フォームからのデータをJSPで受け取る方法
8.3 フォームからのデータをJSPで受け取る方法
前節では、Webブラウザから入力するための部品や送信方法について学習しました。本節では、送信されてきたデータをJSPで扱う方法について説明します。
8.3.1 送信データをJSPで扱う方法
Web画面から送られたデータをJSPで扱う場合、getParameter()メソッドを利用します。JSPの場合、POST送信であっても、GET送信であっても、値の取得方法に違いはありません。なお、このgetParameter()メソッドはJSPの暗黙オブジェクトの一つであるrequest変数から利用することが可能です。
書式:JSPで送信データを受け取る

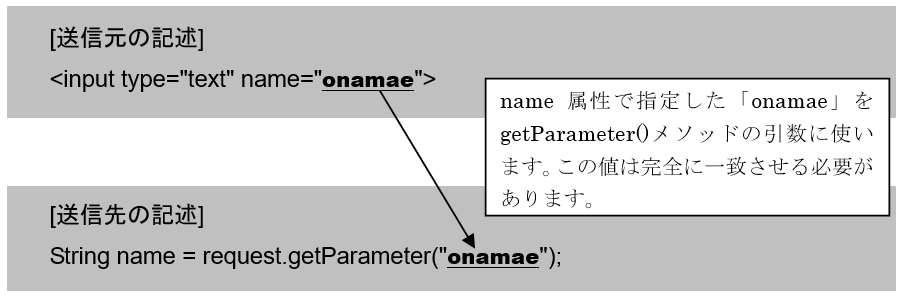
凡例:JSPで送信データを受け取る
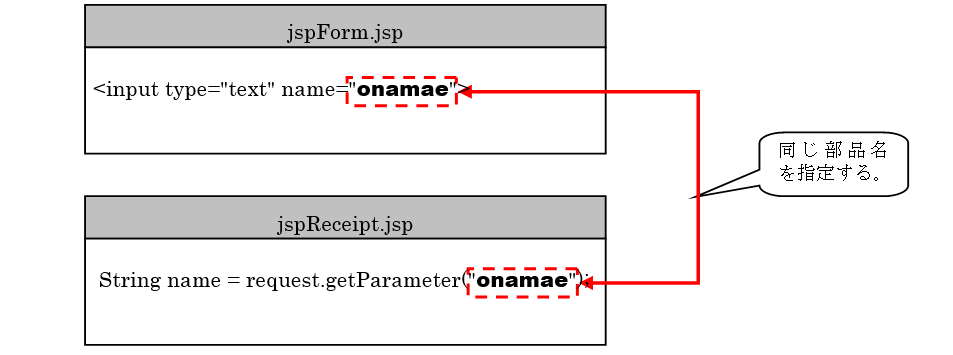
送信元のフォーム部品に記述したname属性の値を使って送信先で値を取得するので、必ず同じ値を使う必要があります。また、getParameter()メソッドの戻り値はString型となるため、戻り値を受け取る変数はString型で定義する必要があります。

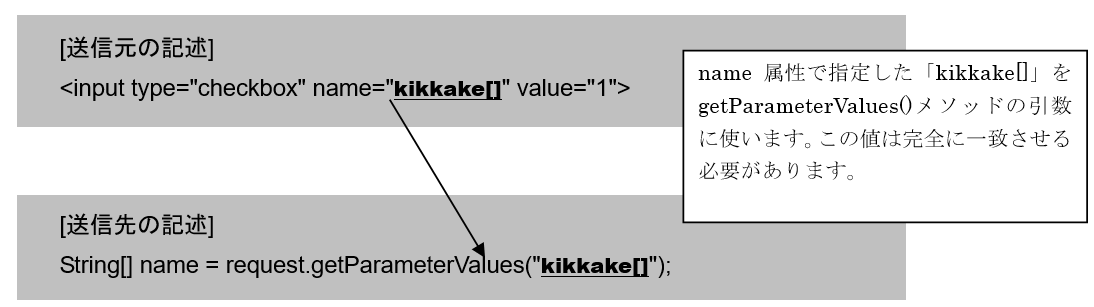
凡例:JSPでチェックボックスの送信データを受け取る場合
もし、送信元のフォーム部品がチェックボックスの場合は、送信するデータがString型の配列になるため、getParameter()メソッドではなく、getParameterValues ()メソッドを使います。

送信データを受け取って利用するJSPプログラム
では、別画面(送信元)から送信された入力データを送信先のJSPページで受け取り、そのデータをWebブラウザに表示しましょう。
実行結果

