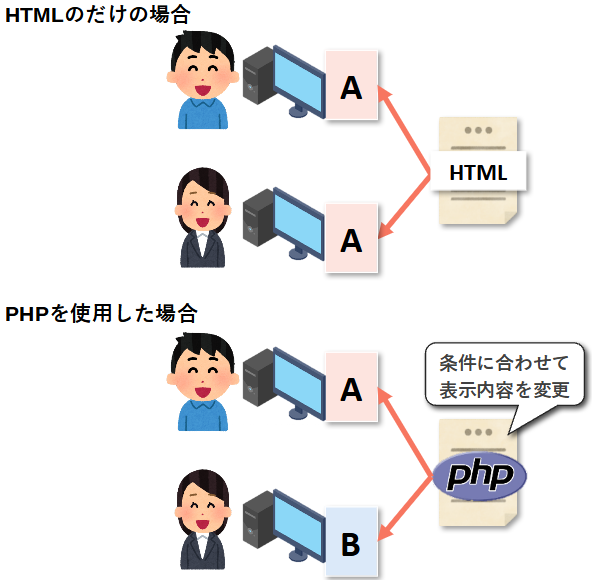
PHP関連のパッケージが必要な理由
ApacheなどのWebサーバーでは、デフォルトで、HTMLを始めとして静的プログラムを扱うことはできますが、PHPのような動的プログラムの環境は備わっていません。
PHPのような動的プログラムを使うことで、条件に合わせて
(※例:アクセスしたユーザーに合わせて)表示内容を変えたり、
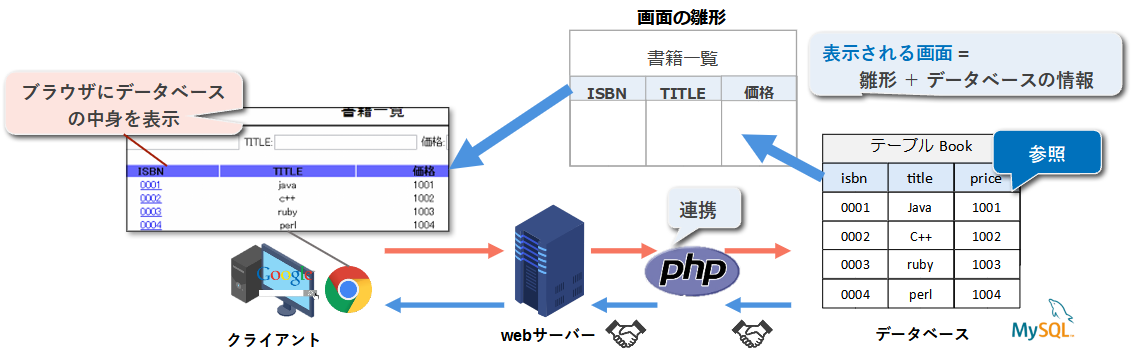
データベース(※次の章で紹介)と連携できるようになるので、より実践的なWebアプリケーションを作ることができます。
HTMLのような静的プログラムでは実現できないアプリケーションが動作する環境を実現するために、PHP関連のパッケージをインストールします。

PHP関連のパッケージが必要な理由

実践:httpd & php関連のパッケージのインストール
[root@localhost ~]#yum -y install httpd php php-mbstring php-mysql

作成手順

②Webサーバーへの初期設定
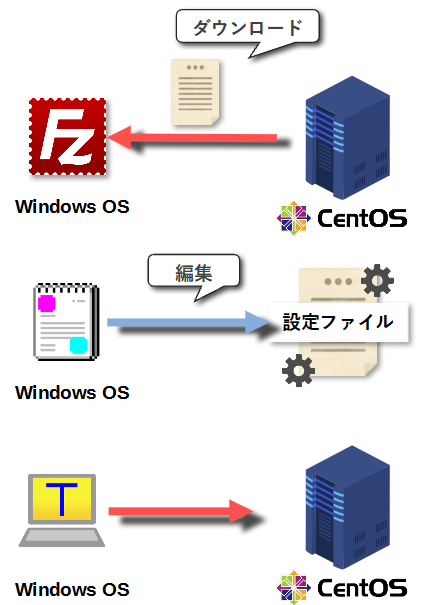
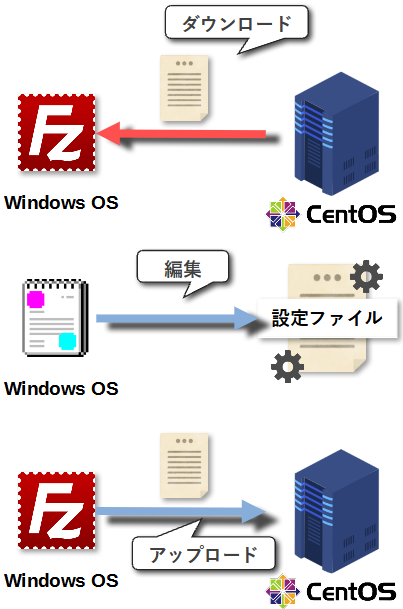
前半:設定ファイル(httpd.conf)の編集
- 設定ファイルのダウンロード(CentOS ⇒ WindowsOS)
- 編集ソフト(サクラエディタ)の起動
- 「.htaccess(ディレクトリごとのアクセス制御の指定)」の有効化
- ディレクトリインデックスの指定
- レスポンスヘッダの内容指定
- Keep-Alive 接続を有効にする
- 設定ファイルのアップロード(WindowsOS ⇒ CentOS)
後半:その他
- ウェルカム(テスト)ページを非表示にする
- ドキュメントルートの権限、所有者の変更

