JSPファイルの構成要素
6.2 JSPファイルの構成要素
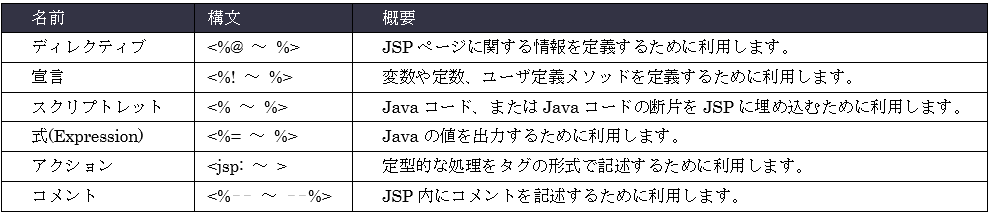
前節では、スクリプトレットを利用して文字を出力するJSPを作成しましたが、JSPではスクリプトレット以外にも、さまざまな要素を利用することができます。以下はJSPで使える主な要素をまとめた表です。

表 6.2.1
この要素の中でよく使われる「ディレクティブ」、「式」、「コメント」について本節で紹介していきます。
6.2.1 ディレクティブによるコンテンツタイプの指定
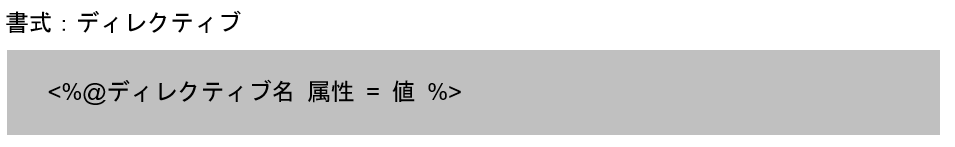
日本語を正しく表示するためには、サーブレットと同様にJSPでもコンテンツタイプの指定が必要です。JSPでコンテンツタイプを指定するには、ディレクティブを利用します。ディレクティブの基本的な書式は以下のようになります。

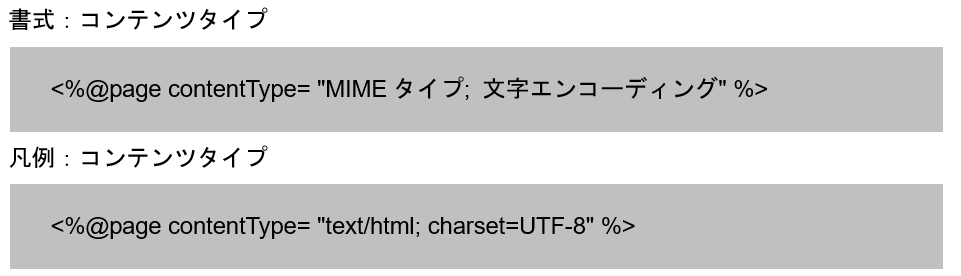
JSPが出力するページ全体に関する設定を行うディレクティブは、ディレクティブ名に「page」と記述するため、pageディレクティブと呼ばれます。また、pageディレクティブを利用し、コンテンツタイプを指定する場合は、以下の書式を利用します。

MIMEタイプや文字エンコーディングの指定はサーブレットと全く同様です。 サーブレットと異なるのは、メソッドを使って設定するのではなく、pageディレクティブを使って指定する点です。
では実際に、日本語を表示するJSPを作成してみましょう。
日本語を表示するJSPプログラム
日本語を表示するJSPを作成し、Webブラウザに正しく表示されることを確認します。
実行結果

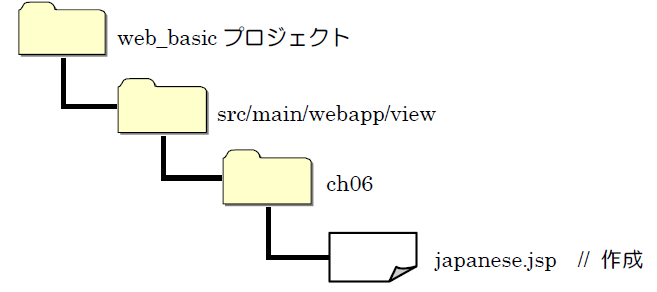
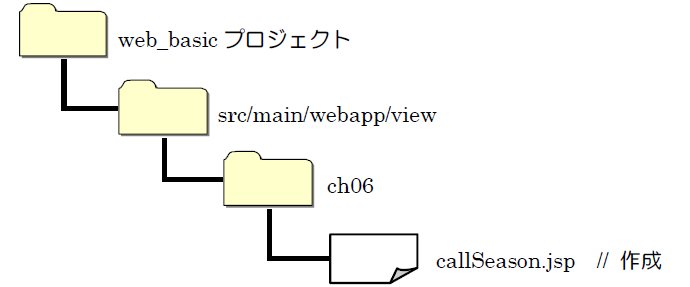
アプリケーション構成

