データの登録
13.4 データの登録
本節では、WebアプリケーションからJDBCを利用してMySQLデータベースへデータを登録する方法について学習します。
データを登録するプログラム
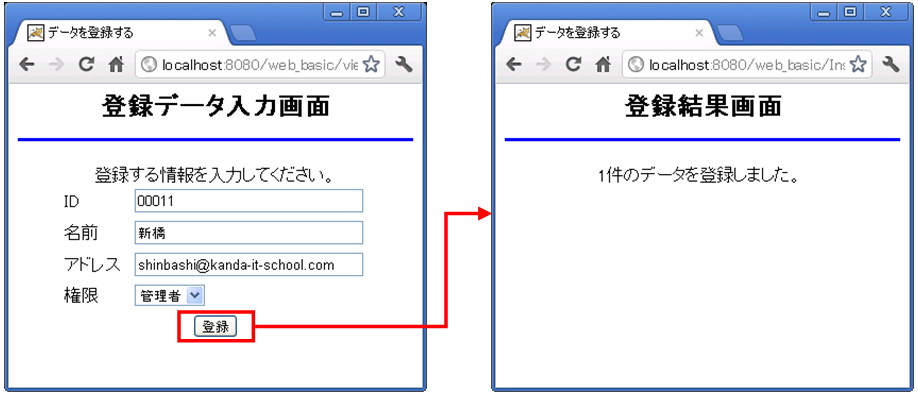
入力フォームから登録する一連の情報を入力し、その情報をJDBCを利用してデータベースへ登録します。
実行結果

