動的Webプロジェクトを理解しよう
2.1 動的Webプロジェクトを理解しよう
Javaプログラミングでは、「Javaプロジェクト」と呼ばれるプロジェクトを作成し、その中に1つのアプリケーションを作成します。Webアプリケーションの場合は、「Javaプロジェクト」ではなく、「動的Webプロジェクト」と呼ばれるJavaプロジェクトとTomcatを連携させたプロジェクトを作成します。
本節では、Eclipseを利用して動的Webプロジェクトの作成方法を学び、また、ディレクトリ構造について理解を深めていきます。
2.1.1 動的Webプロジェクトの作成
1.4節で触れましたが、動的Webプロジェクトを作成するには、Eclipseに「Tomcatプラグイン」と呼ばれる追加機能をインストールする必要があります。当スクールの環境には、すでにインストールされています。
では以下の手順に沿って動的Webプロジェクトを作成していきましょう。
① Eclipseの起動
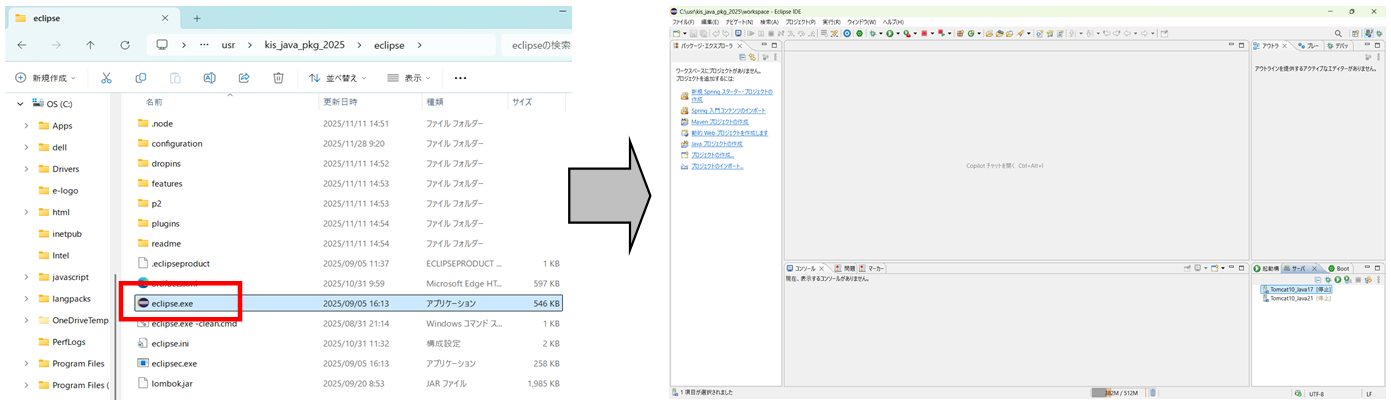
「C:\usr\kis_java_pkg_2025\eclipse」フォルダ内の「eclipse.exe」をダブルクリックしてEclipseを起動します。

図 2.1.1: Eclipseの起動
ショートカットを作って簡単ツール起動ショートカットを作成すると、フォルダを開かずにツールなど実行できるため大変便利です。
よく利用するツールは、ショートカットを作成しデスクトップに設置しておくことをお勧めします。Windows環境の方は、以下のURLの情報を参考にしてください。
https://support.microsoft.com/ja-jp/windows/アプリやフォルダーをデスクトップまたはタスク-バーにピン留めする-f3c749fb-e298-4cf1-adda-7fd635df6bb0