➢ japanese.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch06
② ファイル名 :japanese.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch06/japanese.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>日本語を表示するJSP</title> </head> <body> <% String msg = "日本語を表示するJSP!"; out.print(msg); %> </body> </html>
解説
このプログラムでは、1行目でpageディレクティブを利用してコンテンツタイプを設定しています。
この記述を行うことにより、ブラウザが正しく日本語を表示することができます。
このpageディレクティブはページ全体に関わる記述のため、ファイルの一番初めに記述します。
今回のようにjspに直接アクセスする場合は、ProjectFilterのようなフィルターファイルでのエンコード設定は適用されないので、書き忘れないようにしましょう。
6.2.2 ディレクティブによるimportの宣言
JSPにおいても、サーブレットやJavaプログラムと同じように、別のパッケージのクラスをインポートして利用することができます。別のパッケージをインポートする場合にもpageディレクティブを利用します。
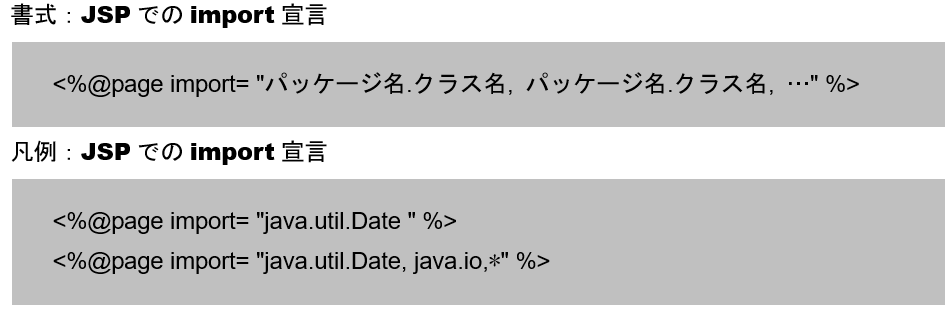
pageディレクティブを利用してインポートを行う場合は、以下の書式を利用します。

属性をimportとし、値にインポートしたいクラスを完全限定名で指定することで、JSPでインポートを行うことができます。複数のクラスをインポートする場合は、クラス名をカンマで区切りつなげて記述します。Javaのソースと同じように、アスタリスクも利用することができます。
Javaのimport文と違い、完全限定名のクラスを文字列で記述している点に注意してください。
では、別のパッケージのクラスをimportするJSPを作成してみましょう。
別パッケージのクラスをインポートするJSPプログラム
このプログラムは3章で作成したSeasonクラスを呼び出すJSPです。別のパッケージのクラスであるSeasonクラスを呼び出し、Webブラウザに正しく結果が表示されることを確認しましょう。
実行結果

アプリケーション構成

➢ callSeason.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch06
② ファイル名 :callSeason.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch06/callSeason.jsp
<%@page contentType= "text/html; charset=UTF-8" %>
<%@page import= "ch03.Season" %>
<html>
<head>
<title>インポートを行うJSP</title>
</head>
<body>
<%
Season objSea = new Season();
String seasonName = objSea.getSeason();
out.println("季節は" + seasonName + "です。");
%>
</body>
</html>
解説
2行目でpageディレクティブを利用してSeasonクラスをインポートしています。
3章で作成したSeasonクラスはch03パッケージ内に作成されたクラスなので、importの値に文字列で「”ch03.Season”」を指定しています。
このインポートの記述を行うことにより、JSP内でSeasonクラスを利用することができます。
実行結果に季節名が表示されていることから、Seasonクラスのインポートが正しく行われていることが分かります。
6.2.3 式による値の出力
今までのプログラムでは、スクリプトレットの中でout変数のprintメソッドを利用して文字などを画面に出力しました。JSPでは、値を出力する専用の要素として、式と呼ばれる要素があります。
式は、「<%= 値 %>」要素で囲んだ値を、out変数のprintメソッドのように画面に出力します。画面に出力するという点ではスクリプトレットのout変数と変わりありませんが、メソッドなどの処理が必要ないので、HTMLへの埋め込みが非常に簡単に行えます。
そのため、スクリプトレットの中では処理を記述し、式で表示する値はHTML内に埋め込むのが一般的な使い方となっています。これによって、JSP内を処理と表示に分けることができ、大変見やすいソースコードにすることができます。
では、式を利用して値の出力を行うJSPを作成してみましょう。
式を利用した出力を行うJSPプログラム
このプログラムは、5.2.2項で作成したcallSeason.jspを、式を利用して修正したものです。
5.2.2項と同じ結果がWebブラウザに表示されることを確認し、また、ソースコードの違いを見ていきましょう
実行結果

