HelloWorldアプリケーションの説明
4.2 HelloWorldアプリケーションの説明
4.1で作成したアプリケーションをもとに、Djangoの処理が実際どのような流れで動作しているのかを説明していきます。
4.2.1 ブラウザに結果が返されるまで
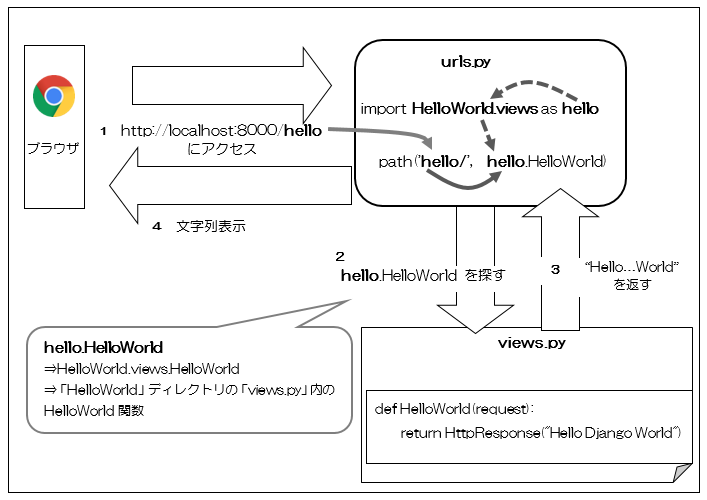
図4.2-1でブラウザからリクエストを受け、メッセージがブラウザに返されるまでの流れを示します。

図 4.2 1:メッセージ表示処理までのフロー
- ブラウザから「http://localhost:8000/hello」へのリクエストを受けとる。HTTPリクエストとして(プロジェクト作成時に自動で組み込まれている)Webサーバーに渡り、Webサーバーは対応するサーブレットとしてDjangoの「urls.py」に処理を依頼する。
- 「urls.py」の「urlpatterns」リスト内に「path(URL,ファイル名.関数名)」が記載されています。URL「/hello」に対応する要素を探すと「path(‘hello’,hello.HelloWorld)」が該当します。
- 「hello.HelloWorld」が「/hello」に対応する関数であることがわかります。
- 「import HelloWorld.views as hello」から「hello.HelloWorld」が「HelloWorld」ディレクトリの「views.py」内の「HelloWorld関数」を参照することがわかります。
【ファイル名:urls.py】
from django.contrib import admin
from django.urls import path
import HelloWorld.views as hello
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', hello.HelloWorld),
]
- 「HelloWorld」ディレクトリ内の「views.py」の「HelloWorld」関数が実行され文字列を返す。
- 返された文字列がブラウザに返される。
【ファイル名:views.py】
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def HelloWorld(request):
return HttpResponse("Hello Django World")
「def HelloWorld(request):」の引数 requestは、クライアント側の情報がまとめられたHttpRequestというクラスのインスタンスになります。
一方、HttpResponseはクライアントに返す内容をまとめるためのクラスです。「return HttpResponse(引数)」とすることで引数の内容を、クライアントに返します。
つまり「HttpResponse(“”Hello Django World”)」なので、「Hello Django World」がクライアントに返されれる、つまりはブラウザに「Hello Django World」が表示されるという仕組です。
以上がHelloWorldアプリケーションを実行した時の流れ、仕組みになります。
4.2.2 ビューとWebページ
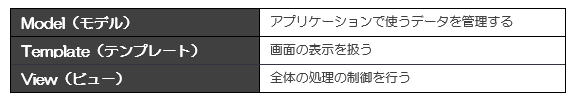
先ほど説明した通り、Djangoでは、Webアプリケーションは「MTVアーキテクチャー」と呼ばれる考え方に基づいて設計されます。既に触れましたが、アプリケーションを「Model」「Template」「View」という役割に分けて構築していく考え方です。

これらの中で、最初に用意しなければならないのが「ビュー」(View)でしょう。コントローラーは、アプリケーションの制御を担当します。この「アプリケーションの制御」とは、具体的には「特定のアドレスにアクセスした時に実行される処理」を意味します。
Djangoには、「URLマッピング」と呼ばれる機能が内蔵されています。特定のURLと処理を関連付ける機能です。これにより、あるURLにアクセスすると「urls.py」を経由し、「views.py(ビュー)」に用意されている関数が呼び出されるような仕組みを作ることができます。
ビューの中に関数を用意し、urls.pyにURLと「関数」を割り当てることで、ビューに用意してある関数に割り当てられたURLにアクセスした時の処理が用意できる(つまり、そのアドレスにアクセスできるようになる)というわけです。
