第4章 PHPプログラムの基本
4.2 ファイルとHTML出力の文字コードの関係について
Webアプリケーションを作成していく上では、「文字コード」を理解しておくことが欠かせません。理解といっても難しい話ではなく、自分の扱っているPHPファイルの文字コードを理解して、HTMLで扱う文字コードをそれに合わせればよいだけです。
「helloWorld.php」のプログラミングでは2種類の方法で、PHPファイルを作成しました。実はこの2種類の方法で作成したファイルの文字コードは異なっています。
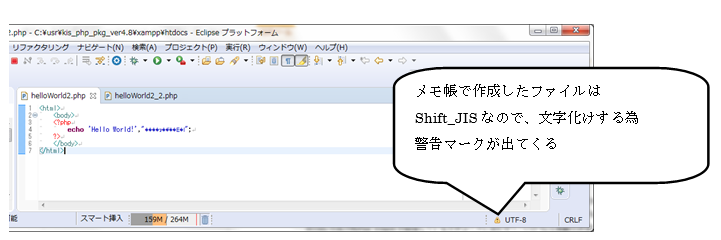
- メモ帳の場合のファイルの文字コードは「Shift_JIS」(保存する際に選択が可能。基本はShift_JIS)
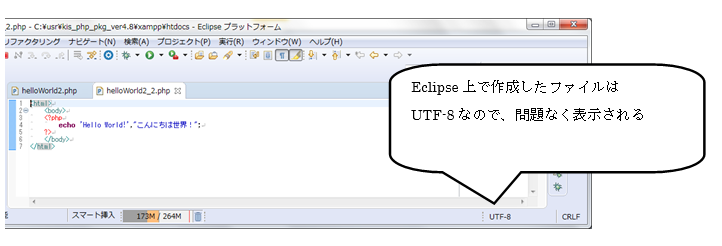
- Eclipseの場合のファイルの文字コードは「UTF-8」(Eclipseの設定でUTF-8固定。設定により変更可能)
実行した結果が変わらなかったので違いは気づかなかったと思いますが、この2つの違いは日本語の漢字などを表現する際のコードになります。「Hello World!」は半角英字のみだったので文字コードの影響はありません。
また、テキストの文字コードだけではなく、HTMLを出力する際にも文字コードの設定があります。
「helloWorld.php」では特に指定はしませんでしたが、日本語を扱う場合にはきちんと設定しておかないと、文字化けする問題が発生してしまいます。その他、メモ帳で作成したファイルをEclipseで開くと文字化けしますので合わせて覚えておいてください。
日本語を表示するプログラム
Webブラウザで英字と日本語を表示するプログラムについて、eclipse上ではなくメモ帳でファイルを作成してソースコードを記述し、日本語が正しく表示されないことを確認します。
ソース・フォルダー: myproj_intro/ch04
パッケージ: helloWorld2.php
アクセスURL:http://localhost/myproj_intro/ch04/helloWorld2.php
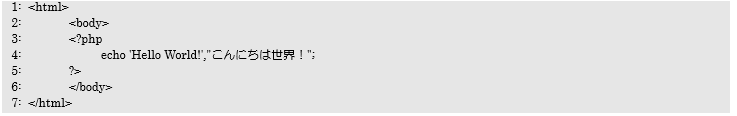
helloWorld2.php


本来ならばWebブラウザには「Hello World!こんにちは世界!」と表示されないといけません。なぜ実行結果のように文字化けをしてしまうかと言うと、HTMLでの文字出力の文字コードの指定がない場合、ブラウザのHTMLの出力形式はeclipseが設定している文字コードに合わせて「UTF-8」と自動で決定してしまうからです。
今回ファイル自身の文字コードは「Shift_JIS」なので、そこからHTML出力する際に「UTF-8」になってしまうと文字コードのずれが発生するため、文字化けの原因になっています。


図 4.2.1: 文字コードの確認場所
もし実際に文字化けが発生した時は、ブラウザ側でも文字コードを確認・変更することができます。Google Chromeの場合はデフォルトでは確認できませんが、「テキストエンコーディング」という拡張機能のプラグインを追加することで、右クリックで簡単に文字コードを確認・変更することができます。
しかし、そのようなWebサイトがあった場合、閲覧してくれたユーザーはどう感じるでしょうか。文字化けしている上に、わざわざ自分で設定を変更しないといけないWebページは、再度閲覧したいと思わないでしょう。
そこで1章で少しだけ触れましたが、HTML言語の多目的タグである「<meta>」を利用すれば、HTMLの出力文字コードを指定することができ、このような問題を回避することができます。
HTMLの文字コードを設定したプログラム
<meta>タグでHTMLの文字コード設定し、Webブラウザから日本語が正しく表示されることを確認します
ソース・フォルダー: myproj_intro/ch04
パッケージ: helloWorld3.php
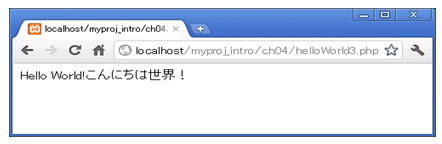
アクセスURL:http://localhost/myproj_intro/ch04/helloWorld3.php
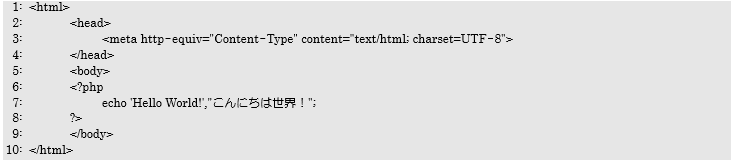
helloWorld3.php


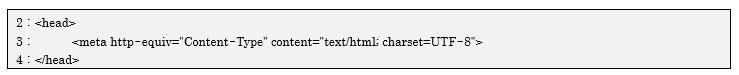
helloWorld2.phpと違い2~4行目に<head>~</head>のヘッドタグが記述され、その間の3行目に多目的タグである<meta>タグが記述されています。

今回の<meta>タグでは以下のような設定を宣言しています。
- http-equiv=” Content-Type “:Webページに使われるドキュメントタイプの設定を行うということを示します。
- content=” text/html; charset=UTF-8″:実際のドキュメントの設定を記述します。HTML言語を表す場合は「text/html」となり、次に「;(セミコロン)」で区切って、「charset=UTF-8」扱う文字コードを設定しています。
実行結果からも分かるように日本語が文字化けせずに正しく表示されました。これは3行目の<meta>タグを追加したことにより、Webブラウザがその記述に従いHTMLでの文字コードUTF-8に設定してくれるようになったお陰です。手間でなければWebブラウザの設定の文字コードを確認してみて下さい。
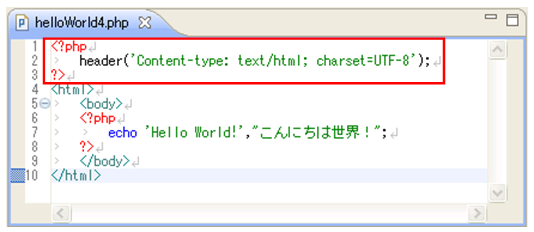
出力文字コードを指定する方法にHTMLタグの<meta>以外に、PHPの機能を使うことで出力する文字コードの指定を行うこともできます。

図 4.2.2: 出力文字コードをPHPの機能で指定する
Webアプリケーションではmetaタグを利用する方が多いため、headerはでそれほど使う機会はありませんがPHPの機能を利用しても出力する文字コードの指定を行うことができることを知っておいて下さい。但し、headerを利用する場合はHTML文章よりも先に記述する必要があるので注意が必要です。
