クッキーの仕組みを理解しよう
10.1 クッキーの仕組みを理解しよう
Webアプリケーションには、クッキー(cookie)と呼ばれるクライアントにデータを保持する仕組みが存在します。本章では、クッキーについて学習していきます。
10.1.1 クッキーとは
クッキーとは、Webブラウザを通じてクライアントに保存したテキストデータとそのファイルのやり取りをする仕組みのことで、Webアプリケーションを利用する際に必要な情報を保存します。
クッキーの主な目的の 1 つは、時間を節約するための便利な機能を提供することです。クッキーにログイン情報などを保管することで、次回のアクセスからログイン処理を省略することができるようになります。
このクッキーには以下のような特徴があります。
・ 登録した情報以外の情報にはアクセスできない。
・ ブラウザごとに、サーバ(ドメイン)ごとに管理される。
・ 1つのクッキーには4096バイトのデータを登録できる。
・ 最大で300個のクッキーをパソコン内に保存することができる。
・ 1つのWebアプリケーションから同じパソコンに対して登録できる数は20個に制限されている。
・ 各クッキーには有効期限を設定することができ、有効期限を過ぎたクッキーは消滅する。
・ ブラウザの設定でクッキーを利用不可にすることができる。
・ セキュリティ上の危険性が存在する。
クッキーには上記の制限があり、また、一時的なデータを管理するのには便利な「セッション」があるので、Webアプリケーション全体を通してみるとクッキーを直接扱う機会はそれほど多くはありません。しかし、ログインの自動化や一時データを長期に保管するといった機能をアプリケーションに実装する場合にクッキーは大変便利な仕組みとなっています。
クッキーに重要なデータを登録する際の注意点クッキーの情報は、ブラウザの機能を使えば、どのようなデータが登録されているのかを確認することができます。また、通信の途中で盗聴される可能性もゼロではありません。そのためクッキーにIDやパスワード、個人情報など重要な情報を登録する場合は、セキュリティを考慮した仕組みが別途必要になります。
10.1.2 クッキーの動作を知ろう
クッキーを利用したWebアプリケーションにアクセスすると、そのWebアプリケーション専用のファイルがパソコン内に保存されます。また、保存されたデータは、再度同じWebアプリケーションにアクセスした際に、ブラウザからWebアプリケーションに自動的に送られる仕組みになっています。

