データの更新
13.5 データの更新
本節では、WebアプリケーションからJDBCを利用し、MySQLデータベースに登録されたデータを更新する方法について学習します。
データを更新するプログラム
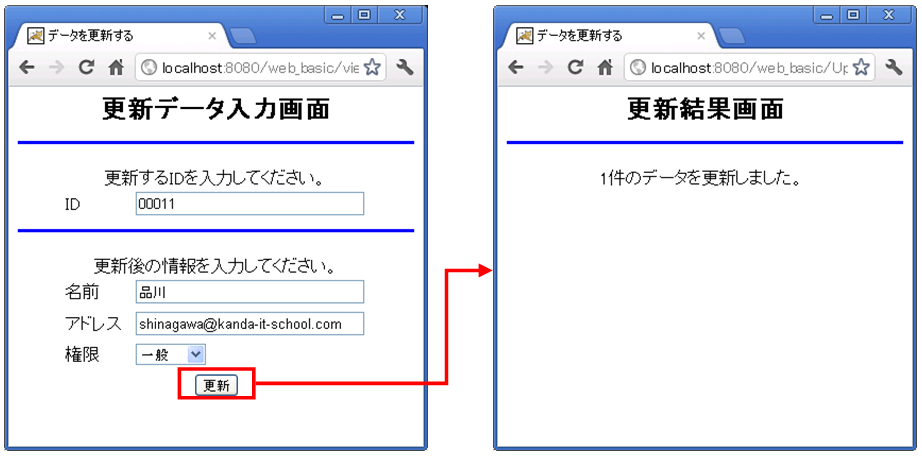
入力フォームから更新対象のIDと更新後の情報を入力し、入力された情報をもとにMySQLデータベースに登録されたデータを更新します。
実行結果

