簡易ログインアプリケーション(Template版)作成
5.2 簡易ログインアプリケーション(Template版)作成
1 アプリケーション作成の目的
4章で作成したプロジェクトをもとに、Templateを利用したアプリケーション作成を学習していきます。
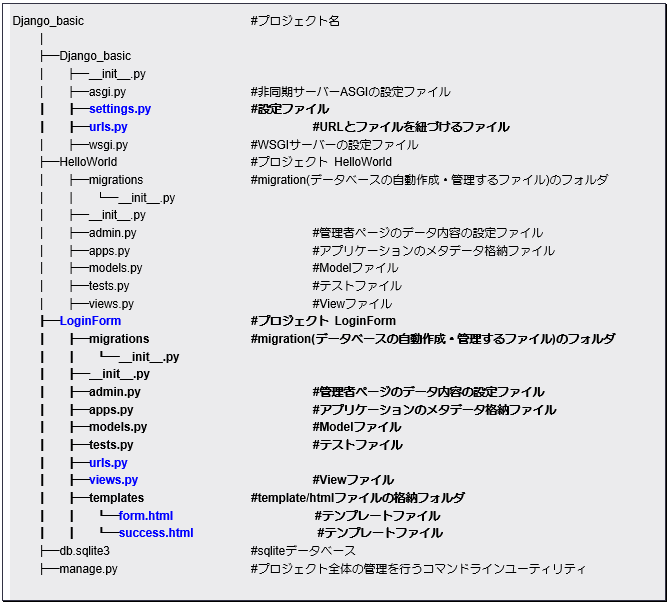
14 簡易ログインアプリケーション(Template版)プロジェクト構成(完成状態)

5.2.2 プロジェクトの準備
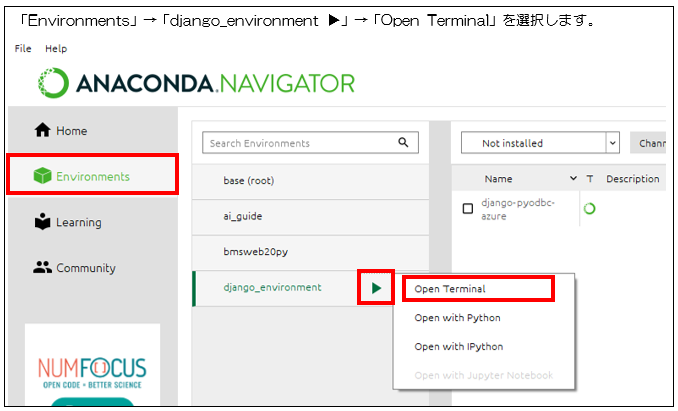
プロジェクトを始めるにあたり、コマンドプロンプトを開きます。「Anaconda Navigater」の「Environments」の「django_environment」の「▶」をクリックし、「Open Terminal」を選択してください。

図 5.2 1:ターミナルの起動
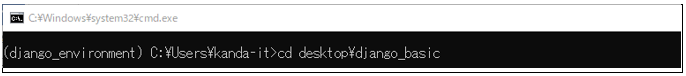
ターミナルが起動したら、「desktop/django_basic」フォルダに移動します。
■ Desktopファルダへの移動
cd desktop\django_basic

図 5.2 2:作業ディレクトリの移動
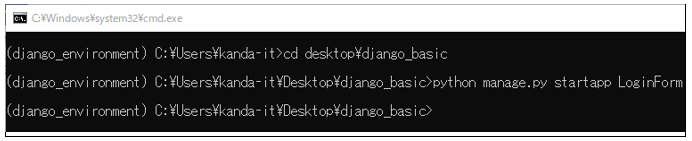
「django_basic」フォルダに移動したら、「LoginForm」プロジェクトを作成します。
■ LoginFormプロジェクトの作成
python manage.py startapp LoginForm

図 5.2 3:アプリケーション用のプロジェクトの作成
5.2.4 テンプレートファイルの作成
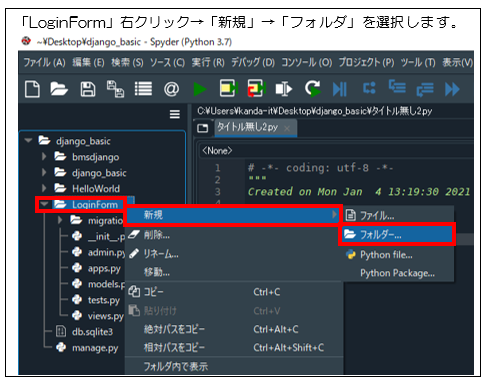
1 プロジェクト直下「django_basic/LoginForm」に「templates」フォルダを作成する
Spyderのプロジェクトウィンドウにて以下の通りに「templates」フォルダを作成します。

