Webアプリケーションを動かしてみよう
2.2 Webアプリケーションを動かしてみよう
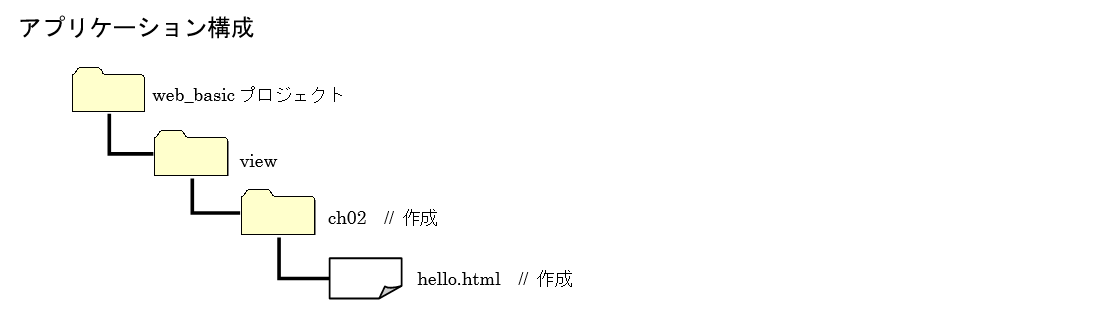
大枠となるフォルダの作成が終了しましたので、実際にWebアプリケーションを作成してみましょう。
ここではまだ、サーブレットやJSPは使用せずに、HTMLを使って簡単なメッセージを表示するアプリケーションを作成します。本テキストで作成するアプリケーションは、viewフォルダやsrcフォルダ内に各章のサブフォルダを作成し、その中に配置します。

2.2.1 新規ファイルの作成手順
「ch02」フォルダを作成し、その中にプログラムを作成します。(「ch02」は2章を意味します)
フォルダの作成については、前項で紹介した作成手順を参考にしてください。また、ファイルの作成は以下の手順に沿って進めてください。
① 新規ファイル作成ウィザードの起動
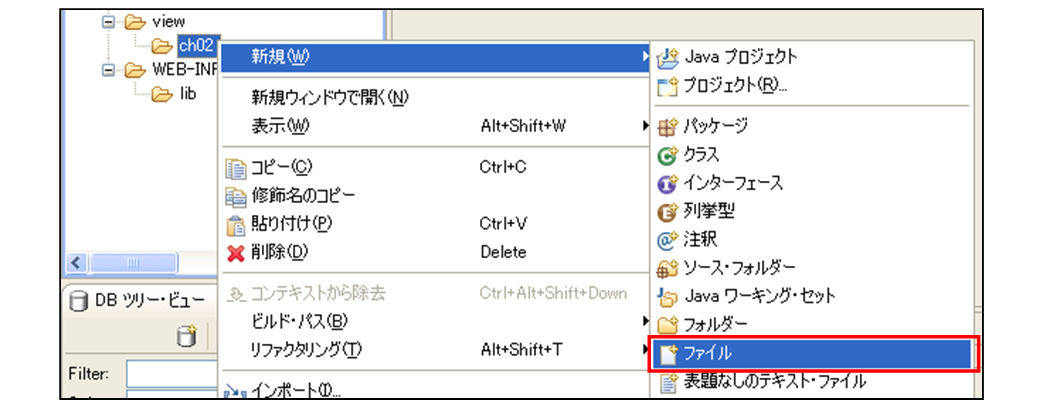
新規にファイルを作成するフォルダを右クリックし、表示された一覧の中から以下の項目を選択します。
新規 > ファイル
今回は、ch02フォルダ内にファイルを作成するため、ch02フォルダを右クリックします。