アプリケーション構成

➢ AccountDao4.java① ソース・フォルダ :web_basic/WEB-INF/src
② パッケージ :ch13
③ 名前 :AccountDao4
package ch13;
import java.sql.*;
public class AccountDao4 {
//接続用の情報をフィールドに定数として定義
private static String RDB_DRIVE = "com.mysql.jdbc.Driver";
private static String URL = "jdbc:mysql://localhost/accountdb";
private static String USER = "root";
private static String PASS = "root123";
//データベース接続を行うメソッド
public static Connection getConnection(){
try{
Class.forName(RDB_DRIVE);
Connection con = DriverManager.getConnection(URL, USER, PASS);
return con;
}catch(Exception e){
throw new IllegalStateException(e);
}
}
//データベースへデータを登録するメソッド
public int insert(AccountInfo accountinfo){
//変数宣言
Connection con = null;
Statement smt = null;
//return用変数
int count = 0;
//SQL文
String sql = "INSERT INTO account VALUES('"
+ accountinfo.getId() + "','"
+ accountinfo.getName() + "','"
+ accountinfo.getEmail() + "','"
+ accountinfo.getAuthority() + "')";
try{
con = getConnection();
smt = con.createStatement();
//SQLをDBへ発行
count = smt.executeUpdate(sql);
}catch(Exception e){
throw new IllegalStateException(e);
}finally{
//リソースの開放
if(smt != null){
try{smt.close();}catch(SQLException ignore){}
}
if(con != null){
try{con.close();}catch(SQLException ignore){}
}
}
return count;
}
}
➢ insertForm.jsp① 親フォルダの入力または選択 :web_basic/view/ch13
② ファイル名 :insertForm.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch13/insertForm.jsp
<%@page contentType="text/html; charset=UTF-8"%> <html> <head> <title>データを登録する</title> </head> <body> <div style="text-align:center"> <h2 style="text-align:center">登録データ入力画面</h2> <hr style="height:3; background-color:#0000ff" /> <br> 登録する情報を入力してください。 <form action="<%=request.getContextPath() %>/InsertServlet"> <table style="margin:0 auto"> <tr> <td style="width:60">ID</td> <td ><input type=text size="30" name="id"></input></td> </tr> <tr> <td style="width:60">名前</td> <td ><input type=text size="30" name="name"></input></td> </tr> <tr> <td style="width:70">アドレス</td> <td ><input type=text size="30" name="email"></input></td> </tr> <tr> <td style="width:60">権限</td> <td > <select name="authority"> <option value="管理者">管理者</option> <option value="一般">一般</option> </select> </td> </tr> <tr> <td colspan=2 style="text-align:center"> <input type="submit" value="登録"> </td> </tr> </table> </form> <br> </div> </body> </html>
➢ InsertServlet.java① ソース・フォルダ :web_basic/WEB-INF/src
② パッケージ :ch13
③ 名前 :InsertServlet
④ スーパークラス :javax.servlet.http.HttpServlet
⑤ アクセスURL :insertForm.jspからの画面遷移でアクセスされる
package ch13;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class InsertServlet extends HttpServlet{
public void doGet(HttpServletRequest request ,HttpServletResponse response)
throws ServletException ,IOException{
String error = "";
try{
//文字エンコーディングの指定
request.setCharacterEncoding("UTF-8");
//DTOオブジェクト宣言
AccountInfo accountinfo = new AccountInfo();
//パラメータの取得
accountinfo.setId(request.getParameter("id"));
accountinfo.setName(request.getParameter("name"));
accountinfo.setEmail(request.getParameter("email"));
accountinfo.setAuthority(request.getParameter("authority"));
//DAOオブジェクト宣言
AccountDao4 objDao4 = new AccountDao4();
//1件登録メソッドを呼び出し
int count = objDao4.insert(accountinfo);
//登録された件数を持ってinsertReceipt.jspにフォワード
request.setAttribute("count", count);
}catch (IllegalStateException e) {
error ="DB接続エラーの為、登録できませんでした。";
}catch(Exception e){
error ="予期せぬエラーが発生しました。<br>"+e;
}finally{
request.setAttribute("error", error);
request.getRequestDispatcher("/view/ch13/insertReceipt.jsp").forward(request, response);
}
}
}
➢ web.xml<servlet> <servlet-name>InsertServletMapping</servlet-name> <servlet-class>ch13.InsertServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>InsertServletMapping</servlet-name> <url-pattern>/InsertServlet</url-pattern> </servlet-mapping>
➢ insertReceipt.jsp① 親フォルダの入力または選択 :web_basic/view/ch13
② ファイル名 :insertReceipt.jsp
③ アクセスURL :InsertServlet.javaからの画面遷移でアクセスされる
<%@page contentType="text/html; charset=UTF-8"%>
<%
Integer count = (Integer)request.getAttribute("count");
String error = (String)request.getAttribute("error");
%>
<html>
<head>
<title>データを登録する</title>
</head>
<body>
<div style="text-align:center">
<h2 style="text-align:center">検索ID入力画面</h2>
<hr style="height:3; background-color:#0000ff" />
<br>
<%= error %>
<% if(count != null){ %>
<%= count%>件のデータを登録しました。
<% } %>
<br>
</div>
</body>
</html>
解説
今回のプログラムでは、登録情報を入力するinsertForm.jspから入力されたデータをInsertServlet.java内の22行目から25行目で受け取り、アカウント情報を管理するオブジェクトへセットします。
その後、31行目でDAOクラス内に定義されたinsert()メソッドにアカウント情報を管理するオブジェクトを渡し、データベースへ登録を行います。
insert()メソッドは登録件数が戻り値として定義されており、戻り値として受け取った登録件数を34行目でリクエストスコープへ登録しています。
insertReceipt.jspではリクエストスコープへ登録された件数を取得し、画面へ表示しています。
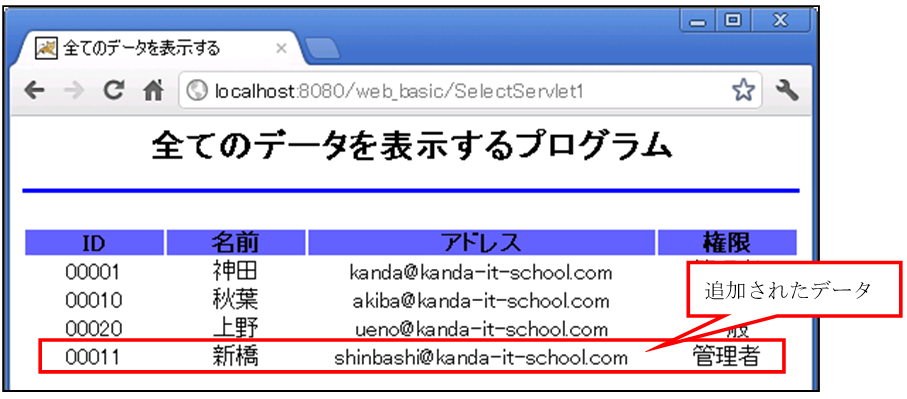
今回のプログラムでは、登録された件数のみが表示されるため、データが正しく登録されたかどうかを確認することができません。データを確認したい場合は、13.3.1項で作成した一覧を表示するプログラムを実行してください。

図 13.4.1 データ登録後の一覧表示
次の節では、簡単なデータを更新するWebアプリケーションを作成しデータの更新方法を学習します。
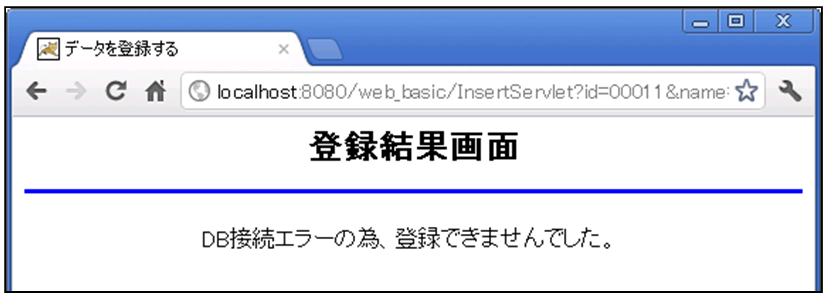
データ登録時の注意点MySQLに作成したaccountテーブルは、IDの情報が主キーとして設定されています。そのため、データを登録する場合はIDが重複しないように注意する必要があります。
誤って重複したIDで登録を行うと、以下のようにエラーが発生します。