絶対パスと相対パス
7.1 絶対パスと相対パス
ここまで作成してきたWebアプリケーションは、どれも1つの画面で完結するものでした。しかし、1つの画面で完結するWebアプリケーションは現実にはほとんどなく、通常は複数の画面で構成されます。そのため、表示した画面から別の画面へ移動する場面がよくあります。
画面の移動を行う際には、次に実行したいファイルのパスを指定しますが、パスには以下の2種類が存在します。
絶対パス
http://から始まるアドレスを使ってファイルの場所を指定します。これまでプログラムを実行する際にブラウザに入力していたURLが絶対パスで、主に他のサイトにリンクする場合に利用されます。
例)http://localhost:8080/web_basic/view/ch07/beforeLink.jsp
相対パス
基準となる現在のファイルから見て、任意のファイルがどこにあるかを指定します。具体的な記述方法については、プログラムを作成しながら学習していきます。相対パスは、主に同一アプリケーション内のファイルの移動に利用されます。
例)../beforeLink.jsp
では、相対パスのリンクを使ったプログラムを作成し、実行しましょう。
相対パスを利用したJSPプログラム
相対パスを利用したJSPファイルを作成し、リンクの確認を行います。相対パスの記述方法と動作をしっかりと理解するため、これから3つのプログラムを作成します。
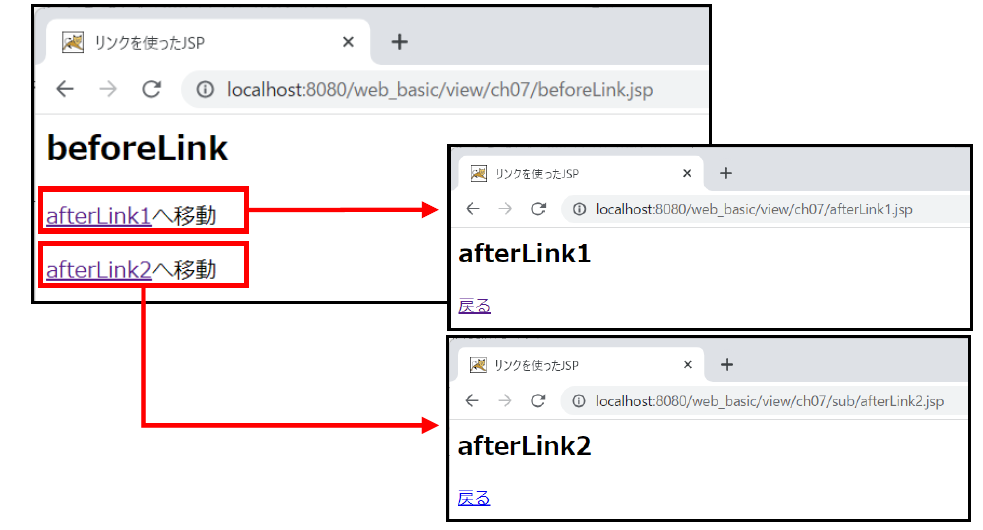
実行結果