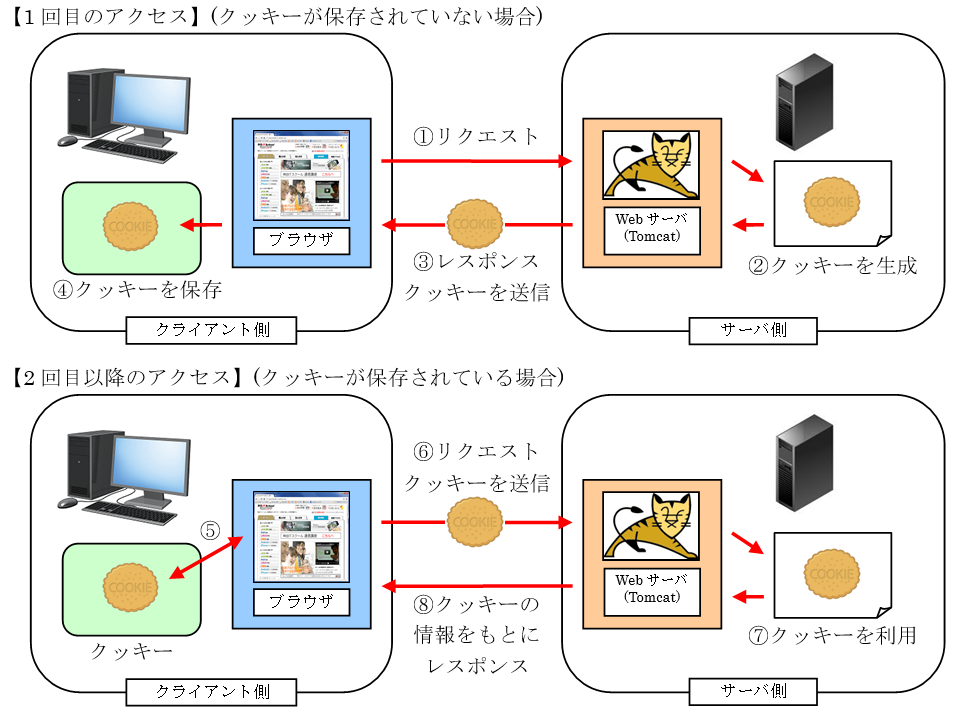
図 10.1.1: クッキーの生成から登録までの流れ
1回目のアクセス時の処理は次のようになります。
① WebブラウザからWebアプリケーションへアクセス。
② アプリケーションの処理内でクッキーを生成。
③ 生成されたクッキーをレスポンス情報とともにWebブラウザに送信。
④ クッキーをパソコン内に保存。
2回目以降のアクセス時の処理は次のようになっています。
⑤ 登録されたクッキーを検索、取得。
⑥ WebブラウザからWebアプリケーションへアクセス、リクエスト情報とともにクッキーを送信。
⑦ アプリケーション内でクッキーを利用し処理を実行。
⑧ クッキー情報をもとに処理されたレスポンス情報をWebブラウザに送信。
Webアプリケーションでは、このクッキーの情報が例えばIDやパスワードであった場合にはクッキーの情報からログイン済みの画面をブラウザに返し、ショッピングサイトのカート情報であった場合にはカート内に商品の情報が入った状態の画面をブラウザに返す、という動作が可能になります。
10.1.3 クッキーの確認方法
クッキーの情報はブラウザごとにパソコン内に保存されます。
本テキストで利用しているGoogle Chromeでは、以下の手順で保存されたクッキーを確認することができます。なお、クッキーの確認をする画面ではクッキーの削除も行えるので、操作には注意が必要です。
※以下に案内する確認方法は、2019年11月時点での確認方法となります。ブラウザのアップデートなどにより変更される可能性がありますのでご注意ください。
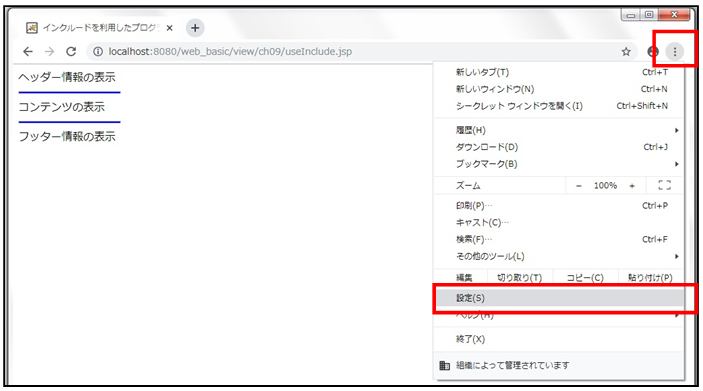
① ブラウザの右上にある「縦になっている…」をクリックし、表示された一覧の「設定」を選択します。

図 10.1.2: 設定画面の表示
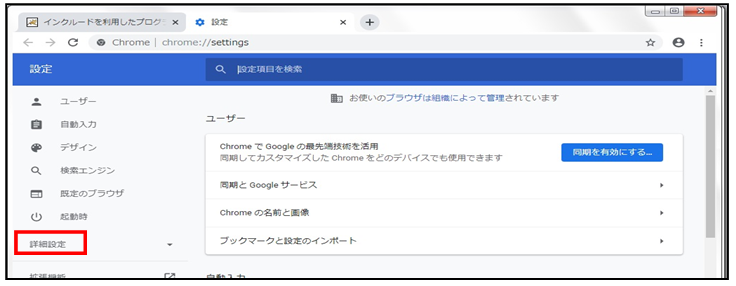
② 「設定」の画面が表示されたら、左のメニューにある「詳細設定」タブをクリックしてください。

図 10.1.3: 詳細設定画面の表示
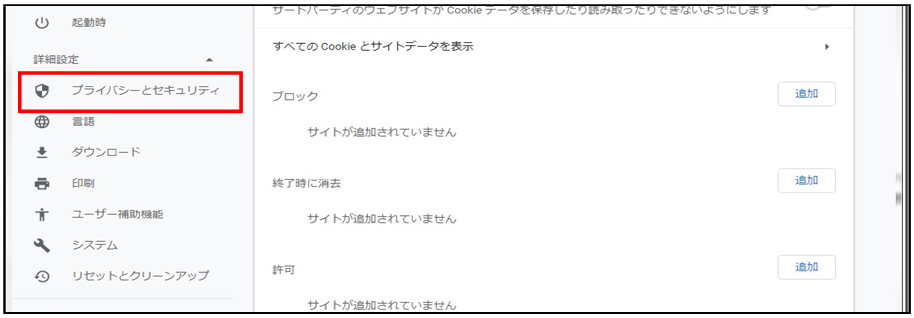
③ 表示された「詳細設定」タブの「プライバシーとセキュリティ」をクリックします。