② 新規プロジェクト作成ウィザードの起動と動的Webプロジェクトの選択
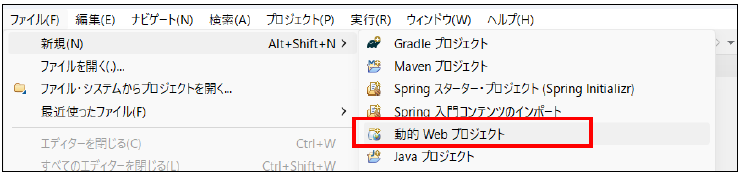
「新規プロジェクト作成ウィザード」を起動します。Eclipseのメニューバーから以下の項目を選択します。
ファイル > 新規 > 動的Webプロジェクト

図 2.1.2: 新規プロジェクト作成画面の起動
③ 動的Webプロジェクトの作成
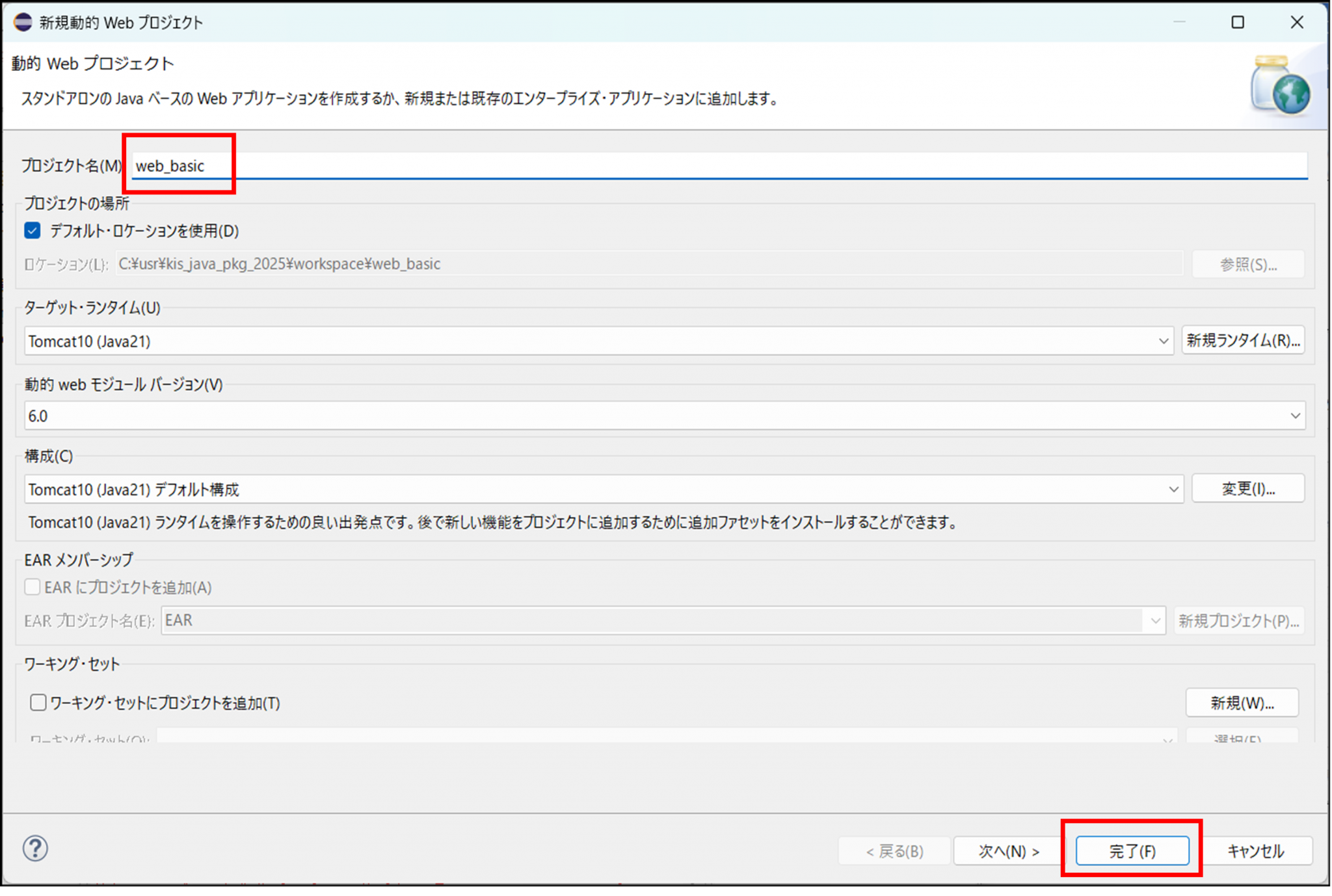
プロジェクト名に「web_basic」と入力し、「完了」ボタンを押下します。

図 2.1.3: 動的Webプロジェクトの作成
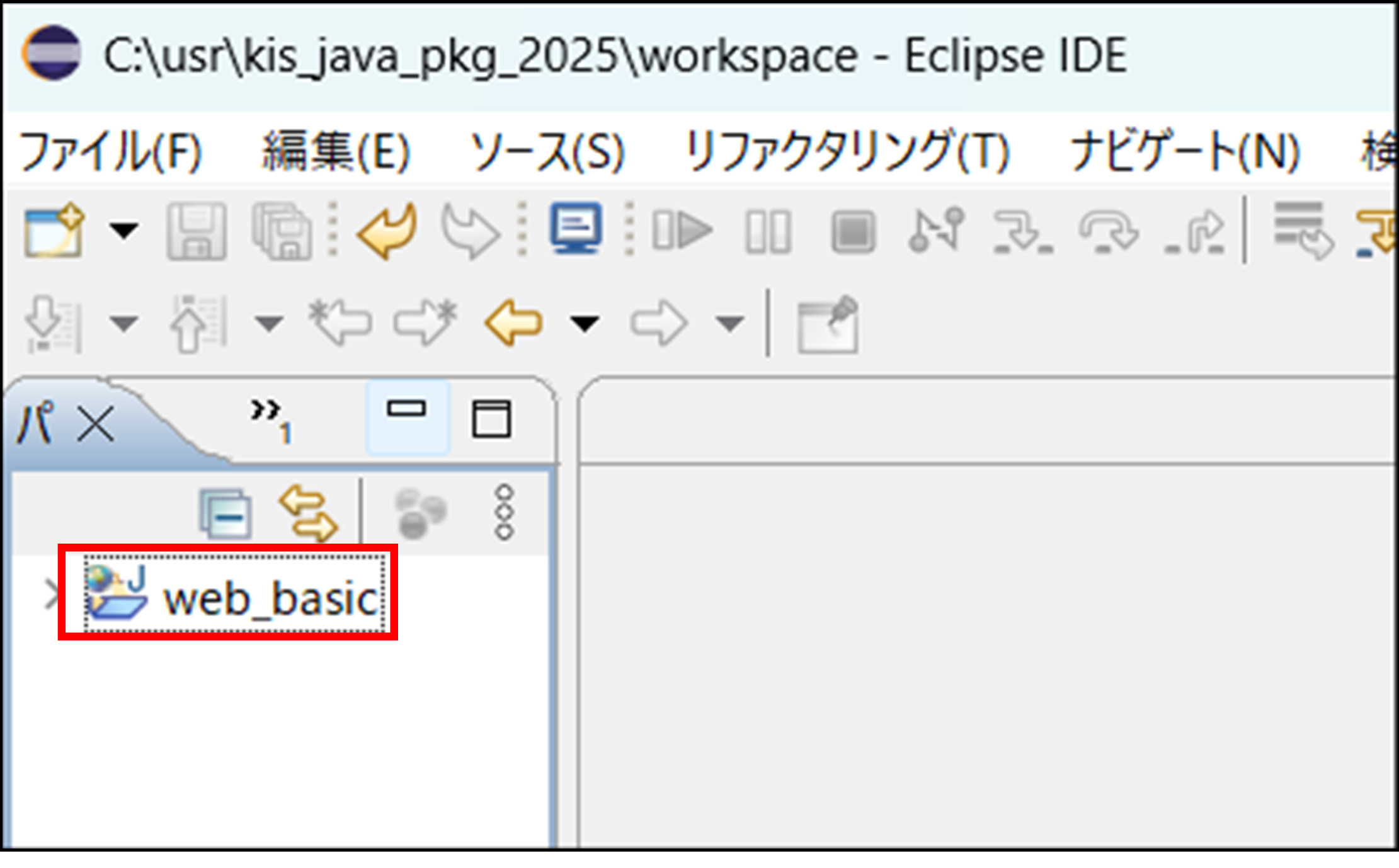