②Webサーバーへの初期設定
前半:設定ファイル(httpd.conf)の編集
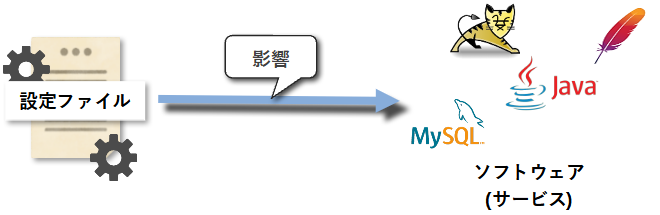
設定ファイルについて
設定ファイルは、環境変数やライブラリの設定などの設定値が記載されたファイルです。
ソフトウェア(サービス)の動き(パフォーマンス)は、設定値に影響を受けるので、
利用者ごとに設定する値は異なりますし、利用者の状況に適した情報(値)を指定する必要があります。
そのため、一般的に、パッケージをインストールした際には、専用の設定ファイルを編集します。

Apacheの設定ファイル(httpd.conf)について
Apacheでは、「httpd.conf(/etc/httpd/conf/httpd.conf)」という設定ファイルを扱います。
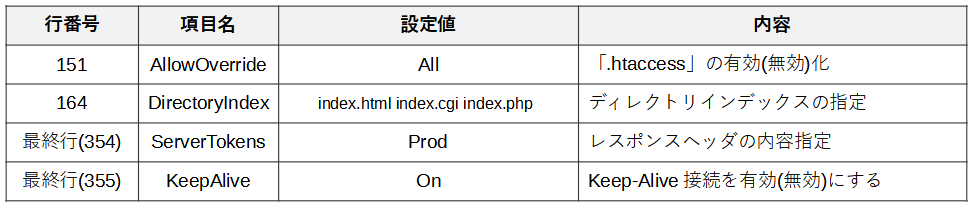
この講座では、この設定ファイルに対して次の項目について、編集をします。


- 設定ファイルのダウンロード(CentOS ⇒ WindowsOS)
- 編集ソフト(サクラエディタ)の起動
- 「.htaccess(ディレクトリごとのアクセス制御の指定)」の有効化
- ディレクトリインデックスの指定
- レスポンスヘッダの内容指定
- Keep-Alive 接続を有効にする
- 設定ファイルのアップロード(WindowsOS ⇒ CentOS)