図 2.2.1: 新規フォルダ作成画面の起動
② 新規ファイルの作成
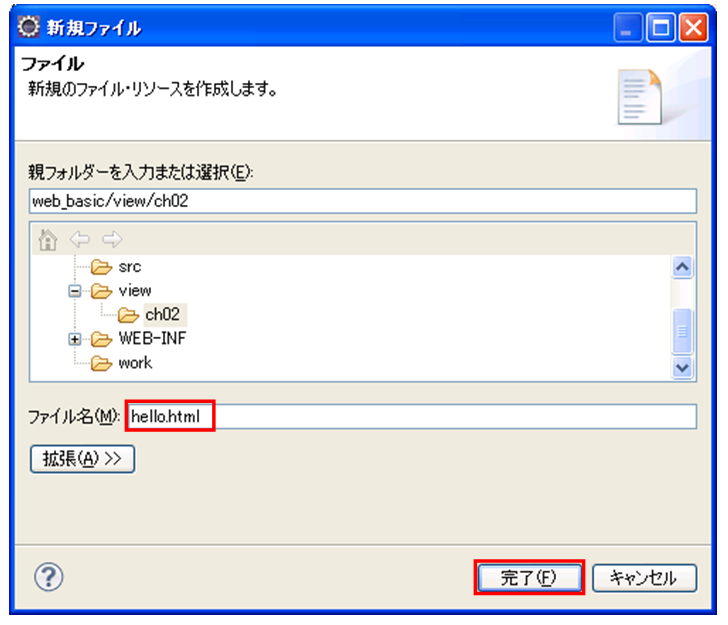
表示された新規ファイル作成画面のファイル名に「hello.html」と入力し、「完了」ボタンを押下します。

図 2.2.2: 新規ファイルの作成
Eclipseのファイル作成Eclipseのファイル作成ウィンドウでは、ファイル名に拡張子をつけることで、さまざまなファイルを作ることができます。例えば「.csv」という拡張子をつけた場合はcsvファイル、「.txt」とつけた場合はテキストファイルが作成されます。また、JSPファイルも同様に、このウィンドウを利用して作成します。
③ 新規ファイルの確認
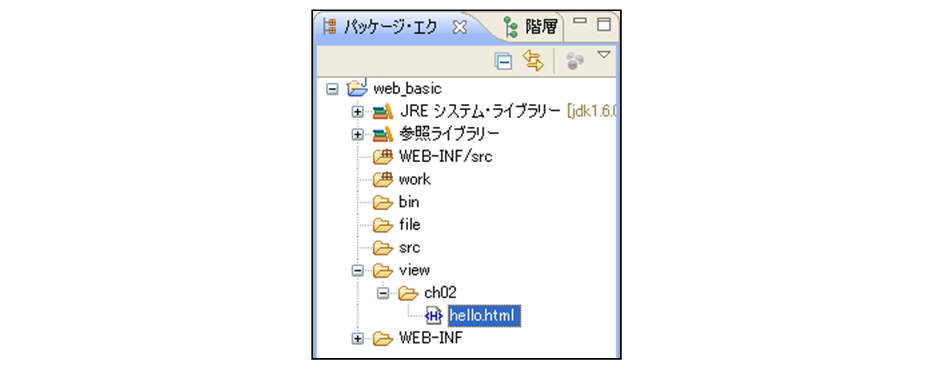
パッケージ・エクスプローラー内の「ch02」フォルダの中に「hello.html」ファイルが作成されます。

