HTMLを出力してみよう
5.3 HTMLを出力してみよう
今までのサーブレットでは、文字列をそのまま出力し画面に表示していましたが、サーブレットから出力することができるのは文字列だけではありません。ここでは、HTMLタグを出力し、画面を生成するサーブレットについて学習します。
HTMLタグを出力し、画面を表示するプログラム
このプログラムでは、サーブレットからHTMLタグを出力することでブラウザに文字を出力します。
実行結果

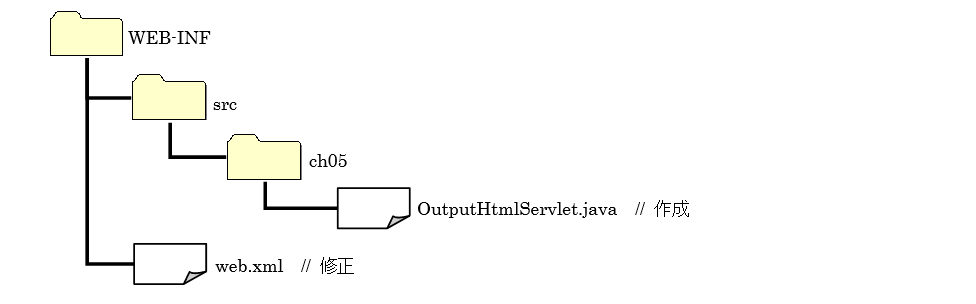
アプリケーション構成

➢ OutputHtmlServlet.java① ソース・フォルダ :web_basic/WEB-INF/src
② パッケージ :ch05
③ 名前 :OutputHtmlServlet
④ スーパークラス :javax.servlet.http.HttpServlet
⑤ アクセスURL :http://localhost:8080/web_basic/OutputHtmlServlet
package ch05;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class OutputHtmlServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//コンテンツタイプの指定
response.setContentType("text/html; charset=UTF-8");
//HTMLの出力
PrintWriter out = response.getWriter();
out.println("<HTML>");
out.println("<HEAD>");
out.println("<TITLE>HTMLを出力するサーブレット</TITLE>");
out.println("</HEAD>");
out.println("<BODY>");
out.println("HTMLを出力するサーブレット");
out.println("</BODY>");
out.println("</HTML>");
}
}
➢ web.xml<servlet> <servlet-name>OutputHtmlServletMapping</servlet-name> <servlet-class>ch05.OutputHtmlServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>OutputHtmlServletMapping</servlet-name> <url-pattern>/OutputHtmlServlet</url-pattern> </servlet-mapping>
解説
このプログラムでは14行目から21行目でHTMLタグを出力しています。
出力されたHTML文書をもとにブラウザが画面を表示しているため、HTMLタグの部分が表示されてしまうようなことはなく、本文のみが正しく表示されています。
また、今までのサーブレットと違い16行目でTITLEを記述しているため、ブラウザのタブ部分にタイトルが表示されていることも確認できます。
このように、サーブレットからHTMLを出力し画面を表示することも可能です。
今回のプログラムからも分かりますが、サーブレットでは各行ごとにprintln()メソッドを利用して出力しなくてはならないので、複雑な画面を作る際には効率がよくありません。そのため、1.3.3項でも触れましたが、JSPを使い画面を生成する方法が一般的です。
このJSPについては次の章で詳しく学習します。