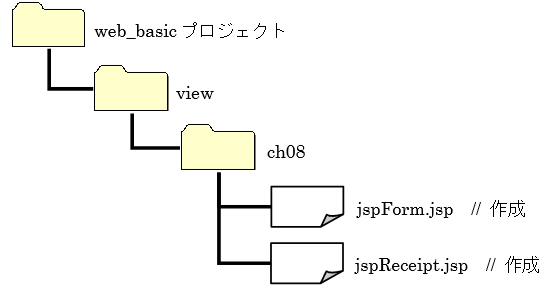
アプリケーション構成

➢ jspForm.jsp① 親フォルダの入力または選択 :web_basic/view/ch08
② ファイル名 :jspForm.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch08/jspForm.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>送信データを扱うJSP</title> </head> <body> <h2>POST送信フォーム</h2> <form action="jspReceipt.jsp" method="post"> お名前:<input type="text" name="onamae"> <input type="submit" value="送信"> </form> <h2>GET送信フォーム</h2> <form action="jspReceipt.jsp" method="get"> お名前:<input type="text" name="onamae"> <input type="submit" value="送信"> </form> </body> </html>
➢ jspReceipt.jsp① 親フォルダの入力または選択 :web_basic/view/ch08
② ファイル名 :jspReceipt.jsp
③ アクセスURL :jspForm.jspからの画面遷移でアクセスされる
<%@page contentType= "text/html; charset=UTF-8" %>
<%
String name = request.getParameter("onamae");
%>
<html>
<head>
<title>送信データを扱うJSP</title>
</head>
<body>
お名前は<%= name %>さんですね。
</body>
</html>
解説
今回のプログラムは、データを入力するWeb画面の「jspForm.jsp」と、その画面からのデータの受け取り先の「jspReceipt.jsp」の2つのファイルから構成されています。
まずは、データの送信元である「jspForm.jsp」の構成について簡単に説明を行います。
「jspForm.jsp」では、2つの「form」を利用しています。1つが9行目から12行目のPOST送信用のフォームです。
2つめが14行目から17行目のGET送信用のフォームです。このフォームはデータの送信方法が違うだけで、フォームの構成自体はどちらも同じです。
9行目と14行目では、データの送信先を「jspReceipt.jsp」に指定し、送信方法を「post」及び「get」に設定しています。10行目と15行目では、お名前を入力するためのテキストボックスの部品名を、「onamae」に設定しています。11行目と16行目では、データを送信するための実行ボタンを表示名「送信」に設定しています。送信ボタンがないとデータを送ることができないので、<form>タグを利用する場合は、送信ボタンを一緒に設置することを忘れないようにしましょう。

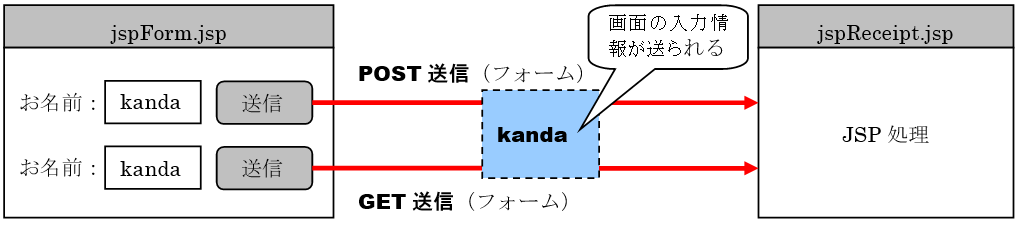
図 8.3.1:POSTデータを送信
続いて、データの受信元の「jspReceipt.jsp」の処理について説明を行います。
「jspReceipt.jsp」では、4行目で送信されたデータの取得を行なっています。JSPの場合、POST送信であってもGET送信であってもデータを取得する方法は変わりません。
暗黙オブジェクトであるrequest変数のgetParameter()メソッドに取得したい部品名を指定することで、その部品名のフォームデータを取得することができます。

図 8.3.2:getParameter()メソッドの引数
画面からのフォームデータをname変数に代入した後は、12行目で取得した値を画面に表示しています。実行結果からも分かるように、POST送信で送られてきたデータもGET送信で送られてきたデータも、getParameter()メソッドで取得できます。
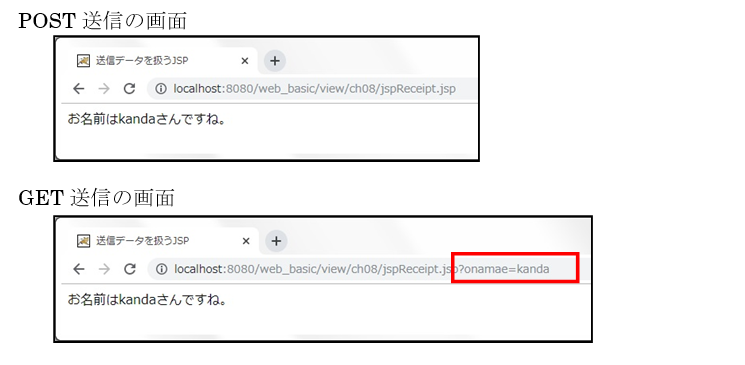
なお、受信元になる「jspReceipt.jsp」の2つの実行結果は、出力された画面は全く一緒ですが、URLに違いがあります。POST送信の場合は、ページのURLのみですが、GET送信の場合は、ページのURLの後ろに「?onamae=kanda」がつきます。

図 8.3.3:POST送信とGET送信のURLの違い
このように、送られたフォームデータが確認できてしまうので、GET送信を行う場合は注意が必要です。