パッケージ・エクスプローラー内に「web_basic」という名前のプロジェクトが作成されます。

図 2.1.4: 動的Webプロジェクトの確認
これで動的Webプロジェクトの作成は完了です。
次の項では、動的Webプロジェクトのディレクトリ構成について説明します。
2.1.2 動的Webプロジェクトの初期構成
Eclipseを利用して作成した動的Webプロジェクトには、複数のファイルやフォルダが自動で生成されます。「web_basic」プロジェクトを展開し、どのようなものがあるかを確認しましょう。
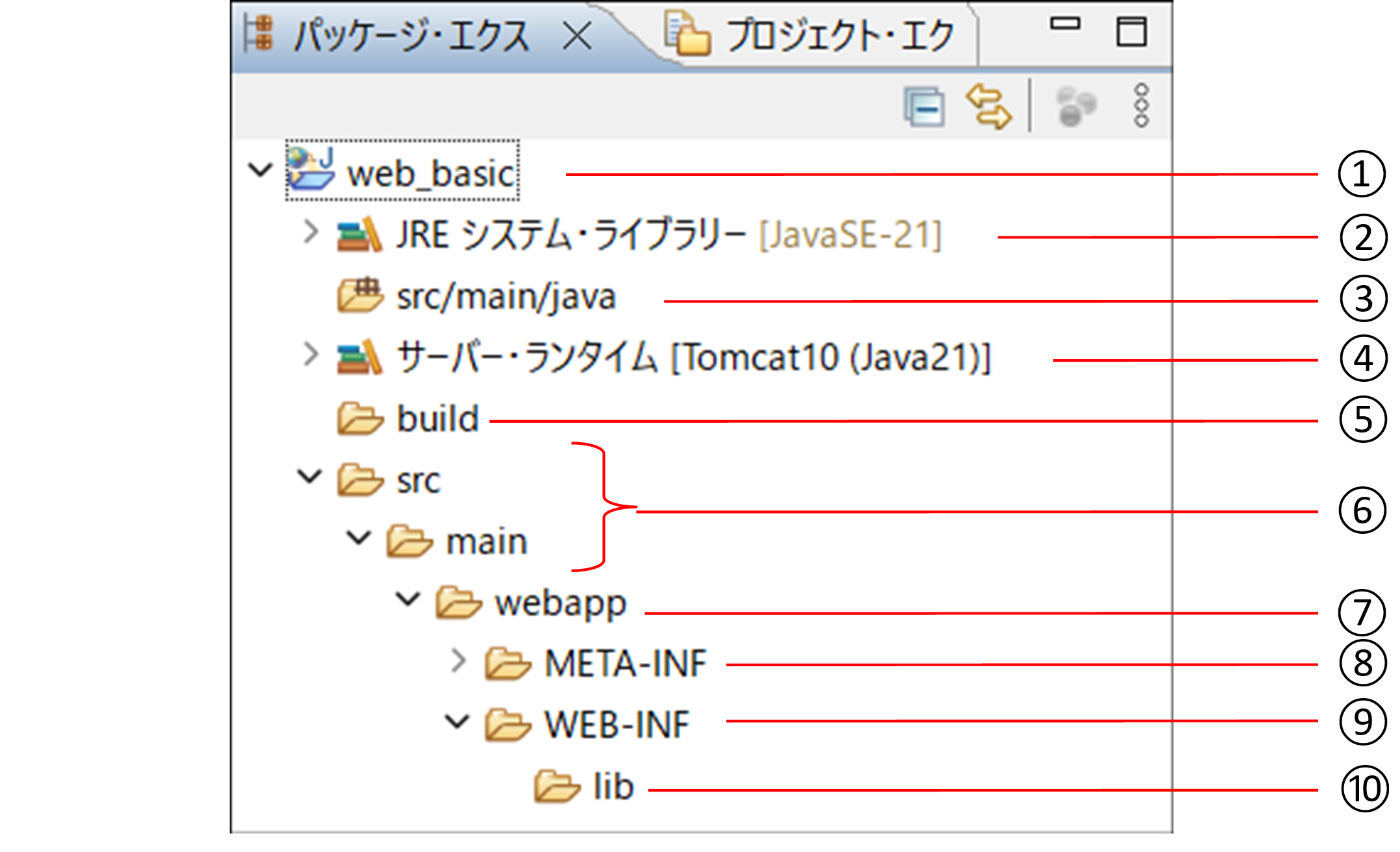
作成した直後の動的Webプロジェクトは、以下のような構成をしています。

図 2.1.5: 動的Webプロジェクトの初期構成
① web_basic