図 5.2 4:templatesフォルダの作成

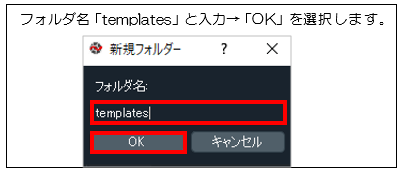
図 5.2 5:templatesフォルダの作成②
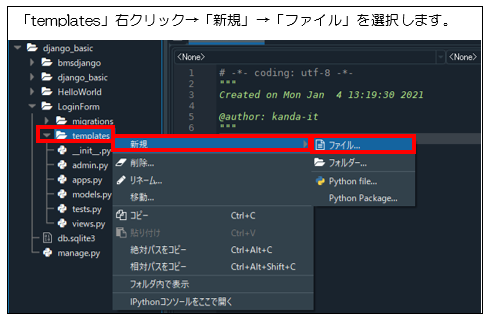
2 1で作成した「templates」フォルダ内に「form.html」を作成

図 5.2 6:「form.html」ファイルの作成

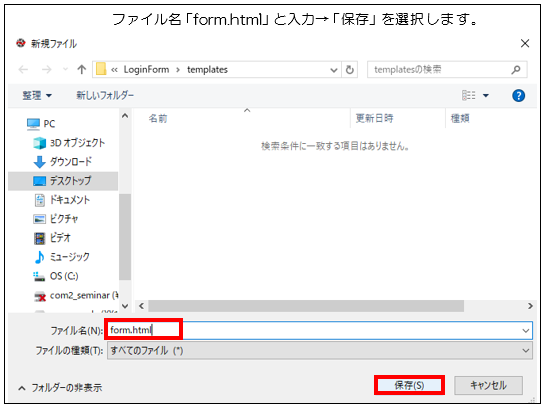
図 5.2 7:「form.html」ファイルの作成②
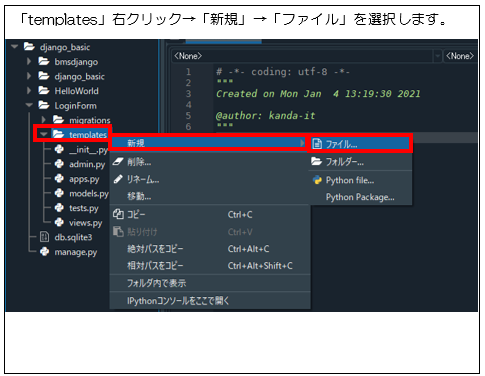
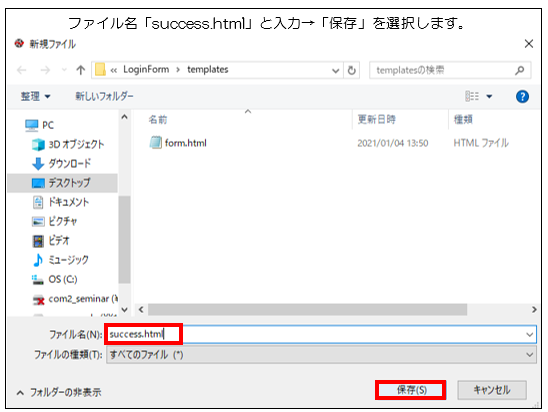
3 「templates」フォルダ内に「success.html」を作成

図 5.2 8:「success.html」ファイルの作成

図 5.2 9:「success.html」ファイルの作成②
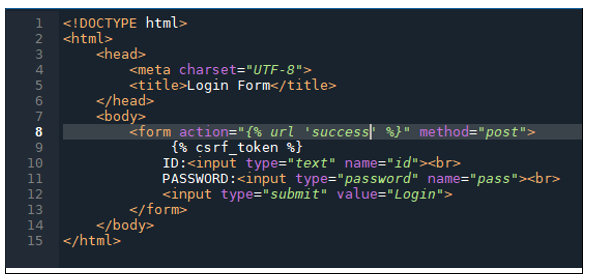
4 2で作成した「form.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:form.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Form</title>
</head>
<body>
<form action="{% url 'success' %}" method="post">
{% csrf_token %}
ID: <input type="text" name="id"><br>
PASSWORD: <input type="password" name="pass"><br>
<input type="submit" value="Login">
</form>
</body>
</html>

