第5章 Thymeleafの利用
5.3 簡易ログインアプリケーション(Thymeleaf版)作成
5.3.1 アプリケーション概要
アプリケーション作成の目的
4.6で作成したプロジェクトをもとに、Thymeleafを利用したアプリケーション作成を学習していきます。
簡易ログインアプリケーション(Thymeleaf版)プロジェクト構成(完成状態)

5.3.2 ビルドファイルの修正
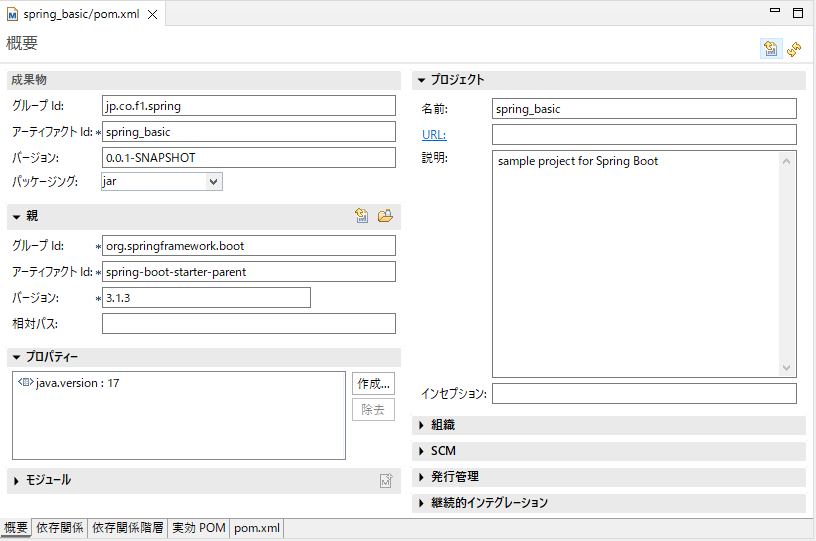
1プロジェクト直下の「pom.xml」ファイルを開く

図 5.3 1:pom.xmlを開くと、このような専用のビジュアルエディタが現れる。
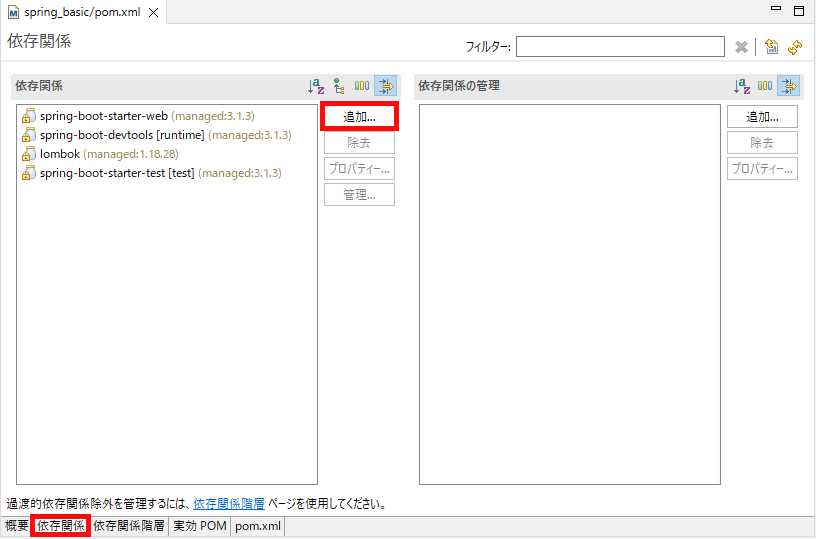
2「依存関係(Dependencies)」タブに切り替える

図 5.3 2:「依存関係(Dependencies)」タブに切り替える。
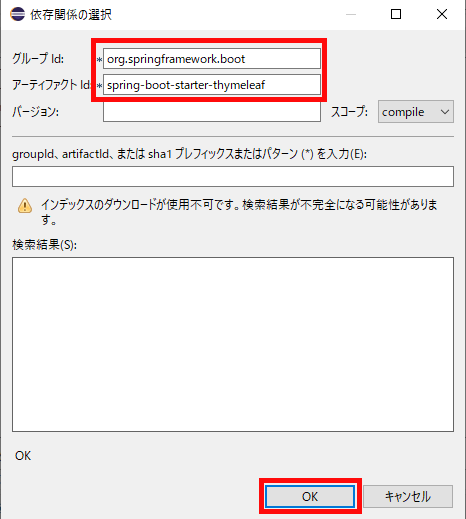
「追加(Add)」ボタンを押してダイアログに下記の内容を入力し、「OK」ボタンをクリック
Group Id: org.springframework.boot
Artifact Id: spring-boot-starter-thymeleaf