図 10.1.4: プライバシーとセキュリティ画面の表示
④ 表示された「プライバシーとセキュリティ」画面にある「サイトの設定」をクリックします。

図 10.1.5: サイトの設定画面の表示
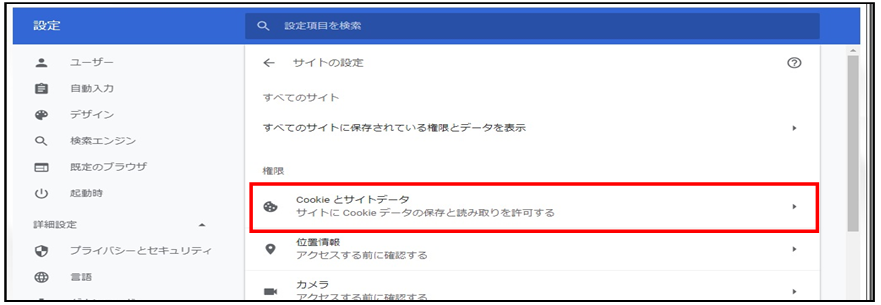
⑤ 「サイトの設定」画面にある「Cookieとサイトデータ」をクリックします。

図 10.1.6: Cookieとサイトデータ画面の確認
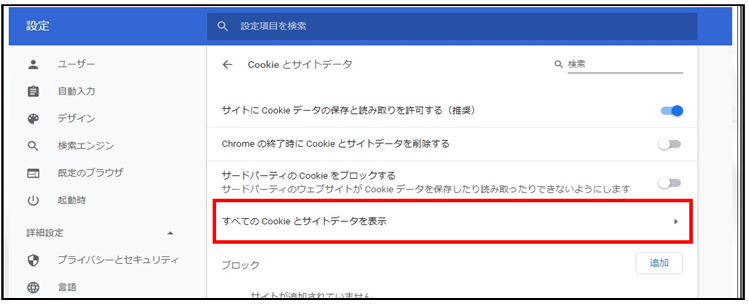
⑥ 「Cookieとサイトデータ」画面にある「すべてのCookieとサイトデータを表示」をクリックします。

図 10.1.7 :全てのCookieとサイトデータ画面の確認
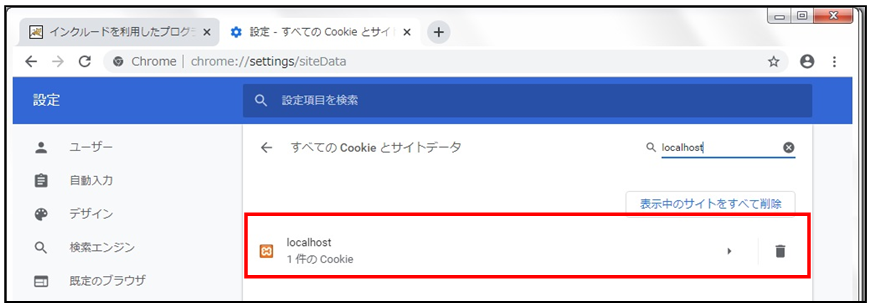
⑦ 「すべてのCookieとサイトデータを表示」をクリックすると、サイトごとに登録されたクッキーを確認することができます。なお、下の図ではクッキーが1つしか存在しませんが、登録されたクッキーの数や情報は、各PCで閲覧したサイトなどにより異なります。

図 10.1.8: サイトごとのクッキーの確認
このように、保存されたクッキーはブラウザから確認することができます。なお、クッキーの確認方法はブラウザごとに異なるため注意してください。
クッキーに登録されるサイト名クッキー情報のサイト部分にはサーバ(ホスト)名が登録されます。本テキストで作成したアプリケーションは「http://localhost:8080/アプリケーション名」とアクセスするため、サーバ名は「localhost」という名前で登録されることになります。