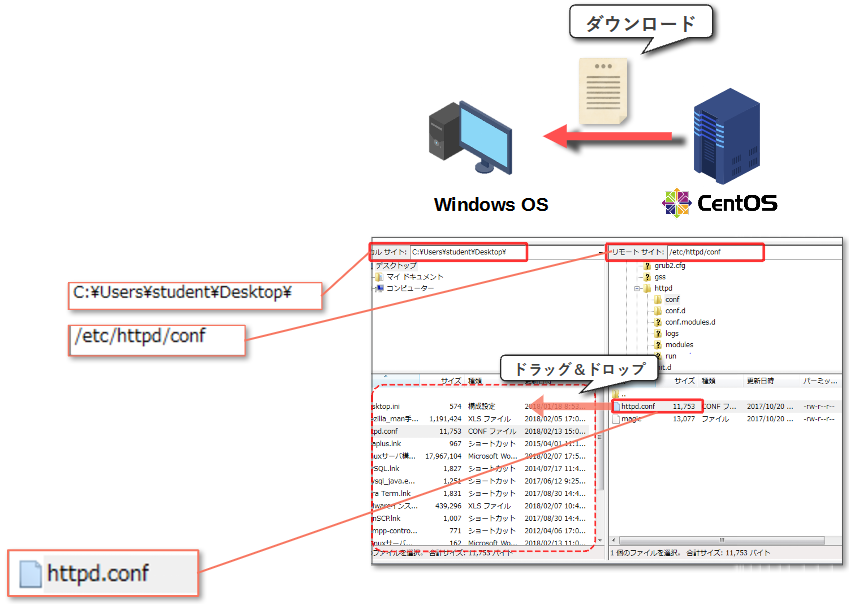
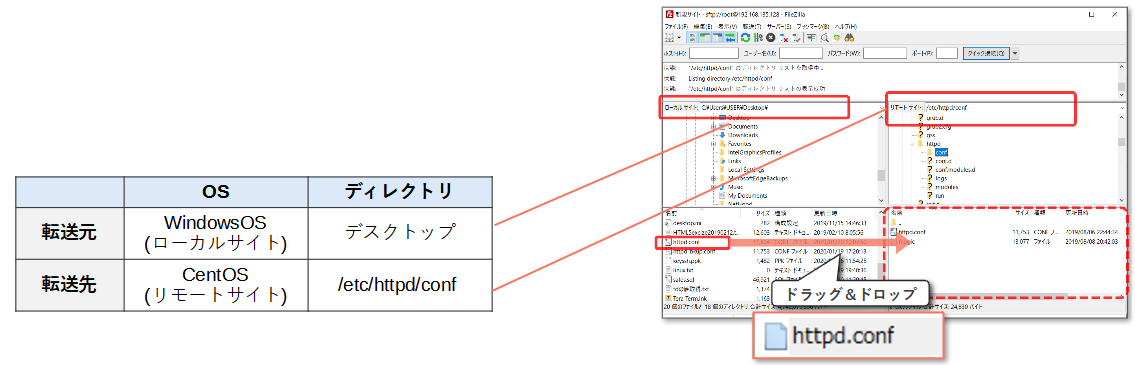
1. 設定ファイルのダウンロード (CentOS ⇒ WindowsOS)
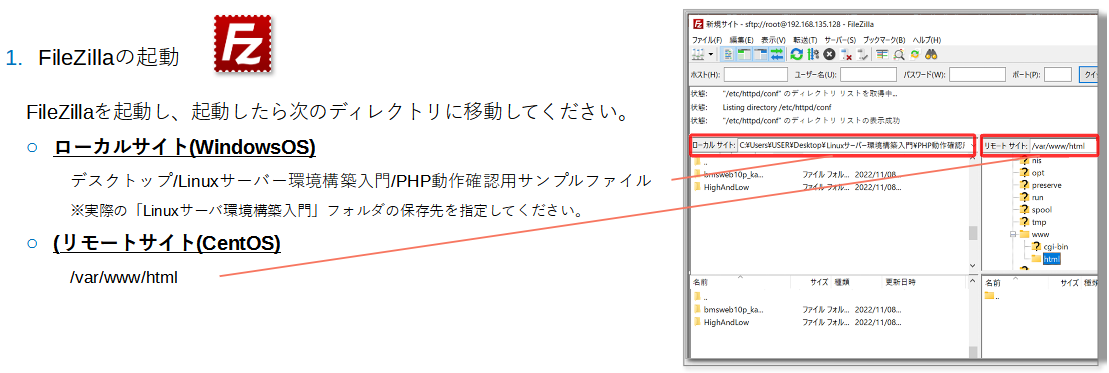
a. FileZillaを起動します。

b. 以下の通りにディレクトリを指定し、
- ローカルサイト側:デスクトップ
- リモートサイト側:/etc/httpd/conf
c. リモートサイト側の「httpd.conf 」ファイルを、ローカルサイト内にドラック&ドロップします。
※ 移動したら「 httpd.conf 」がデスクトップ画面にあることを確認してください。

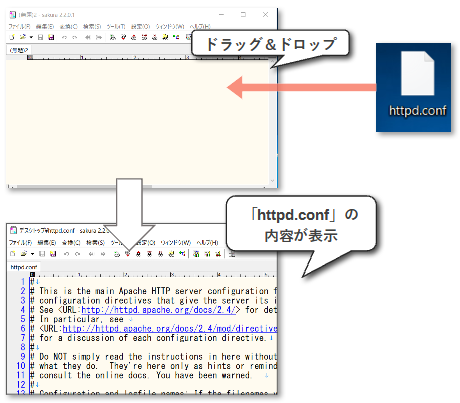
2. 編集ソフト(サクラエディタ)の起動
a. サクラエディタを起動します。

b. サクラエディタにて「httpd.conf」を開きます。
起動後の何も表示されていない画面に、
先ほどデスクトップにダウンロードした「httpd.conf」ファイルをドラッグ&ドロップし、
「httpd.conf」の内容がサクラエディタに表示されたら、準備完了です。

②Webサーバーへの初期設定
前半:設定ファイル(httpd.conf)の編集
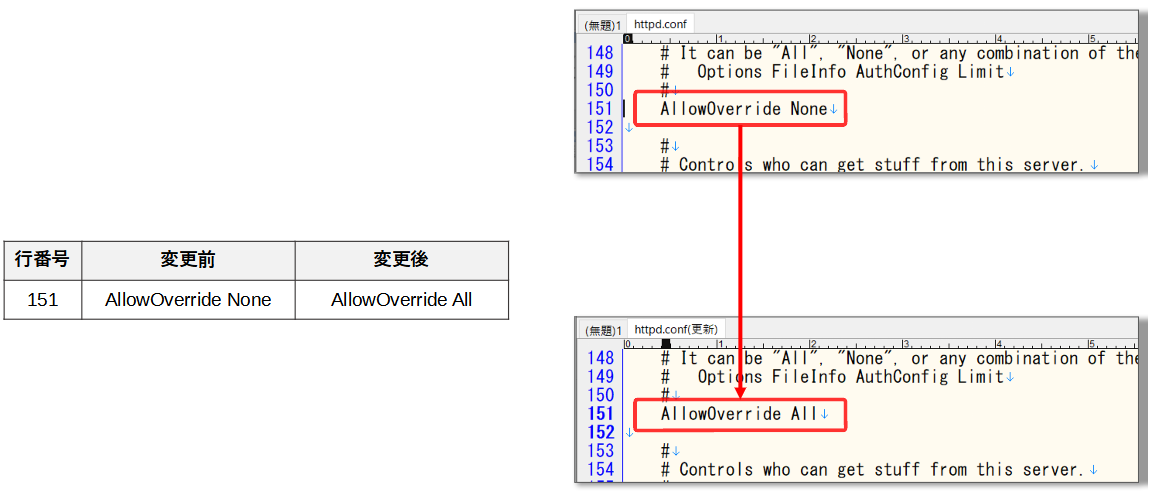
5. 「.htaccess」の有効化(上書きの許可)
「.htaccess」を有効化にするために、以下の設定をします。

