.kari-margin {
max-width: 950px;
margin: 0 auto;
padding: 0 15px;
}
@media ( min-width: 768px ) {
.typo3 {
margin-top:40px;
}
}
@media ( max-width: 768px ) {
div.course-img {
margin-bottom:20px;
}
div.course-img img {
width:100%;
height:auto;
}
div.free-school-img {
margin-bottom:20px;
}
div.free-school-img img {
width:100%;
height:auto;
}
}
.page-header {
margin-top:10px;
font-size:21px;
}
/* top navigation bar start */
.nav-java ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #09d;
}
.nav-java li {
float: left;
}
.nav-java li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size:13px;
}
.nav-java li a:hover {
background-color: #09d;
}
/* top navigation bar end */
/* blue card box */
.card_section{
width:100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.card-box-container{
width:100%;
display: flex;
justify-content: center;
align-items: center;
}
.card-box{
display:flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-radius: 10px;
width:300px;
padding: 20px 25px;
height: 320px;
box-sizing: border-box;
margin: 30px;
position: relative;
box-shadow: 2px 2px 30px rgba(0,0,0,0.08);
}
.mini-card {
height: 170px;
}
@media ( max-width: 768px ) {
.card-box, .mini-card{
height: auto;
}
}
.card-box img{
height: 75px;
}
.card-box h1{
color:#576975;
letter-spacing: 1px;
font-size: 20px;
margin-bottom: 8px;
font-weight:bold;
}
.card-box p{
color: rgba(87,105,117,0.90);
text-align: left;
}
.card-bar{
width: 100px;
height: 6px;
position: absolute;
left: 50%;
top: 0%;
transform: translateX(-50%);
background-color:#4a90e2;
border-radius: 0px 0px 10px 10px;
display: block;
animation: bar 0.5s;
}
@media(max-width:1050px){
.card-box-container{
flex-wrap: wrap;
}
.card-box{
flex-grow: 1;
}
/* card shadow */
.card-shadow {
border-left: 5px solid rgb(0 153 221);
}
}
/* 4月研修はこちらボタン */
a.april-training-application-button {
background-color: #FF4500;
border-color: transparent;
font-size: 1.3rem;
width: 100%;
}
a.april-training-application-button:hover {
background-color: #FF6830;
border-color: transparent;
}
@media(min-width :850px) {
a.april-training-application-button {
padding-top: 15px;
padding-bottom: 15px;
font-size: 2.0rem;
width: 98%;
}
}
/*
問い合わせ 資料DLのCTA
*/
.cta-contact {
padding: 15px;
/* background-color: #f9f9f9; */
/* background-color: #edf4f9; */
background-color: #f0f0f0;
margin:3em auto;
/* border-top: 4px double #6c93b3;
border-bottom: 4px double #647b8e; */
}
.cta-contact .additional-text {
margin: auto;
font-weight:bold;
color:#494949;
max-width: 300px;
width: 50%;
text-align: center;
}
.main-text {
text-align: center;
font-size: 1.2em;
font-weight:bold;
/* color: #be5c19; */
color: #3e6d96;
}
p.main-text {
line-height: 1.4em;
margin-bottom: 1em;
}
@media screen and (min-width: 700px){
/* レスポンシブル改行設定 */
.cta-contact br.responsible_br_tag{
display: none; /* 改行を隠す */
}
}
@media screen and (max-width: 700px){
.main-text {
font-size: 1.0em;
}
.cta-contact p.sub-text{
font-size: 0.7em;
}
}
.cta-contact .sub-text{
margin: auto;
text-align: center;
font-size: 1.0em;
margin-top: 0.1em;
text-decoration-line: underline;
color: #767676;
background-color: #fefefe;
max-width: 500px;
margin-bottom: 1.7em;
font-weight: bold;
}
.button-container {
display: flex;
font-size: 1em ;
justify-content: space-between; /* ボタンを横並びに配置 */
max-width: 600px; /* ボタンコンテナの最大幅を設定 */
margin: 0 auto; /* 中央寄せ */
}
@media screen and (max-width: 700px){
.button-container {
/* font-size: 2.2vw;
*/
font-size: 0.8em;
}
}
.cta-contact .cv-button {
padding: 8px 15px; /* サイズを調整 */
border: none;
border-radius: 5px;
font-weight: bold;
text-align: center;
cursor: pointer;
flex: 1;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s ease;
display: flex;
justify-content: space-between;
align-items: center;
max-width: 300px;
}
.cv-button .button-icon {
margin-right: 10px;
max-width: 8%;
}
.cv-button.consultation {
/* background: linear-gradient(to bottom, #ffffff, #f0f0f0);
color: #bc6e00; */
background: #6b93b1;
color: #ffffff;
/* border: 2px solid orange; */
text-decoration: none; /* 下線を削除 */
}
.cv-button.consultation:hover {
background: #263e64;
/* background: #fe6c17; */
box-shadow: 3px 6px 8px rgba(0, 0, 0, 0.2);
margin-bottom: 2px;
}
.cv-button.download {
background: #fe6c17;
/* background: linear-gradient(to bottom, #ff6600, #ff3300); */
color: white;
text-decoration: none; /* 下線を削除 */
}
.cv-button.download:hover {
background: #ff3300;
}
span.button-text {
margin: auto;
}
/*
追従バナー(資料DL)
*/
/* ダウンロードバナースタイル */
.download-banner {
position: fixed;
bottom: 20px;
right: 20px;
padding: 10px 20px;
text-align: center;
cursor: pointer;
}
.download-banner img{
width:90%;
}
.download-link {
text-decoration: none;
color: #fff;
}
/* スマートフォン向けのスタイル */
