インクルードを使った画面の部品化
9.2 インクルードを使った画面の部品化
前節では、処理の転送を行うフォワードについて学習しました。本節では、ディスパッチのもう一つの方法であるインクルードについて学習します。インクルードはフォワードとは異なり、転送先の出力情報を転送元の出力に含めて出力することができます。そのため、メインのコンテンツが表示されるJSPの他に、ヘッダやフッタ用の画面を部品として用意し、そのファイルをインクルードで取り込むことでページを組み立てるといったことが可能です。
JSP内でインクルードを行う方法は複数ありますが、本テキストではincludeディレクティブを利用します。
ディレクティブとは5.2節で学習したJSPの構成要素の1つで、includeディレクティブは指定したファイルのインクルードを行うことができます。
includeディレクティブを利用してインクルードを行う場合は、以下の書式を利用します。
書式:includeディレクティブ

書式のファイルのパスの部分には以下の2種類のパスが利用可能です。
① 先頭に「/」のついたコンテキストルートからの相対パス
② このJSPファイルからの相対パス
では、ファイルをインクルードして1つの画面を組み立てるJSPを作成してみましょう。
JSPファイルをインクルードするプログラム
このプログラムは、ページのヘッダとフッタ用のJSPファイルをインクルードし、1つの画面を生成するJSPです。実際に生成される画面をWebブラウザに表示して確認してみましょう。
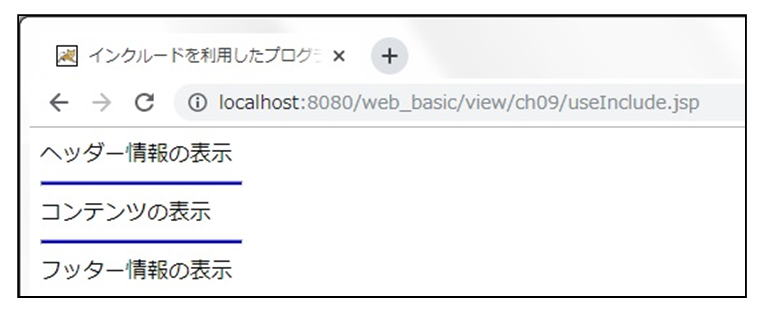
実行結果

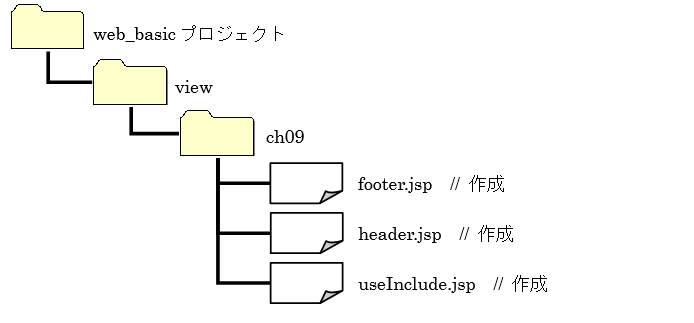
アプリケーション構成

➢ footer.jsp① 親フォルダの入力または選択 :web_basic/view/ch09
② ファイル名 :footer.jsp
③ アクセスURL :useInclude.jspからインクルードされる
<%@ page contentType="text/html; charset=UTF-8" %> <hr style="text-align: left; margin-left: 0px; height:2; background-color:BLUE; width:150"></hr> フッター情報の表示
➢ header.jsp① 親フォルダの入力または選択 :web_basic/view/ch09
② ファイル名 :header.jsp
③ アクセスURL :useInclude.jspからインクルードされる
<%@ page contentType="text/html; charset=UTF-8" %> ヘッダー情報の表示 <hr style="text-align: left; margin-left: 0px; height:2; background-color:BLUE; width:150"></hr>
➢ useInclude.jsp① 親フォルダの入力または選択 :web_basic/view/ch09
② ファイル名 :useInclude.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch09/useInclude.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>インクルードを利用したプログラム</title> </head> <body> <%@include file= "header.jsp" %> コンテンツの表示 <%@include file= "footer.jsp" %> </body> </html>
解説
このプログラムは、useInclude.jspファイルから2つのJSPファイルをインクルードし、複数のファイルを1つにまとめ出力しています。
実際にどのような構造になっているのかを説明していきます。
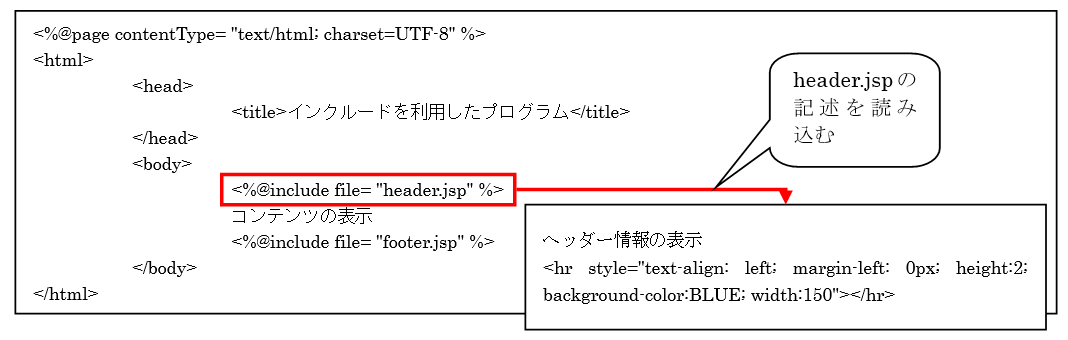
useInclude.jspファイルでは7行目でheader.jspをインクルードしています。
この行が処理される際に、header.jspに記述されているHTMLが読み込まれることになります。