前半:設定ファイル(httpd.conf)の編集
補足:「.htaccess」について
「.htaccess」は、ディレクトリごとに設定できるWebサーバーの設定ファイルです。
設定項目(一部)
- アクセス制御(特定のIPアドレスによるアクセス制限)
- BASIC認証(ID、パスワードによるホームページへの認証)
- リダイレクト(ユーザーを特定のURLへ移動)
使用目的
サーバー全体へのルート権限を所有していないが、一部のディレクトリに対してのみ、一定の権限を所有するユーザーが、対象のディレクトリにのみ、アクセス制限などの設定をするために使用します。
例えばレンタルサーバーを利用する際は、サーバーの一部のディレクトリをレンタルすることができますが、
レンタルした部分に対して「.htaccess」を使って独自の設定ができます。
②Webサーバーへの初期設定
前半:設定ファイル(httpd.conf)の編集
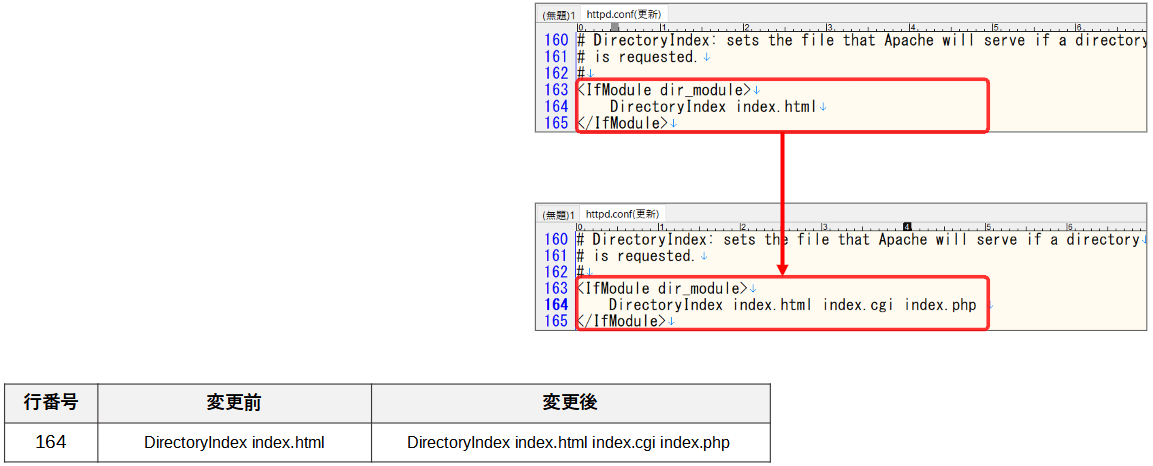
4. ディレクトリインデックスの指定
ディレクトリインデックスの対象に、
- index.html
- index.cgi
- index.php
を指定するため以下のの設定をします。