図 5.3 3:グループId(Group Id)とアーティファクトId(Artifact Id)を記入し、OKする。
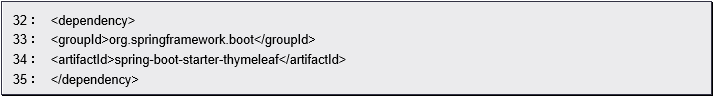
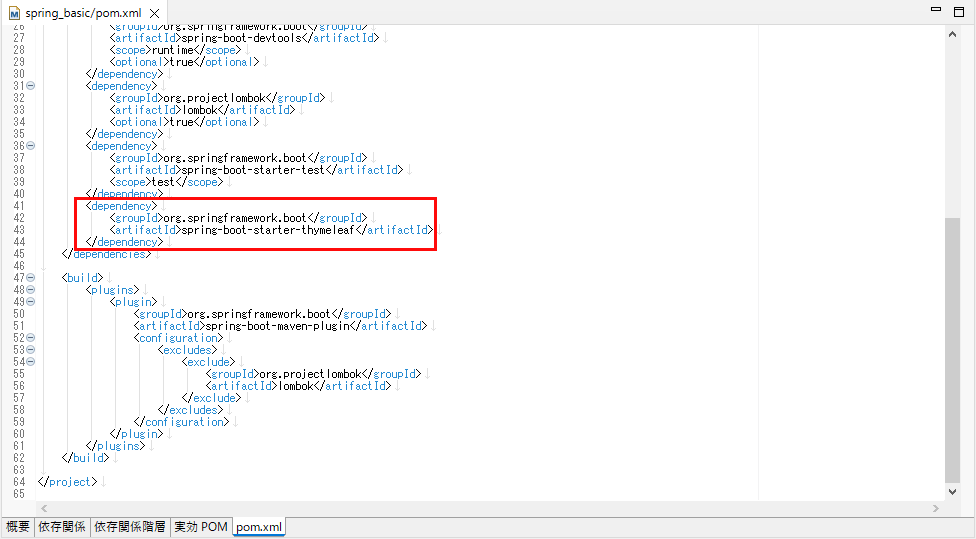
「pom.xml」タブに切り替え、下記の記述が追加されていることを確認し、ファイルを保存
【ファイル名:pom.xml】


図 5.3 4:これでThymeleafを利用するためのライブラリを用意してくれるようになる。
5.3.3 テンプレートファイルの作成
「src/main/resources」パッケージの「templates」フォルダ内に「login」フォルダを作成
1で作成した「login」フォルダ内に「form.html」「success.html」を作成
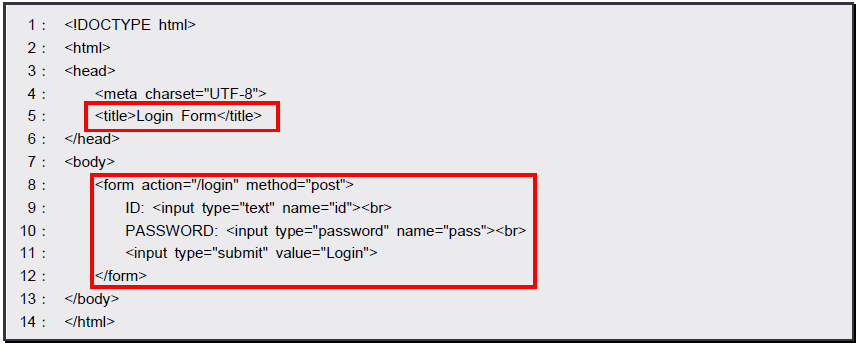
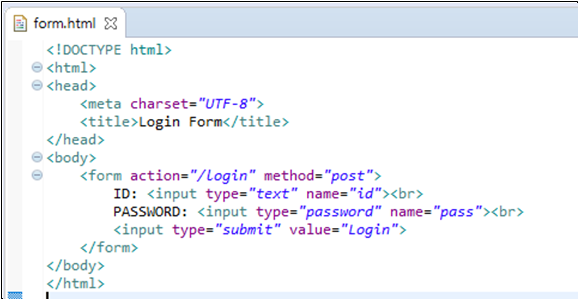
2で作成した「form.html」ファイルに以下に示すソースコードを記述する。
(赤く囲まれた部分以外はhtmlファイル作成時にデフォルトで追加してくれるようになっている。)
■ソースコード
【ファイル名:form.html】