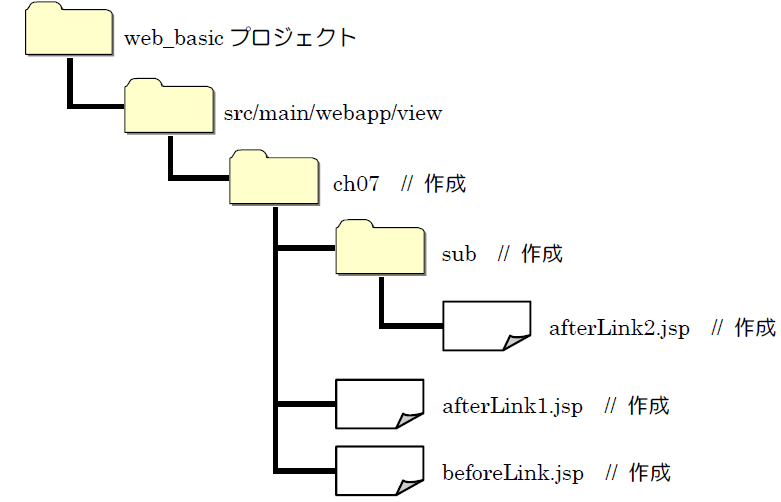
アプリケーション構成

➢ beforeLink.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch07
② ファイル名 :beforeLink.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch07/beforeLink.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>リンクを使ったJSP</title> </head> <body> <h2>beforeLink</h2> <p><a href="afterLink1.jsp">afterLink1</a>へ移動</p> <p><a href="sub/afterLink2.jsp">afterLink2</a>へ移動</p> </body> </html>
➢ afterLink1.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch07
② ファイル名 :afterLink1.jsp
③アクセスURL :beforeLink.jspから画面遷移でアクセスされる
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>リンクを使ったJSP</title> </head> <body> <h2>afterLink1</h2> <p><a href="beforeLink.jsp">戻る</a></p> </body> </html>
➢ afterLink2.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch07/sub
② ファイル名 :afterLink2.jsp
③アクセスURL :beforeLink.jspから画面遷移でアクセスされる
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>リンクを使ったJSP</title> </head> <body> <h2>afterLink2</h2> <p><a href="../beforeLink.jsp">戻る</a></p> </body> </html>
解説
beforeLink.jsp内のリンクをクリックすることで、対応した画面が表示されます。また、移動後に各画面にあるリンクをクリックするとbeforeLink.jspを表示することができます。
このプログラムでは、相対パスを使ってパスを指定しています。beforeLink.jspファイルから見て、表示したいファイルがある場所によってパスの指定方法が異なります。
まずはafterLink1のリンクです。
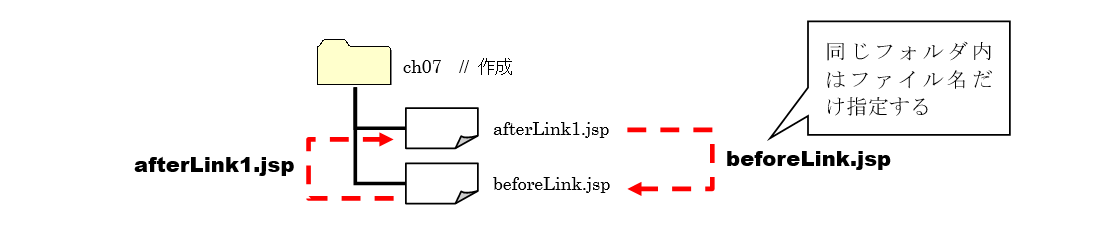
beforeLink.jspから見た場合、afterLink1.jspは同じファイルの中にあります。このような場合は、ファイル名のみを記述します。
afterLink1.jspからbeforeLink.jspに戻る場合も同様です。同じファイルの中にあるため、ファイル名のみを記述します。

図 7.1.1: 同じフォルダ内の相対パスリンク
次にafterLink2のリンクです。
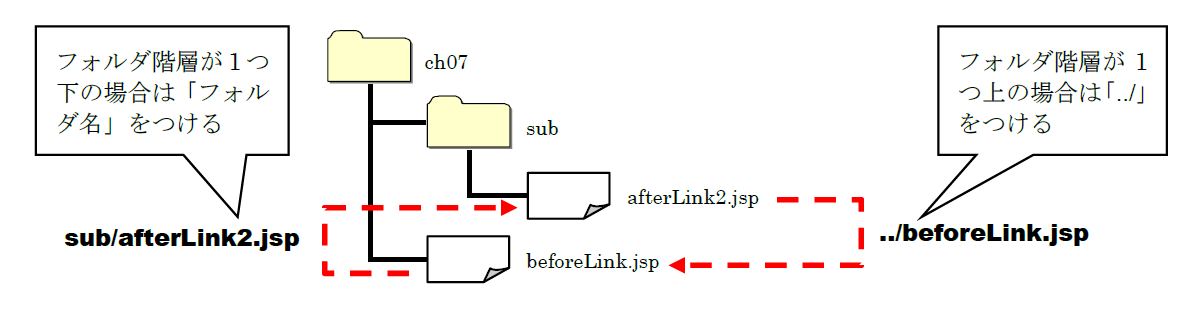
beforeLink.jspから見たとき、afterLink2.jspは同じファイルの中のsubフォルダの中にあります。このような場合には、「フォルダ名/ファイル名」と記述します。
また、afterLink2.jspからbeforeLink.jspに戻るときは逆に、1つ上の階層にあるので、「../ファイル名」と記述します。ファイル名の前につけた「../」が1つ上のフォルダを意味します。

図 7.1.2: フォルダ階層の違う相対パスリンク
フォルダの構成が複雑になると、指定するパスが分かり難くなる場合があります。しかし、基本的はここで学んだように、1つ上のフォルダへ移動する、もしくは1つ下のフォルダへ移動するという記述の組み合わせによってパスを指定します。しっかりと理解して進みましょう。
同じ階層を意味する記述本テキストでは同じ階層にあるファイルを指定する場合、パスはファイル名のみを記述しましたが、他のサイトなどでサンプルを見たとき、ファイル名の頭に「./」と付いている場合があります。この「./」は「現在あるフォルダの」という意味を表しているので、ファイル名のみを記述した場合と同じ意味を持ちます。
「../」と似ていますので、間違えないように注意しましょう。
ポイント
リンクを指定するパスには、絶対パスと相対パスと呼ばれる2種類のパスがある。 同じ階層のファイルは「ファイル名のみ」、もしくは「./ファイル名」と記述する。 1つ上の階層を指定する場合は「../」を記述する。 1つ下の階層はフォルダ名を記述する。