前半:設定ファイル(httpd.conf)の編集
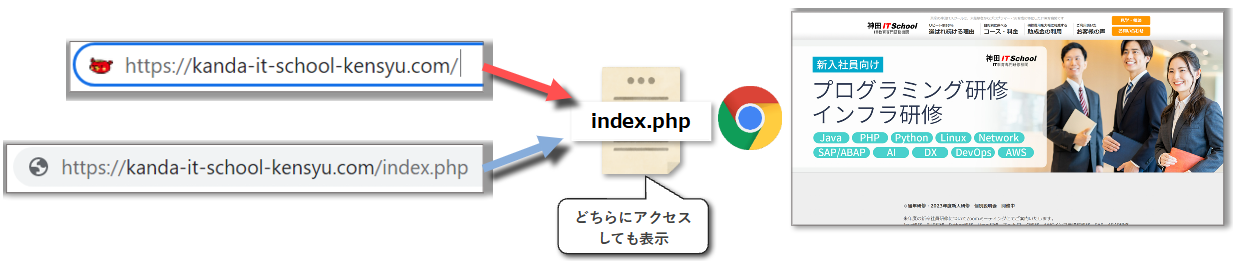
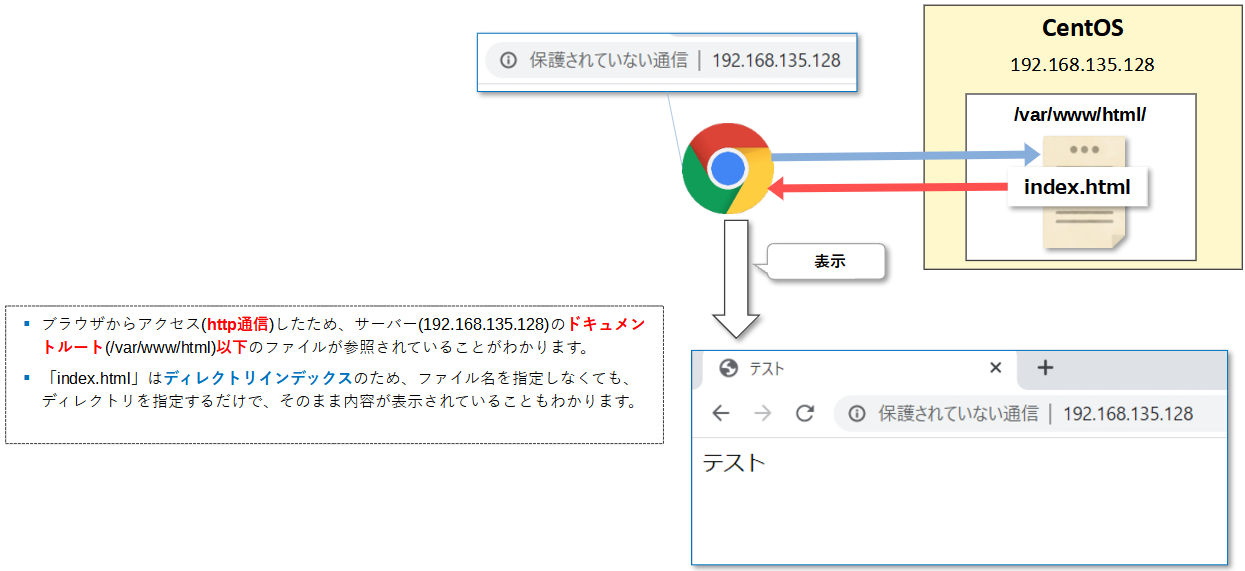
補足:ディレクトリインデックスについて
ディレクトリインデックスは、Webサーバーへ、ファイル名(/kanda.html)を指定せずにディレクトリ名でアクセスした際に、
ブラウザに表示させたい(クライアントへレスポンスする)ファイルを指定するための設定ファイルです。
例えばディレクトリインデックスに「index.php」を指定した場合、
「https://kanda-it-school-kensyu.com/」にアクセスしても、「https://kanda-it-school-kensyu.com/index.php」と
同じ内容(index.php)が、ブラウザに表示されます。

②Webサーバーへの初期設定
前半:設定ファイル(httpd.conf)の編集
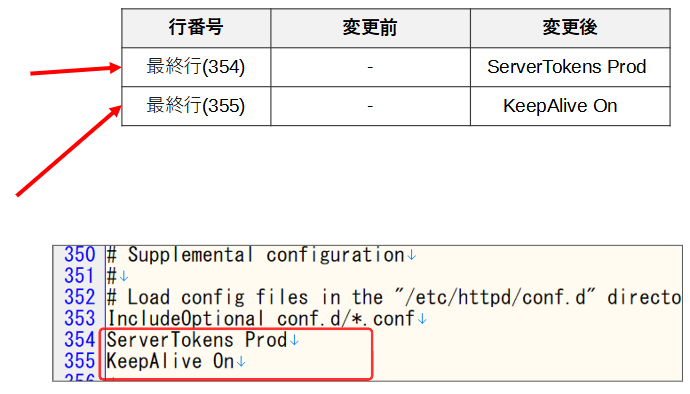
5. レスポンスヘッダの内容指定
レスポンスヘッダで、表示されるWebサーバーの情報を最低限に抑えるために、次の設定をします。
6. Keep-Alive 接続を有効にする
HTTP通信の持続的な接続(Keep-Alive 接続)を有効にするため、次の設定をします。
通信効率を上げるために、この設定をします。
設定が完了したら、ファイルを保存(Ctrl+S)します。