アプリケーション構成

➢ AccountDao5.java① ソース・フォルダ :web_basic/WEB-INF/src
② パッケージ :ch13
③ 名前 :AccountDao5
package ch13;
import java.sql.*;
public class AccountDao5 {
//接続用の情報をフィールドに定数として定義
private static String RDB_DRIVE = "com.mysql.jdbc.Driver";
private static String URL = "jdbc:mysql://localhost/accountdb";
private static String USER = "root";
private static String PASS = "root123";
//データベース接続を行うメソッド
public static Connection getConnection(){
try{
Class.forName(RDB_DRIVE);
Connection con = DriverManager.getConnection(URL, USER, PASS);
return con;
}catch(Exception e){
throw new IllegalStateException(e);
}
}
//データベースのデータを更新するメソッド
public int update(AccountInfo accountinfo){
//変数宣言
Connection con = null;
Statement smt = null;
//return用変数
int count = 0;
//SQL文
String sql = "UPDATE account SET "
+ "name = '" + accountinfo.getName() + "', "
+ "email = '" + accountinfo.getEmail() + "', "
+ "authority = '" + accountinfo.getAuthority() + "' "
+ "WHERE id = '" + accountinfo.getId() + "'";
try{
con = getConnection();
smt = con.createStatement();
//SQLをDBへ発行
count = smt.executeUpdate(sql);
}catch(Exception e){
throw new IllegalStateException(e);
}finally{
//リソースの開放
if(smt != null){
try{smt.close();}catch(SQLException ignore){}
}
if(con != null){
try{con.close();}catch(SQLException ignore){}
}
}
return count;
}
}
➢ updateForm.jsp① 親フォルダの入力または選択 :web_basic/view/ch13
② ファイル名 :updateForm.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch13/updateForm.jsp
<%@page contentType="text/html; charset=UTF-8"%> <html> <head> <title>データを更新する</title> </head> <body> <div style="text-align:center"> <h2 style="text-align:center">更新データ入力画面</h2> <hr style="height:3; background-color:#0000ff" /> <br> <form action="<%=request.getContextPath() %>/UpdateServlet"> 更新するIDを入力してください。 <table style="margin:0 auto"> <tr> <td style="width:60">ID</td> <td ><input type=text size="30" name="id"></input></td> </tr> </table> <hr style="height:3; background-color:#0000ff" /> <br> 更新後の情報を入力してください。 <table style="margin:0 auto"> <tr> <td style="width:60">名前</td> <td ><input type=text size="30" name="name"></input></td> </tr> <tr> <td style="width:70">アドレス</td> <td ><input type=text size="30" name="email"></input></td> </tr> <tr> <td style="width:60">権限</td> <td > <select name="authority"> <option value="管理者">管理者</option> <option value="一般">一般</option> </select> </td> </tr> <tr> <td colspan=2 style="text-align:center"> <input type="submit" value="更新"> </td> </tr> </table> </form> <br> </div> </body> </html>
➢ UpdateServlet.java① ソース・フォルダ :web_basic/WEB-INF/src
② パッケージ :ch13
③ 名前 :UpdateServlet
④ スーパークラス :javax.servlet.http.HttpServlet
⑤ アクセスURL :updateForm.jspからの画面遷移でアクセスされる
package ch13;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class UpdateServlet extends HttpServlet{
public void doGet(HttpServletRequest request ,HttpServletResponse response)
throws ServletException ,IOException{
String error = "";
try{
//文字エンコーディングの指定
request.setCharacterEncoding("UTF-8");
//DTOオブジェクト宣言
AccountInfo accountinfo = new AccountInfo();
//パラメータの取得
accountinfo.setId(request.getParameter("id"));
accountinfo.setName(request.getParameter("name"));
accountinfo.setEmail(request.getParameter("email"));
accountinfo.setAuthority(request.getParameter("authority"));
//DAOオブジェクト宣言
AccountDao5 objDao5 = new AccountDao5();
//更新メソッドを呼び出し
int count = objDao5.update(accountinfo);
//更新件数をリクエストスコープに登録
request.setAttribute("count", count);
}catch (IllegalStateException e) {
error ="DB接続エラーの為、更新できませんでした。";
}catch(Exception e){
error ="予期せぬエラーが発生しました。<br>"+e;
}finally{
request.setAttribute("error", error);
request.getRequestDispatcher("/view/ch13/updateReceipt.jsp").forward(request, response);
}
}
}
➢ web.xml<servlet> <servlet-name>UpdateServletMapping</servlet-name> <servlet-class>ch13.UpdateServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UpdateServletMapping</servlet-name> <url-pattern>/UpdateServlet</url-pattern> </servlet-mapping>
➢ updateReceipt.jsp① 親フォルダの入力または選択 :web_basic/view/ch13
② ファイル名 :updateReceipt.jsp
③ アクセスURL :UpdateServlet.javaからの画面遷移でアクセスされる
<%@page contentType="text/html; charset=UTF-8"%>
<%
Integer count = (Integer)request.getAttribute("count");
String error = (String)request.getAttribute("error");
%>
<html>
<head>
<title>データを更新する</title>
</head>
<body>
<div style="text-align:center">
<h2 style="text-align:center">更新結果画面</h2>
<hr style="height:3; background-color:#0000ff" />
<br>
<%= error %>
<% if(count != null){ %>
<%= count%>件のデータを更新しました。
<% } %>
<br>
</div>
</body>
</html>
解説
今回のプログラムは、前節で作成したデータを登録するプログラムとほぼ同じ動きを行っています。異なるのは、情報を入力する画面と表示する画面のレイアウトと、DAOクラスに定義されたメソッドの2点です。
DAOクラスでは、引数に受け取った情報をもとにデータを更新するupdate()メソッドが定義されています。このupdate()メソッドをUpdateServlet.javaの31行目で利用することによって、データベースに登録されたデータの更新を行っています。
update ()メソッドもinsert()メソッド同様に更新件数が戻り値として定義されており、戻り値として受け取った更新件数を34行目でリクエストスコープへ登録しています。
登録された更新件数はupdateReceipt.jspで取得され、画面へ表示されます。
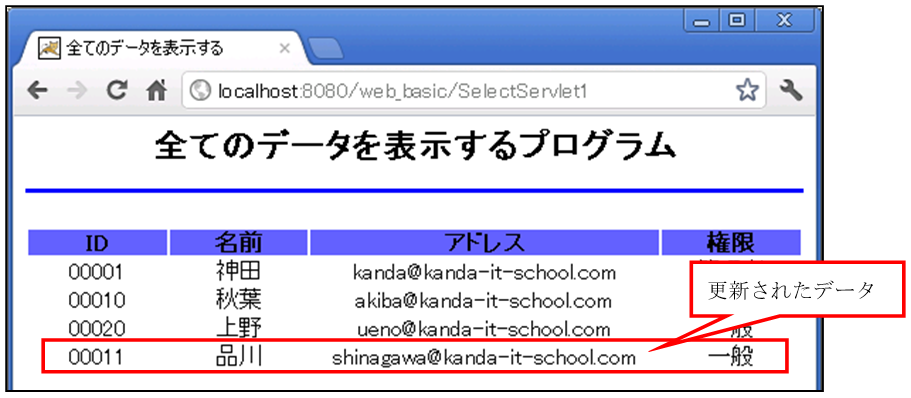
データを登録するプログラムと同様に、このプログラムでも更新された件数のみが表示されます。データが正しく更新されたかどうかを確認する場合は、13.3.1項で作成した一覧を表示するプログラムを実行してください。

図 13.6.1 データ更新後の一覧表示
次の節では簡単なデータを削除するWebアプリケーションを作成し、データの更新方法を学習します。