図 9.2.1: header.jspのインクルード
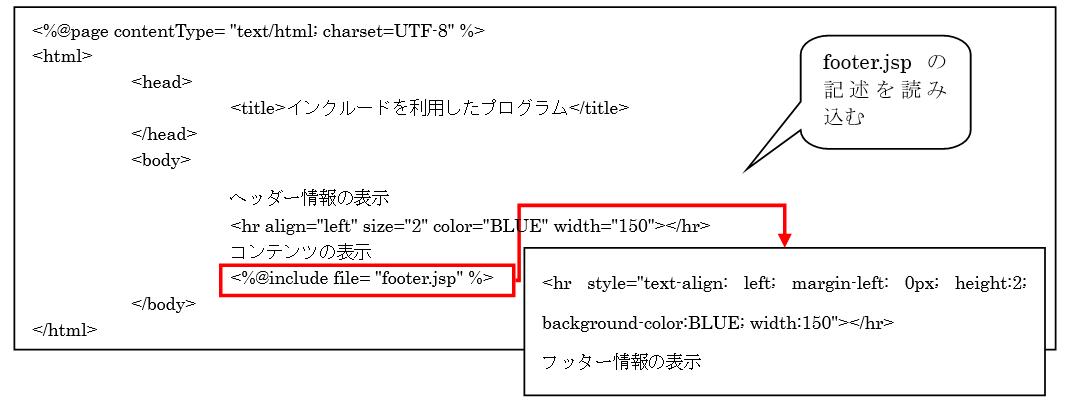
次に、9行目ではfooter.jspをインクルードしています。
header.jspのインクルードと同じようにfooter.jspに記述されているHTMLが読み込まれます。

図 9.2.2: footer.jspのインクルード
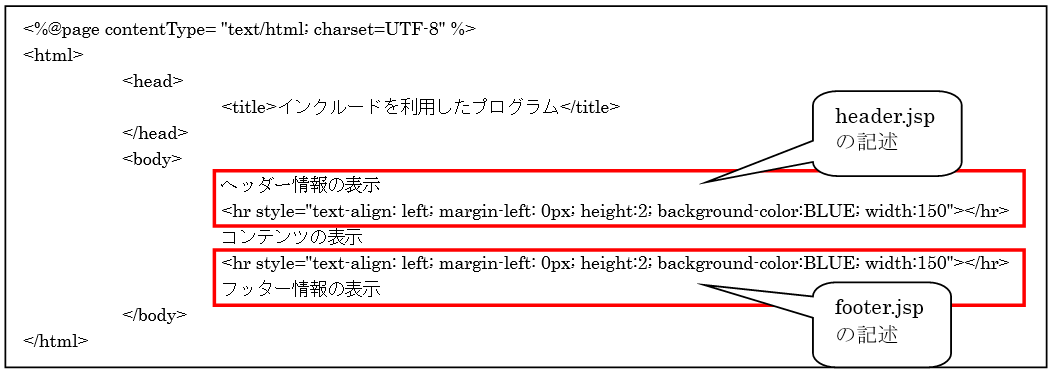
その結果、次のようなソースコードが完成し、実行結果の画面が出力されます。

図 9.2.3: header.jspのインクルード
useInclude.jspファイル内では、8行目で「コンテンツの表示」のみを表示していますが、実行結果を見ると、インクルードしたファイル内に記述されている「ヘッダー情報の表示」や「フッター情報の表示」といった文章も出力されているのが分かります。このように、インクルードを行うと複数のファイルを1つにまとめて出力することができます。