図 2.2.3: 新規ファイルの確認
次に、HTMLファイルにソースコードを記述します。
2.2.2 ソースコードの記述とプログラムの実行
前項で作成した「hello.html」ファイルにソースコードを記述し、ブラウザで確認します。
プログラムの作成から実行までの流れは次のようになります。
① ソースコードの記述
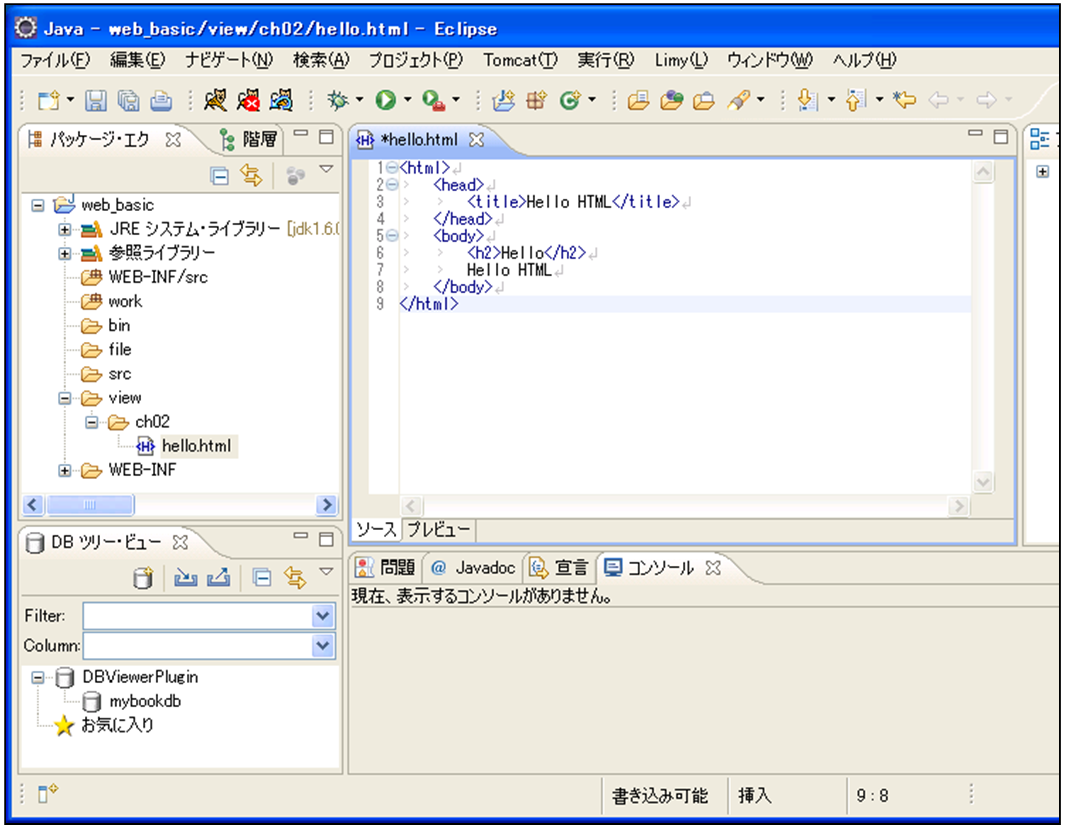
「hello.html」ファイルに以下のソースコードを記述します。
ソースコード
➢hello.html
<html> <head> <title>Hello HTML</title> </head> <body> <h2>Hello</h2> Hello HTML </body> </html>

図 2.2.4: hello.htmlの記述
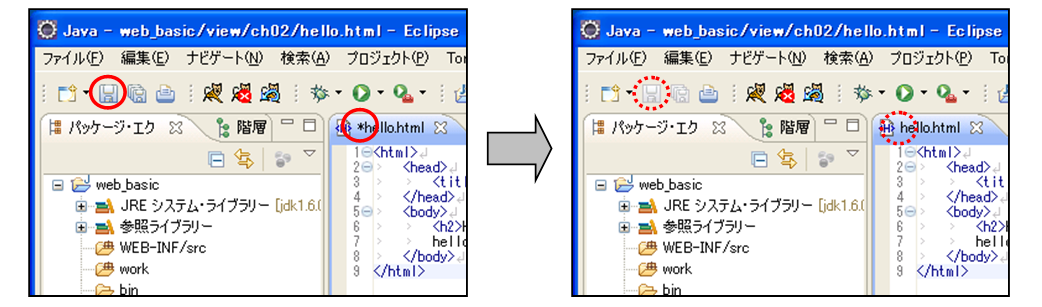
ソースコードの記述後は、ファイルの保存を忘れないようにしましょう。ファイルの保存は、画面左上のフロッピーのアイコンをクリックして行います。ソースコードのタブ部分の「*(アスタリスク)」は、そのファイルがまだ保存されていない状態であることを表します。
保存が完了すると、フロッピーのアイコンが押せなくなり「*」が消えます。