任意の名前で作成されたWebアプリケーションのプロジェクトです。本テキストでは「web_basic」というプロジェクト名で作成しています。Webアプリケーションの場合、プロジェクト名がWebアプリケーションの名前として設定されます。
② JREシステム・ライブラリー
Javaの実行環境などをまとめたライブラリーが配置されています。
③ src/main/java
Javaのソースコード(サーブレットやJavaBeans)を配置します。
④ サーバー・ランタイム
Tomcatに関連するライブラリーが配置されています。
⑤ build
Javaのソースコードをコンパイルした後にできるクラスファイルが生成されるフォルダです。
⑥ src main
Webサイトに必要な資源を格納するフォルダです。
⑦ webapp
画面を表示する際に使うhtmlファイルやjspファイルを配置するフォルダです。
⑧ META-INF
libフォルダに追加したjarファイルを紐づける際につかう設定ファイルが配置されてます。基本的にこのフォルダには触りません。
⑨ WEB-INF
WEB-INFフォルダは特殊なフォルダで、中に配置したファイルはブラウザからアクセスすることができません。そのため、ユーザから直接参照されたくないJavaのソースコードやクラスファイル、アプリケーションの設定ファイルなどを配置します。
⑩ lib
libフォルダにはWebアプリケーションで使用するjarファイルを配置します。JDBCドライバなどの資源を追加する場合はこのフォルダ内に配置し、ビルド・パスに追加します。ビルド・パスへの追加が成功すると、「WebAppライブラリー」「参照ライブラリー」というフォルダが自動生成され、資源が反映されたことが分かります。
2.1.3 フォルダの作成