前半:設定ファイル(httpd.conf)の編集
補足: レスポンスヘッダについて
レスポンスヘッダとは、基本的には、普段、Webサイトを利用して、直接ブラウザに表示されないので、クライアント(人間)が目にする情報ではありませんが、
- Webサーバーのソフト名(Apacheなど)やバージョン、
- 使用言語(PHPなど)
- OSの情報(CentOSなど)
- 接続状況(Keep-Aliveなど ※次ページで解説)
などの情報が含まれています(Chromeでは開発者ツールで確認できる情報です)。
セキュリティ上、クライアントに返す、サーバーに関する情報を最低限に控えるため、「ServerTokens Prod」という指定をしました。
この設定により、使用言語やOSの情報、Webサーバーのソフトのバージョンが開示されなくなり、Webサーバーのソフト名が開示されます。
②Webサーバーへの初期設定
前半:設定ファイル(httpd.conf)の編集
補足:Keep-Alive 接続について
通常、通信を始める上で、送信元と宛先で、無事に通信できる状態なのかを確認し、
確認した結果、無事に通信できそうな場合、送信元と宛先の間のコネクション(仮想的な通信の接続状態)を形成した上で、通常の通信が行われます。
同じコンピュータ同士の通信では、同じ手順を何回も行うよりは、コネクション(接続状態)を維持した方が、効率が良いので、
Keep-Alive接続を有効にすることで、効率的な通信を実現します。
7. 設定ファイルのアップロード (WindowsOS ⇒ CentOS)
ファイルを保存したら、
WindowsOSからCentOSへFileZillaを使って、ファイルをアップロードします。
対象は以下のディレクトリになり、アップロードは、ドラッグ&ドロップで実現できます。


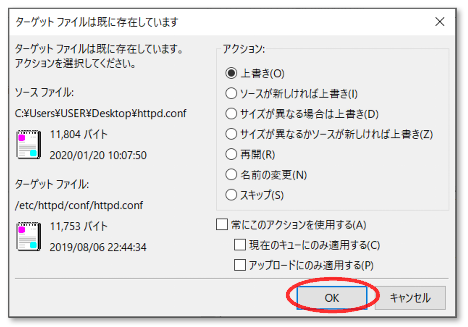
アップロード先のCentOSのディレクトリには、既に同じファイルが存在するため、
アップロードする際に、「ターゲットファイルは既に存在しています」と表示されますが、
「上書き」を選択の上、「OK」をクリックしてください。

後半:その他
以上、設定ファイルの編集が終わりましたので、TeraTermに戻って以下の手順で残りの作業を行います。
- ウェルカム(テスト)ページを非表示にする
- ドキュメントルートの権限、所有者の変更

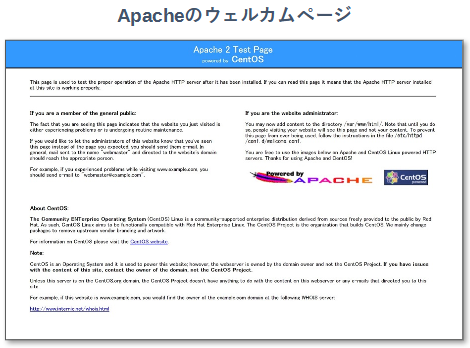
1. ウェルカム(テスト)ページを非表示にする
ウェルカムページは、ディレクトリインデックスと同じく、
ディレクトリだけを指定して(ファイル名を指定せず)、アクセスした場合に、表示されるテストページです。
Apacheでは、デフォルトで下の図のような既定のテストページが表示されますので、
表示させないために、次のコマンドを使って、ウェルカムページに関する設定ファイル(welcome.conf)を削除します。

実践
[root@localhost ~]#rm -f /etc/httpd/conf.d/welcome.conf
2. ドキュメントルートの権限、所有者の変更
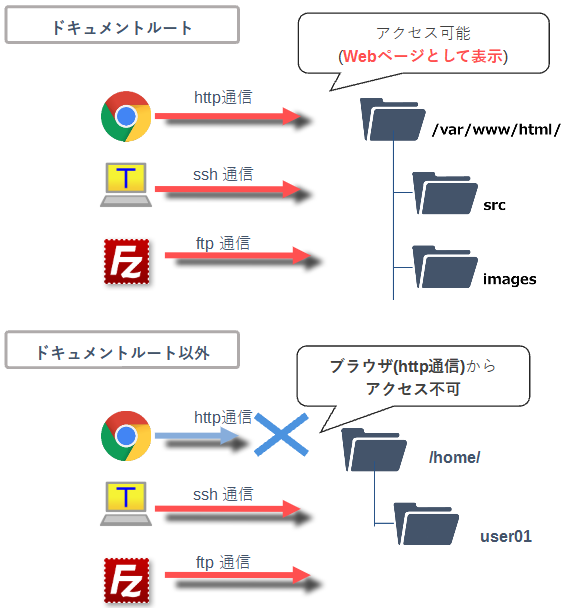
ドキュメントルートは、Webサイトを公開するための、最上部のディレクトリです。
Webサイトとして公開したいデータを、ドキュメントルート以下のディレクトリに配置しますが、
反対に、ドキュメントルート以外のディレクトリにデータを配置しても、Webサイトとして公開されないので、ブラウザから(Http通信で)、そのデータは確認できません。
Apacheにおけるドキュメントルート
デフォルトで「 /var/www/html/ 」が指定されているので、
後ほど、こちらのディレクトリにWebサイトのデータをアップロードします。
またドキュメントルートは「httpd.conf 」にて変更(設定)可能です。