図 2.2.5:ファイルの保存
② hello.htmlプログラムの実行
Tomcatプロジェクト内に作成されたファイルを実行するときは、Tomcatを起動し、ブラウザから特定のURLを指定します。Tomcatの起動方法はすでに学習しましたが、再度確認したい場合は本テキストの1.5節を参考にしてください。
hello.htmlを実行する場合は、以下のURLにアクセスします。アクセスするためのURLの詳細については次の項で詳しく学習しますので、ここでは画面が正しく表示されることのみ確認してください。
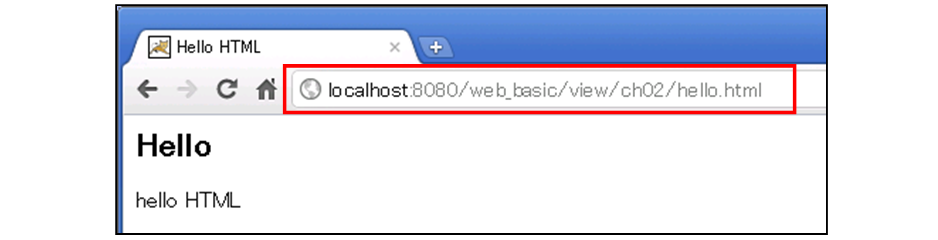
http://localhost:8080/web_basic/view/ch02/hello.html
実行結果

上の実行結果のようにブラウザに表示されれば、プログラムが正常に動作したことになります。
もしエラーが表示されてしまう場合は、以下の点を見直してください。
・ プログラムの内容が正しく記述できているか。
・ Webブラウザのアドレスバーに記述したURLが正しいか。
・ Tomcatが起動しているか。
慣れないうちは、プログラムが正しく動作しないことがよく起こります。表示結果がおかしい場合は、慌てず手順を見直してみましょう。
2.2.3 Webアプリケーションを実行するためのURL
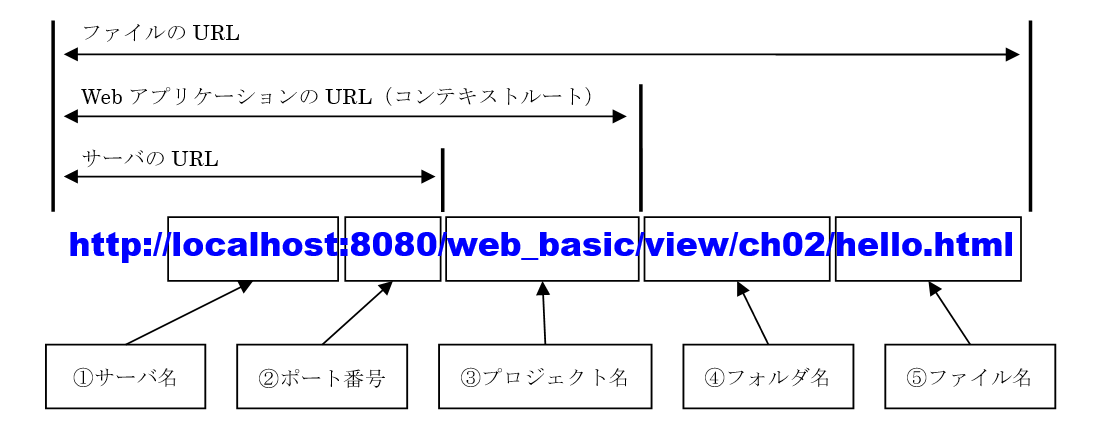
前項で作成した「hello.html」プログラムは、ブラウザでURLを指定し実行しました。プログラムを表示する際のURLは、次のような構成になっています。