図 5.2 10:プロジェクト準備完了
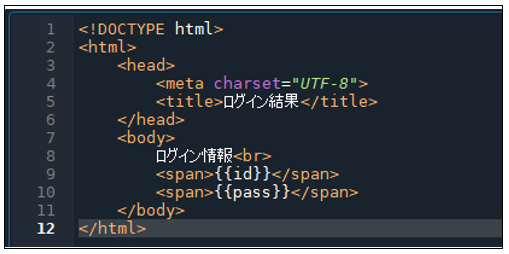
5 2で作成した「success.html」ファイルに以下に示すソースコードを記述する。
■ソースコード
【ファイル名:success.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ログイン結果</title>
</head>
<body>
ログイン情報<br>
<span>{{id}}</span>
<span>{{pass}}</span>
</body>
</html>

図 5.2 11:プロジェクト準備完了
5.2.5 Viewの作成
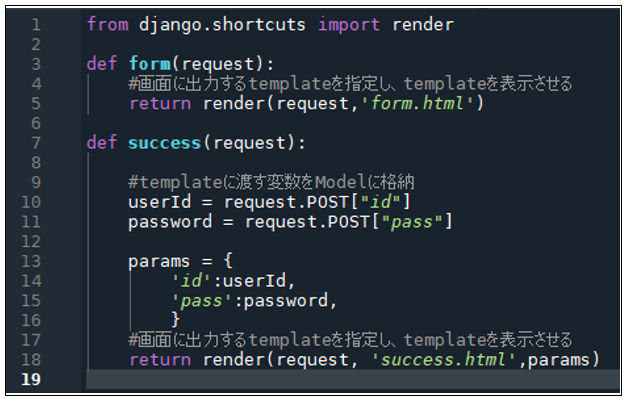
1 「LoginForm」プロジェクト直下、「views.py」に「form」関数、「success」関数を記述
「views.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:LoginForm/views.py】
from django.shortcuts import render
def form(request):
#画面に出力するtemplateを指定し、templateを表示させる
return render(request,'form.html')
def success(request):
#templateに渡す変数を用意
userId = request.POST["id"]
password = request.POST["pass"]
params = {
'id':userId,
'pass':password,
}
#画面に出力するtemplateを指定し、templateを表示させる
return render(request, 'success.html',params)

図 5.2 12:プロジェクト準備完了
5.2.6 Urls.pyの作成、編集
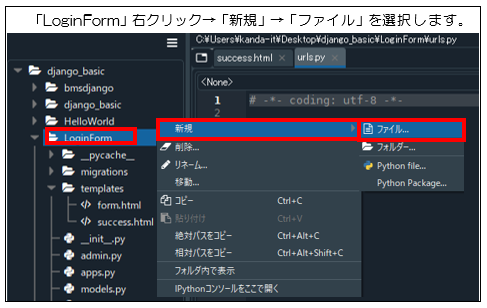
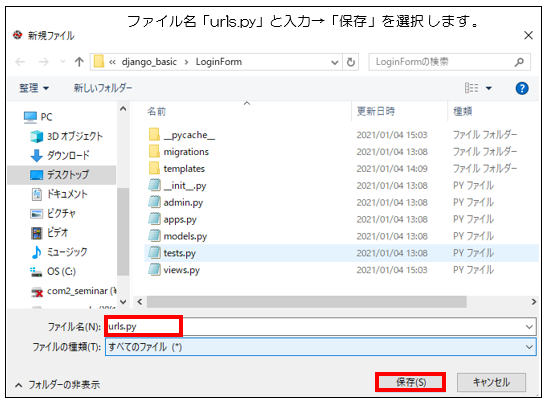
1 LoginFormプロジェクト直下に「urls.py」の作成

図 5.2 13:urls.pyの作成

図 5.2 14:「urls.py」ファイルの作成②
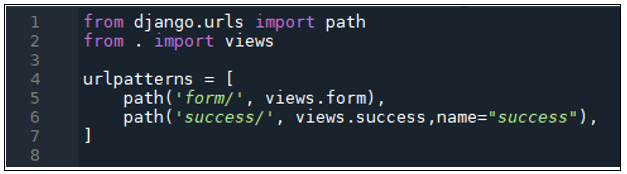
2 1で作成した「urls.py」ソースコードの記述
LoginFormプロジェクト直下に作成した「urls.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:LoginForm/urls.py】
from django.urls import path
from . import views
urlpatterns = [
path('form/', views.form),
path('success/', views.success,name="success"),
]