アプリケーション構成

➢ callSeason2.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch06
② ファイル名 :callSeason2.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch06/callSeason2.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <%@page import= "ch03.Season" %> <% Season objSea = new Season(); String seasonName = objSea.getSeason(); %> <html> <head> <title>式を利用したJSP</title> </head> <body> 季節は<%= seasonName %>です。 </body> </html>
解説
ここで重要なのは、Javaコード内の出力部分を<%= %>の式を使って行うことで、HTML内に記述されていたスクリプトレット部分を独立させることができる点です。
また、Javaの処理とHTML部分の記述を分けて書くことができるので、コードが大変見やすくなります。
このプログラムで式が利用されている箇所は、14行目の記述です。
HTML内に埋め込まれる形で利用されており、HTMLに記述された「季節は」と「です。」は静的な部分、式で囲まれた「seasonName」は動的な部分であることが一目でわかります。
5.2.2項のプログラムと比べると、全体的な記述はだいぶ違いますが、実行結果は全く同じになります。
6.2.4 JSPのコメントの記述
Javaプログラムにコメントを記述することができるように、JSPにもコメントを記述することができます。
JSPでは、「<%- – コメント- -%>」要素で囲んだ文字をコメントとして扱います。
では、コメントを記述したJSPプログラムを作成してみましょう。
コメントを記述したJSPプログラム
JSPファイル内にコメントを記述し、コメントの内容がWebブラウザに表示されないことを確認します。
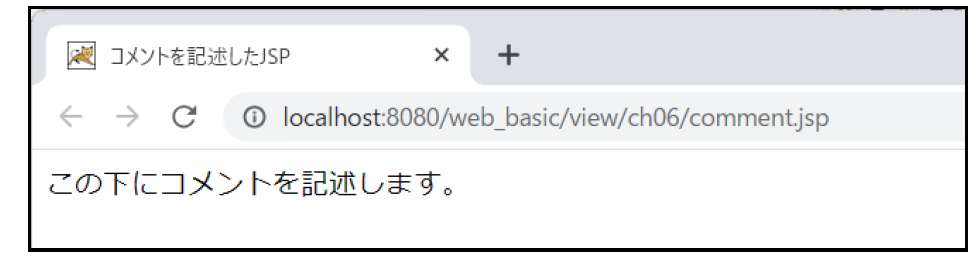
実行結果

アプリケーション構成

➢ comment.jsp① 親フォルダの入力または選択 :web_basic/src/main/webapp/view/ch06
② ファイル名 :comment.jsp
③ アクセスURL :http://localhost:8080/web_basic/view/ch06/comment.jsp
<%@page contentType= "text/html; charset=UTF-8" %> <html> <head> <title>コメントを記述したJSP</title> </head> <body> この下にコメントを記述します。 <%-- この文字はJSPのコメントです --%> <!-- この文字はHTMLのコメントです --> </body> </html>
解説
実行結果からわかるように、コメントとして扱われる文字列は画面に表示されません。
このプログラムでは、8行目と9行目に2つのコメントを記述しています。8行目がJSPのコメントで、9行目がHTMLのコメントです。
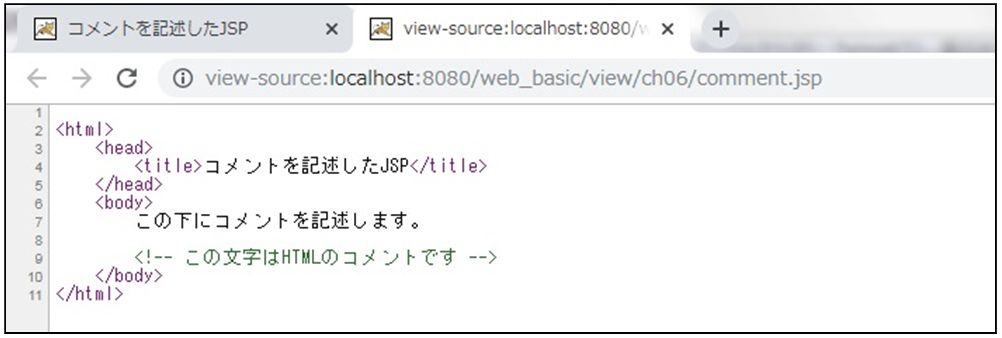
この2つのコメントの違いは、出力されるHTMLのソースコードにあります。実行結果のソースコードをブラウザで表示すると以下のようになります。

図 6.2.1: 実行結果画面のソースコード
出力されたソースコードを見みると、JSPのコメントは表示されずにHTMLのコメントのみが出力されていることが確認できます。このように、同じコメントであっても出力結果に違いがあることを覚えておきましょう。
ブラウザのソースコードブラウザには、出力されたソースコードを表示する機能があります。本テキストで使用しているGoogle Chromeの場合は、ブラウザ画面を右クリックし、表示された一覧から「ページのソースを表示」を選択します。この機能は、JSPプログラムを作る際に、出力されたHTMLの確認に利用することができます。