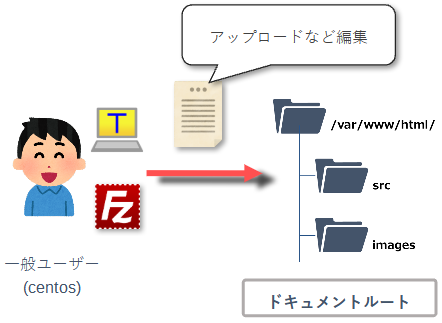
実践の目的
Webサイトの管理者は、ドキュメントルートに対して
サイトのデータをアップロードしたりファイルを削除するなど、編集権限が必要になります。
そこで一般ユーザー(centos)が編集できるように、
- ドキュメントルートの所有者を一般ユーザー(centos)に変更した上で、
- ドキュメントルートの所有者(centos)に対して書き込み(編集)の権限を付与します。

実践
1. ドキュメントルートの所有者を一般ユーザー(centos)に変更する
[root@localhost ~]#chown centos -R /var/www/html/
2. 所有者(centos)に対して書き込み(編集)の権限を付与する
[root@localhost ~]#chmod u+w -R /var/www/html
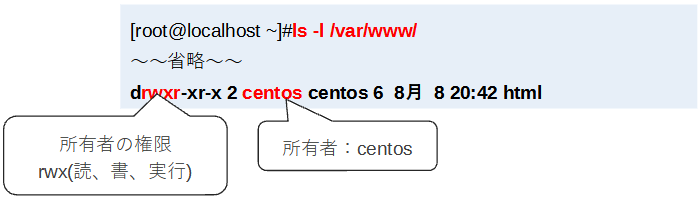
3. ドキュメントルートの所有者、権限の確認
[root@localhost ~]#ls -l /var/www/ ~~省略~~ drwxr-xr-x 2 centos centos 6 8月 8 20:42 html
図

作成手順

③Webサーバー(httpd)の起動
実践
1. Webサーバー(httpd)の起動
[root@localhost ~]# systemctl start httpd

2. サーバー(CentOS)起動時の「httpd」の自動起動の設定
[root@localhost ~]♯systemctl enable httpd Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /usr/lib/systemd/system/httpd.service.
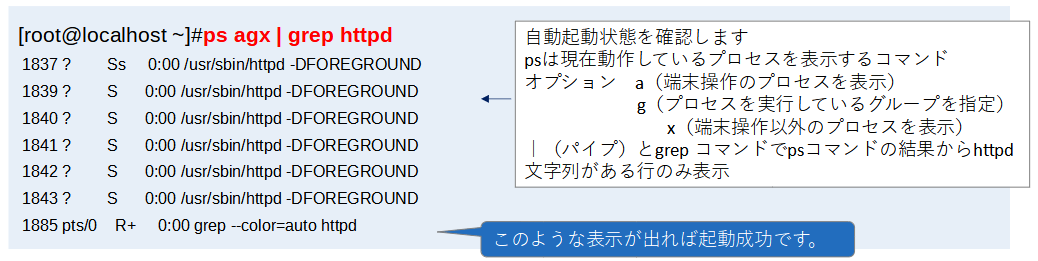
3. 自動起動状態の確認
[root@localhost ~]#ps agx | grep httpd 1837 ? Ss 0:00 /usr/sbin/httpd -DFOREGROUND 1839 ? S 0:00 /usr/sbin/httpd -DFOREGROUND 1840 ? S 0:00 /usr/sbin/httpd -DFOREGROUND 1841 ? S 0:00 /usr/sbin/httpd -DFOREGROUND 1842 ? S 0:00 /usr/sbin/httpd -DFOREGROUND 1843 ? S 0:00 /usr/sbin/httpd -DFOREGROUND 1885 pts/0 R+ 0:00 grep --color=auto httpd
図

作成手順

④動作確認
HTML版
- Viエディタの起動
- 確認用ファイルの作成
- 確認用ファイルの保存
- 動作確認(ブラウザでURLを入力)
PHP版
- FileZillaの起動
- Webアプリのデータのアップロード
- 動作確認(ブラウザでURLを入力)