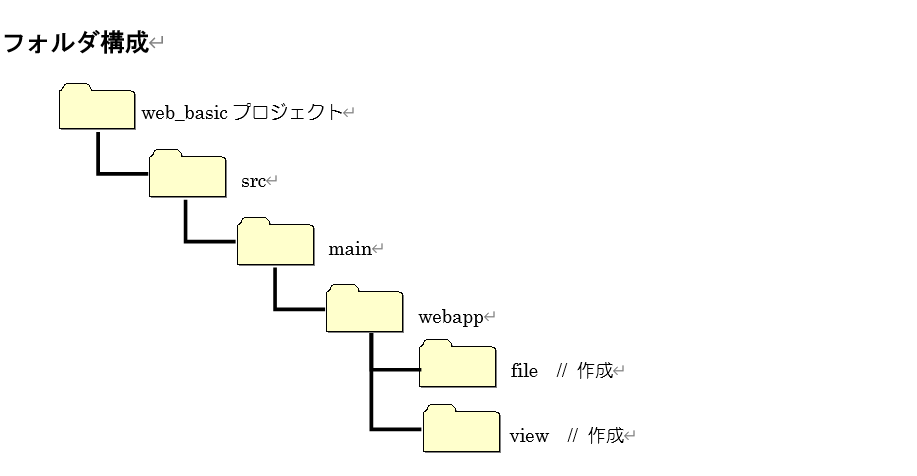
初期状態の構成では、画面を表示するためのプログラムであるJSPやHTMLなどを配置するフォルダはwebappだけとなっています。
本テキストでは専用のディレクトリを作成し、その中に配置します。
下のように、webappフォルダの直下に2つのフォルダを作成していきます。

以下の手順に沿って動的Webプロジェクト内にフォルダを作成してみましょう。
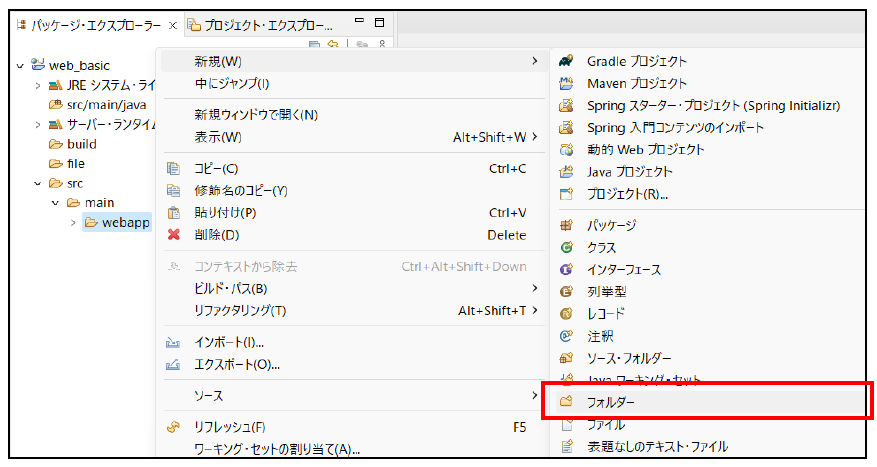
① 新規フォルダ作成ウィザードの起動
新規にフォルダを作成するフォルダを右クリックし、表示された一覧の中から以下の項目を選択します。
➢ 新規 > フォルダ
今回は、webappフォルダ直下にフォルダを作成するため、webappフォルダを右クリックします。

図 2.1.6: 新規フォルダ作成画面の起動