図 5.3 5:プロジェクト準備完了
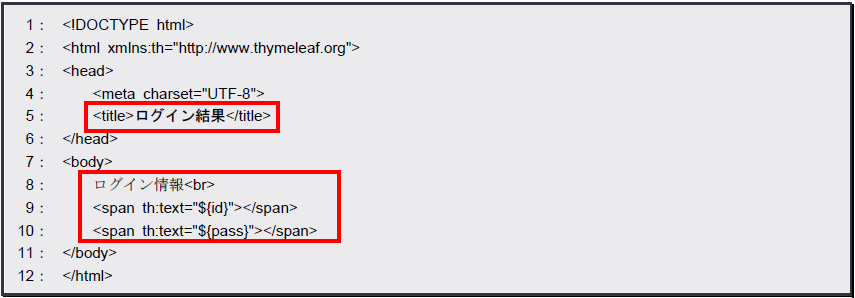
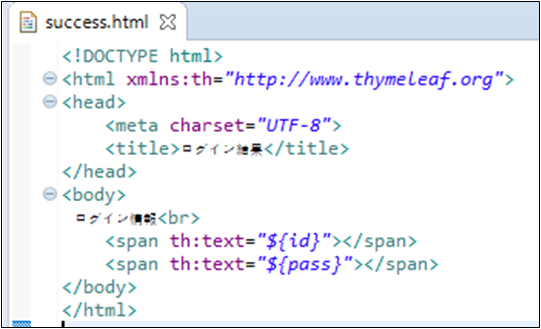
2で作成した「success.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:success.html】


図 5.3 6:プロジェクト準備完了
5.3.4 クラスファイルの作成
「jp.co.f1.spring.login」パッケージに「LoginThymeleafController.java」の作成とソースコードの記述
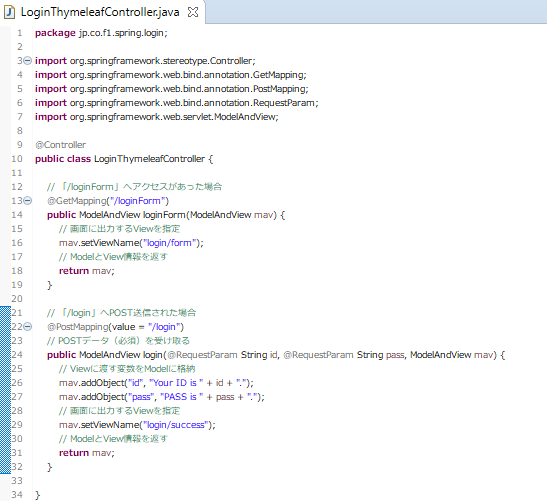
作成した「LoginThymeleafController」クラスファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:LoginThymeleafController.java】
package jp.co.f1.spring.login;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class LoginThymeleafController {
// 「/loginForm」へアクセスがあった場合
@GetMapping("/loginForm")
public ModelAndView loginForm(ModelAndView mav) {
// 画面に出力するViewを指定
mav.setViewName("login/form");
// ModelとView情報を返す
return mav;
}
// 「/login」へPOST送信された場合
@PostMapping(value = "/login")
// POSTデータ(必須)を受け取る
public ModelAndView login(@RequestParam String id, @RequestParam String pass, ModelAndView mav) {
// Viewに渡す変数をModelに格納
mav.addObject("id", "Your ID is " + id + ".");
mav.addObject("pass", "PASS is " + pass + ".");
// 画面に出力するViewを指定
mav.setViewName("login/success");
// ModelとView情報を返す
return mav;
}
}

図 5.3 7:プロジェクト準備完了
5.3.5 アプリケーションの実行
アプリケーションの実行
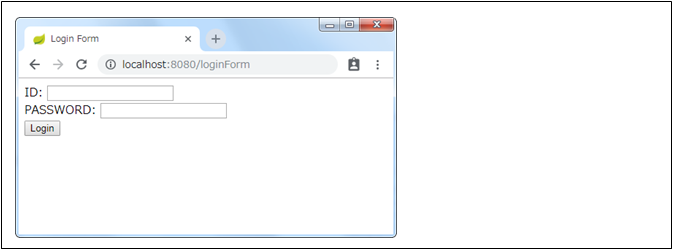
アプリケーションにアクセス(ログイン情報入力画面)
以下のアドレスから簡易ログインアプリケーションにアクセスします。
URL:http://localhost:8080/loginForm

図 5.3 8:アプリケーションアクセス画面(ログイン情報入力画面)
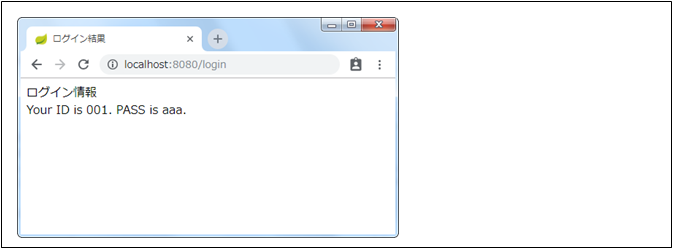
アプリケーションにアクセス(ログイン情報表示画面)
上記のように「ID」と「PASSWORD」を入力し「Login」ボタンを押下すると、次の画面に遷移し結果が表示されればアプリケーション動作は成功です。

図 5.3 9:アプリケーションアクセス画面(ログイン情報表示画面)