HTML版
1. Viエディタの起動
[root@localhost ~]♯vi /var/www/html/index.html
2. 確認用ファイルの作成
a) インサートモード(編集モード)を起動する
「i」のキーを押す)を実行して、インサートモードに切り替えます。
b) 下の通りに記入します
<!DOCTYPE html> <html lang=“ja”> <head> <meta charset=“UTF-8”> <title>テスト</title> </head> <body> テスト </body> </html>
3. 確認用ファイルの保存
a) インサートモードを終了する
インサートモードを終了するため、[Esc]キー をクリックしてください。
画面左下に「-挿入-」という文字が、表示されなくなったことがわかります。
b) 上書き保存する
上書き保存するため、「:wq」をタイプして、「Enter」キーをクリックします。
※ タイプすると画面左下に、タイプした文字が表示されますので、「:wq」をタイプし、「Enter」キーをクリックしてください。
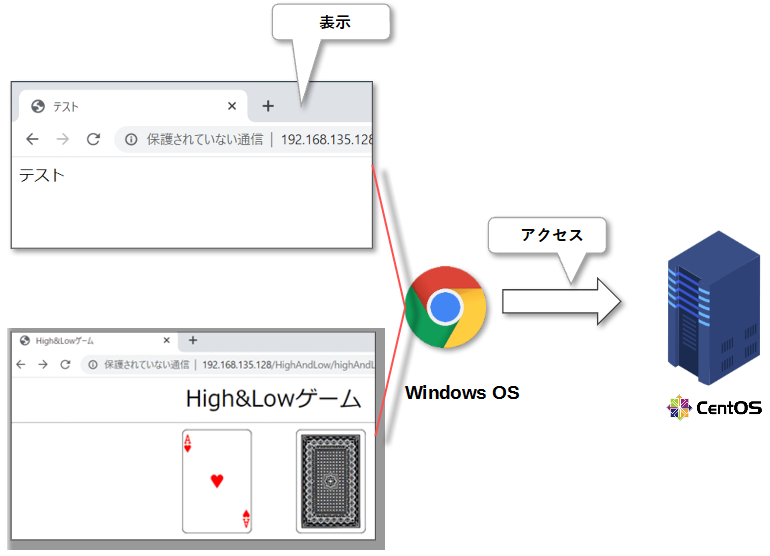
4) 動作確認(ブラウザでURLを入力)
a) ブラウザ(Google Chromeなど)でアドレスバーに
「http:// サーバー(CentOS)のIPアドレス」 と入力する
b) 「index.html」の内容が表示されれば動作確認が完了です。

PHP版

2. Webアプリのデータのアップロード
続いて、ローカルサイト(WindowsOS)から、動作確認用のフォルダ「HighAndLow」を、リモートサイト(CentOS)へ、ドラッグ&ドロップで、アップロードしてください。

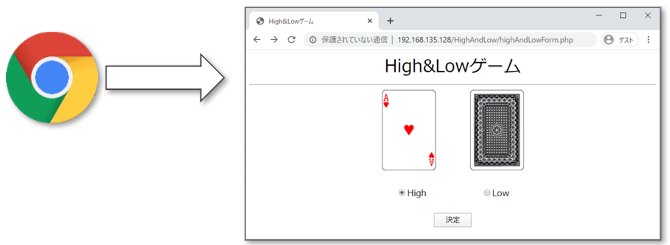
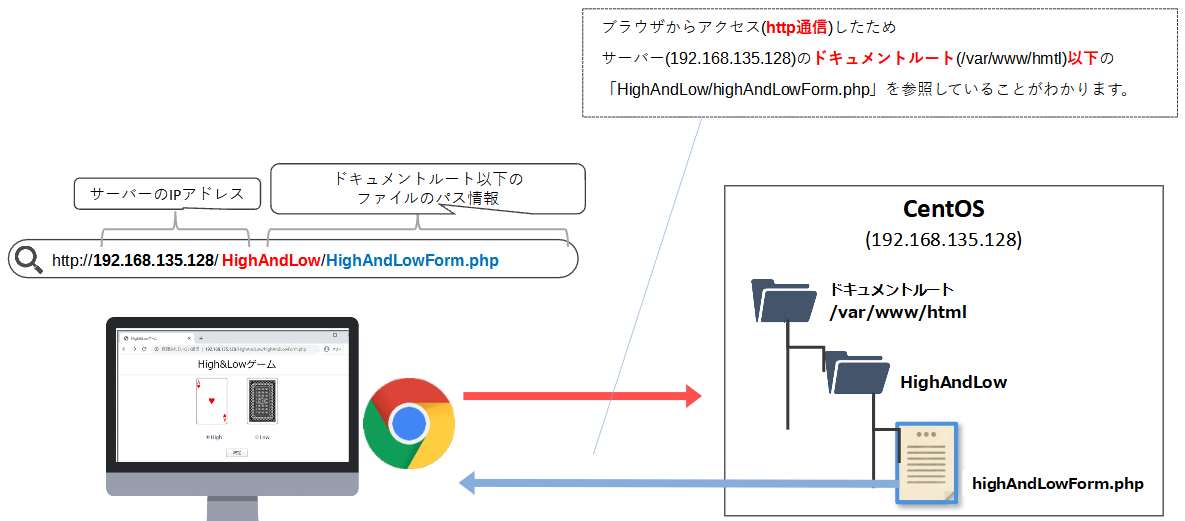
3. 動作確認(ブラウザでURLを入力)
a) ブラウザ(Google Chromeなど)でアドレスバーに「 http://IPアドレス/ HighAndLow/highAndLowForm.php 」 と入力する
b) 以下のように「 highAndLowForm.php 」の内容が表示されれば動作確認は完了です。
※「HighまたはLow」を選択の上、決定ボタンを押すと、勝敗の結果によって表示結果が異なります。
これは「html」のような静的プログラムではなく、「PHP」のような動的プログラムを読み込んだため、異なる表示結果を表示させることができました。

3. 動作確認(ブラウザでURLを入力)

以上で、この章は終わります。