図 5.2 15:プロジェクト
3 「django_basic」ディレクトリ直下の「urls.py」ソースコードの記述
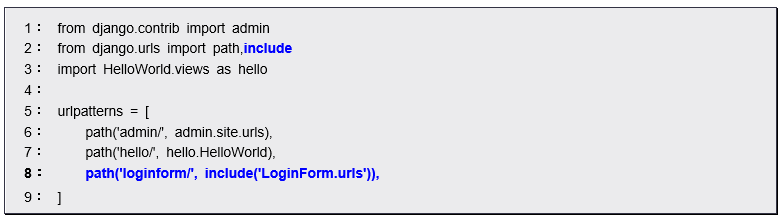
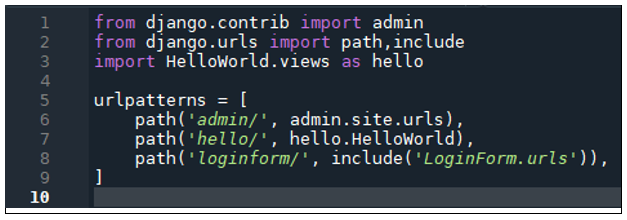
親プロジェクト(「django_basic」ディレクトリ)直下、「urls.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:django_basic/urls.py】


図 5.2 16:プロジェクト
5.2.7 setting.pyの編集
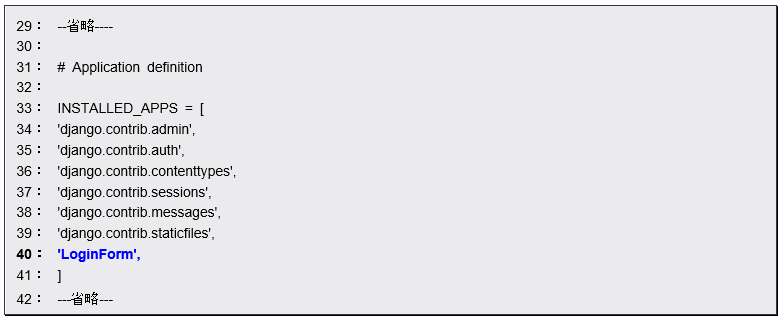
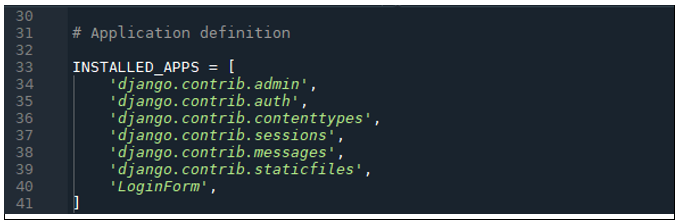
親プロジェクト(「django_basic」ディレクトリ)直下、「setting.py」に以下に示すソースコードを記述する。
■ソースコード
【ファイル名:django_basic/setting.py】


図 5.2 17:プロジェクト
5.2.8 アプリケーションの実行
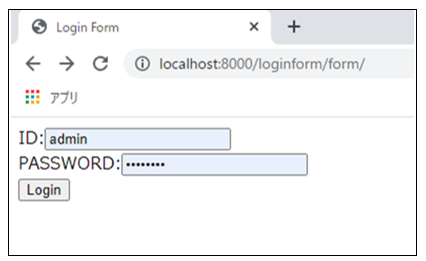
1 アプリケーションにアクセス(ログイン情報入力画面) 以下のアドレスから簡易ログインアプリケーションにアクセスします。 URL:http://localhost:8000/loginform/form/

図 5.2 18:アプリケーションアクセス画面(ログイン情報入力画面)
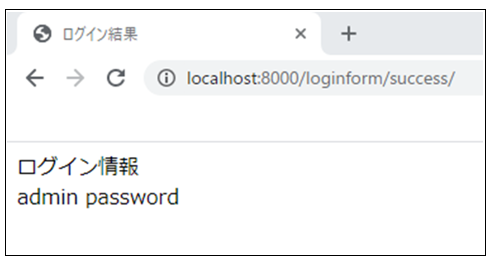
2 アプリケーションにアクセス(ログイン情報表示画面)
上記のように「ID」と「PASSWORD」を入力し「Login」ボタンを押下すると、次の画面に遷移し結果が表示されればアプリケーション動作は成功です。

図 5.2 19:アプリケーションアクセス画面(ログイン情報表示画面)