② 新規フォルダの作成
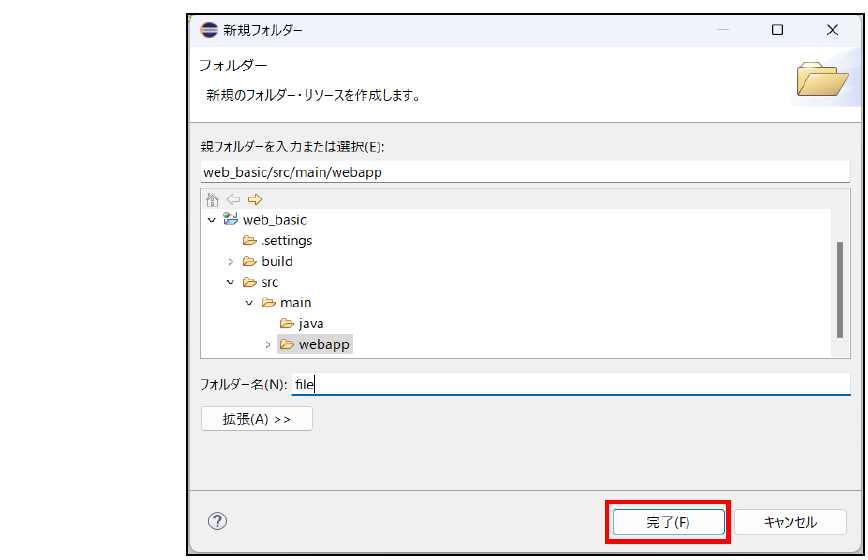
表示された新規フォルダ作成画面のフォルダ名に「file」と入力し、「完了」ボタンを押下します。

図 2.1.7: 新規フォルダ作成画面
③ 新規フォルダの確認
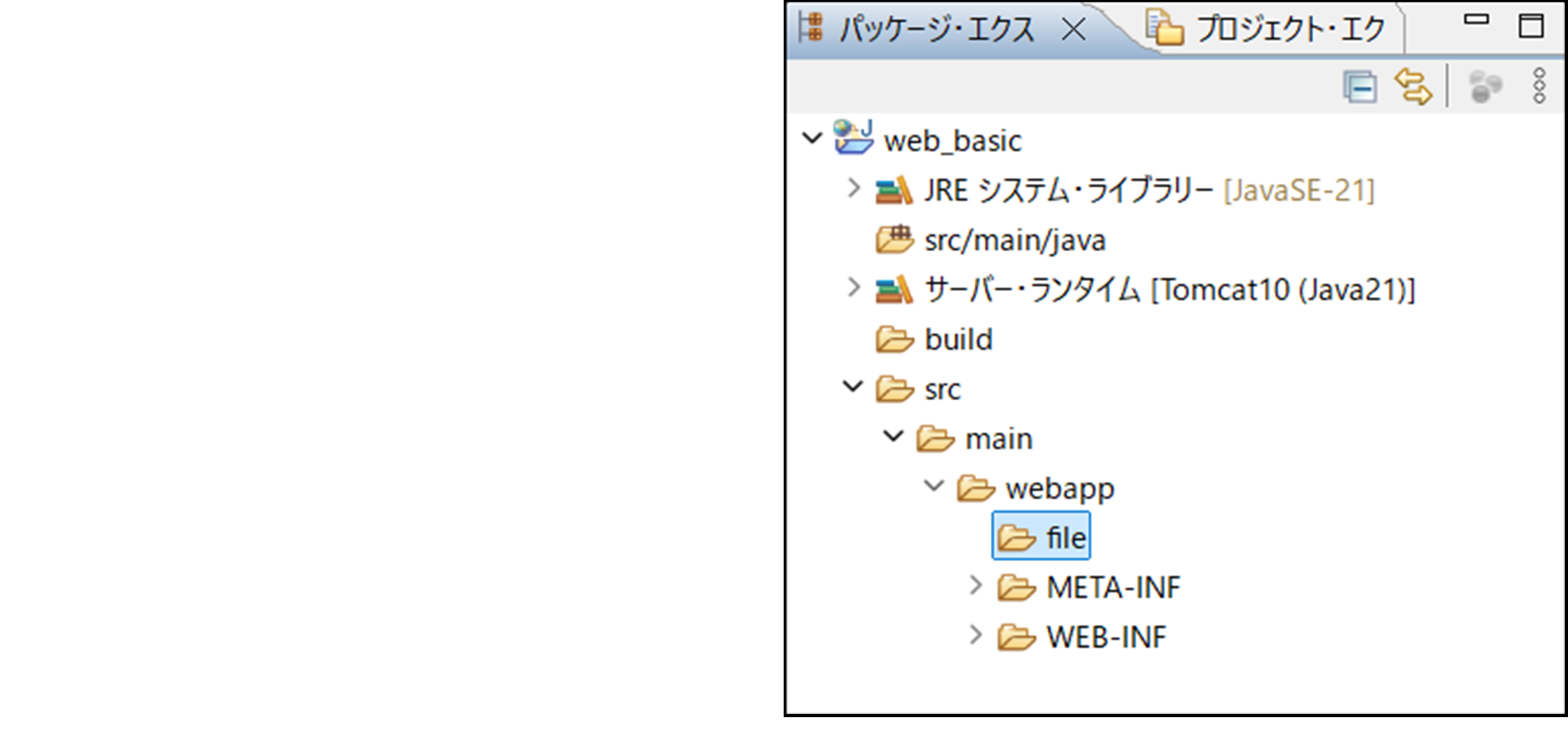
パッケージ・エクスプローラー内のwebappプロジェクトの直下に「file」フォルダが作成されます。

図 2.1.8: 「file」フォルダの確認
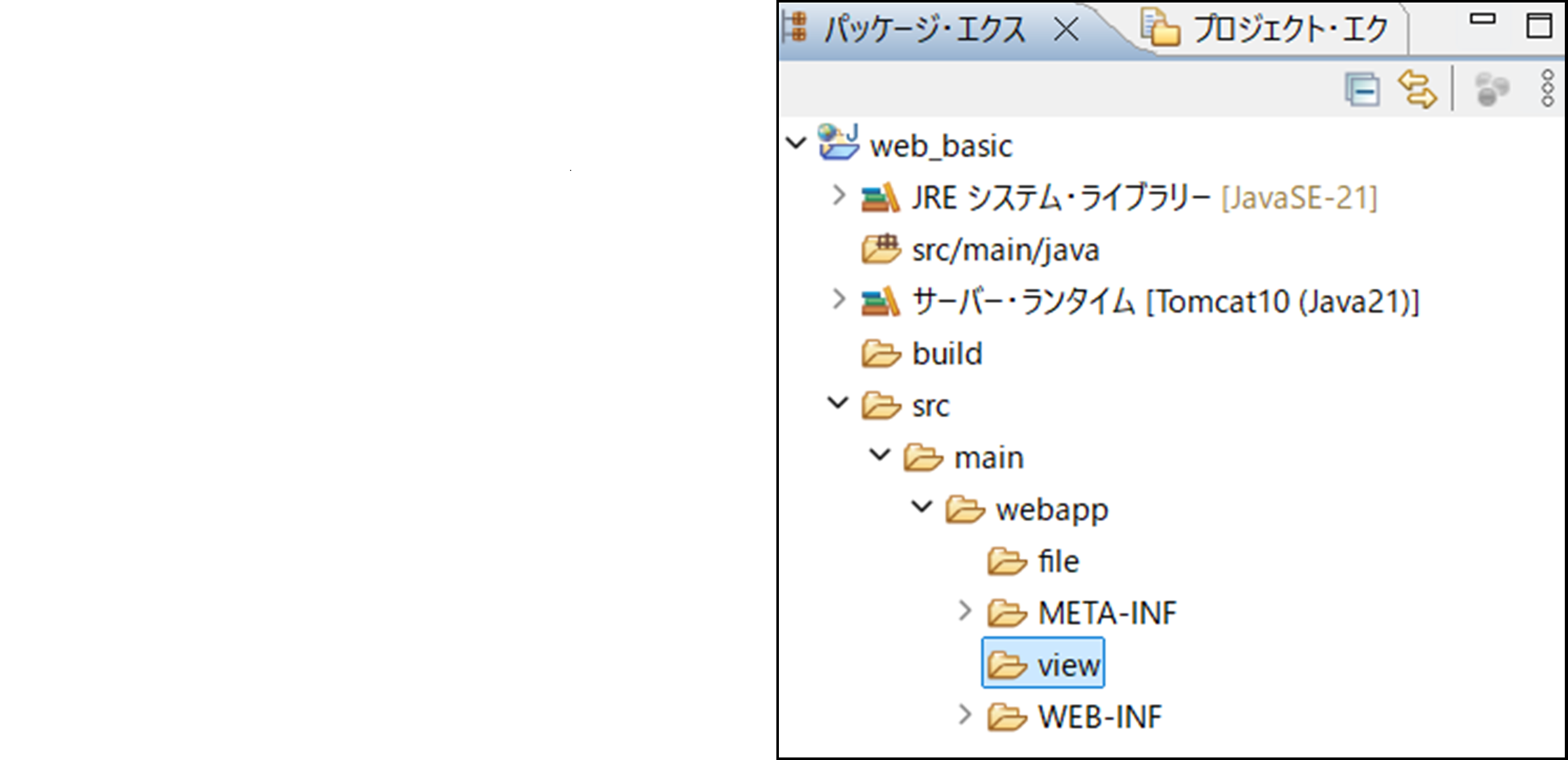
新規フォルダの作成方法は以上です。「file」フォルダの作成手順を参考に、もう1つの「view」フォルダも作成してください。

図 2.1.9: 「view」フォルダの確認