図 2.2.6: URLの基本構成
基本的には1.2節で学習した内容と同様で、目的のファイル名までのパスを指定します。
Webサーバ名以降は、作成したプロジェクトと同じ構造となり、目的のファイル名を指定します。
① サーバ名
接続先のサーバ名です。接続元のPCと接続先のサーバが同一の場合は、「localhost」を指定します。IPアドレスを指定することもできます。
② ポート番号
サーバに接続するためのIPアドレスの下に設けられたサブ(補助)アドレスです。Tomcatを利用する場合、デフォルトでは「8080」を指定する設定になっています。
③ プロジェクト名
Eclipseで作成したプロジェクトの名前です。Tomcatプロジェクトを作成した際に「コンテキストパス」として登録された名前です。この「コンテキストパス」については第7章で学習します。
④ フォルダ名
表示するファイルが格納されているフォルダの名前です。ファイルがサブフォルダに格納されている場合、「フォルダ名/ファイル名」といったように、全てのフォルダを「/」で区切って指定します。
⑤ ファイル名
表示するファイルの名前です。
2.2.4 404 NOT FOUND
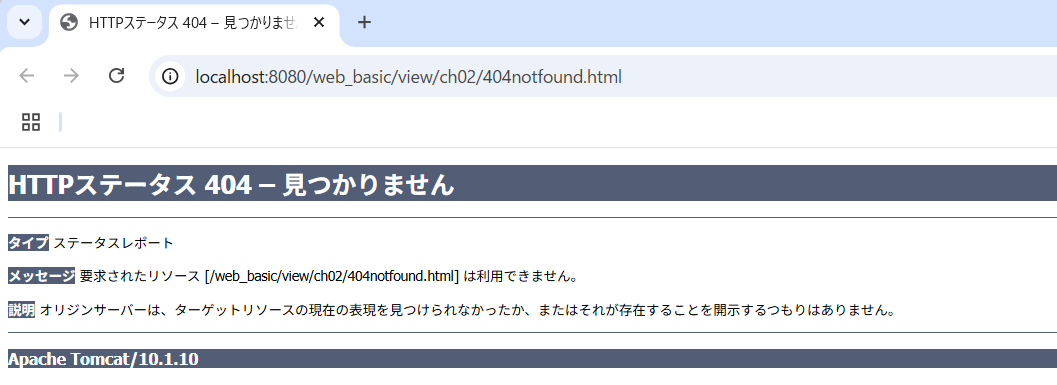
URLに存在しないファイル名を指定すると、「ファイルが見つからない」という意味のエラーメッセージが表示されます。以下のアドレスを指定し、アクセスしてみましょう。
http://localhost:8080/web_basic/view/ch02/404notfound.html
すると、次の図のようなエラーが発生します。

図 2.2.7: 404 NOT FOUNDエラー画面
この画面に表示された「404」は「HTTPステータス」と呼ばれるもので、「ブラウザからの要求(リクエスト)の結果がどのような状態か」を表す番号です。今回表示された「404」という番号は、「指定されたファイルやフォルダが見つからない(存在しない)」ことを意味します。
この「404」は大変良く見かけるエラーで、ブラウザによっては「404 NOT FOUND」と表示されるものもあります。
2.2.5 ウェルカムファイル
前項では、URLで指定したファイルやフォルダが見つからない場合に表示される「404 NOT FOUND」を紹介しましたが、URLにフォルダが指定された場合に限り、特定のファイルを表示する方法があります。
この特定のファイルのことを「ウェルカムファイル」と呼びます。
TomcatでWebアプリケーションを実行する場合は、以下の名前のファイルがウェルカムファイルとして機能します。
・ index.html
・ index.htm
・ index.jsp
ウェルカムファイルを表示するプログラム
では、「404 NOT FOUND」エラーを発生させずにウェルカムファイルを表示させるプログラムを作成しましょう。このプログラムは章のフォルダ内ではなく、プロジェクトの直下に作成しますので配置場所に注意してください。
実行結果

① 親フォルダの入力または選択 :web_basic/
② ファイル名 :index.html
③ アクセスURL :http://localhost:8080/web_basic/
➢ indext.html
<html> <head> <title>Welcome HTML</title> </head> <body> This is Welcome File </body> </html>
解説
ここで注目する点は、直接「index.html」ファイルを指定せずに、プロジェクト名に直接アクセスしていることです。本来ならば、フォルダを指定するとエラーが表示されるはずですが、このプログラムでは、プロジェクト直下に配置されたindex.htmlファイルが表示されます。
ウェルカムファイルを設定すると、ユーザが特定のファイル名を指定せずに URL を入力できるので、Webサイトを使いやすくなります。
このような仕組みは多くのWebアプリケーションで使われています。
また、このウェルカムファイルは「デフォルトファイル」や「インデックスファイル」と呼ばれることもありますので覚えておいてください。