@media only screen and (max-width:600px){
.download-banner {
bottom: 10px;
right: 10px;
padding: 8px 16px;
font-size: 14px;
width: 90%;
}
}
@media only screen and (min-width: 600px){
.download-banner {
bottom: 10px;
right: 10px;
padding: 8px 16px;
font-size: 14px;
width: 600px;
}
}
/* PC向けのスタイル */
@media only screen and (min-width: 701px){
.download-banner {
width: 400px;
}
}
.close-button {
position: absolute;
top: 5px;
right: 5px;
background: #777; /* 灰色の背景色 */
border: none;
border-radius: 50%; /* ボタンを丸くする */
width: 25px; /* ボタンの幅 */
height: 25px; /* ボタンの高さ */
font-size: 1.0em;
color: #fff;
line-height: 1;
text-align: center;
cursor: pointer;
}
/* PC向けのスタイル */
@media only screen and (max-width: 500px){
.close-button {
font-size: 0.65em;
width: 30px; /* ボタンの幅 */
height: 30px; /* ボタンの高さ */
}
}
/* ヘッダーCV 無料相談ボタンに適用 ※確認後に移行
*/
a.inquiry-btn.btn_blue {
background-color: #6b93b1;
}
/*
ファーストビュー
*/
.first-view {
width: 100%;
/* display: flex;
justify-content: space-between; */
}
/* 各ブロックの設定 */
/* 各ブロックの設定①:PC スマホ共通 */
.first-view–rigth {
text-align:center;
margin:auto;
}
.first-view__head-line{
width:100%;
margin: auto;
margin-bottom: 1em;
}
.first-view__authority{
width:100%;
}
/* 各ブロックの設定②:PC 配置・サイズ*/
@media only screen and (min-width: 600px){
.first-view–left {
width:60%;
float: left;
}
.first-view–rigth {
width:40%;
float: right;
}
.first-view–float-clear{
clear:both;
}
.first-view__authority–sp{
display:none;
}
}
/* 各ブロックの設定③:スマートフォン */
@media only screen and (max-width: 600px){
.first-view–rigth {
width:80%;
margin-bottom:1em;
}
/* .first-view__authority{
margin-bottom:1em;
} */
.first-view__authority–pc{
display:none;
}
.first-view–left {
text-align:center;
}
.first-view__authority{
text-align:center;
}
}
/*
画像サイズの設定
*/
img.head-line__img {
width: 90%;
margin: auto;
}
img.authority__img {
width: 90%;
margin: auto;
}
img.first-view__img {
width: 90%;
}
/* 関連企業一覧 */
.related-companies-list {
margin: 2em auto;
width: 100%;
text-align: center;
}
img.related-companies-list__img {
margin: 1em auto;
width: 95%;
}
h2.related-companies-list_title {
font-weight: bold;
font-size: 1.0em;
text-align: center;
margin: 1em auto;
}
h2.related-companies-list_title {
background: #efefef;
color: #676767;
padding: 0.5em 1.5em;
display: inline-block;
border-radius:15px;
}
/*
1st block
お悩みはありませんか?
*/
.block01-introduction {
/* background-color: #788ba5;
*/ background-color: #446087;
padding: 1em 0.1em;
padding-bottom: 2em;
}
.block01-introduction__image img{
max-width: 300px;
}
.block01-introduction__image {
margin:auto;
padding:0 1.2em;
}
h2.block01-introduction__title {
text-align: center;
font-weight: bold;
/* font-size:1.6em;
*//* color: #6e92ad;
*/
color: #ffffff;
padding: 0.3em 0.3em;
font-size: 24px;
/* font-size: 1.4em; */
line-height: 1.9em;
}
.block01-introduction__section01 {
margin: 3em auto;
}
.block01-introduction {
padding: 1em 0;
/* background-color: whitesmoke;
*/
margin: 3em auto;
}
.block01-introduction__discription {
padding-left: 2em;
}
h3.block01-introduction__title {
font-weight: bold;
color: #6e85a6;
font-size:1.4em;
padding-left:1.3em;
}
/* @media only screen and (min-width: 500px){
h3.block01-introduction__title {
width: 60%;
}
} */
.block01-introduction__discription p {
font-size: 1.3em;
}
.block01-introduction__discription span {
font-weight:bold;
color:#323232;
text-decoration: underline 4px;
text-decoration-color:#f7cb63;
}
@media only screen and (max-width: 500px){
.block01-introduction__discription p {
font-size: 0.8em;
}
.block01-introduction__discription{
width:100%;
}
}
@media only screen and (min-width: 500px){
.block01-introduction__image {
width: 40%;
}
.block01-introduction__discription {
width: 60%;
}
}
@media only screen and (min-width: 500px){
.block01-introduction–left{
float:left;
}
.block01-introduction–right{
float:right;
}
}
h2.block01-introduction__title {
line-height: 1.5em;
margin-top: 0;
margin-bottom: 0;
}
.block01-introduction__image img{
max-width: 300px;
}
.block01-introduction__image {
margin:auto;
padding:0 1.2em;
}
h2.block01-introduction__title {
text-align: center;
font-weight: bold;
font-size:1.6em;
/* color: #6e92ad;
*/
color: #ffffff;
padding: 0.3em 0.3em;
}
.block01-introduction__section01 {
background-color: #fff;
padding: 1.5em 0.2em;
margin: 1em auto;
}
.block01-introduction__section02 {
background-color: #fff;
padding: 1.5em 0.2em;
}
.block01-introduction {
padding: 1em 0;
/* background-color: whitesmoke;
*/
margin: 3em auto;
}
.block01-introduction__detail {
padding-left: 2em;
}
h3.block01-introduction__title {
font-weight: bold;
color: #6e85a6;
margin-bottom:1.2em;
font-size:1.4em;
padding-left:1.3em;
}
@media only screen and (min-width: 500px){
h3.block01-introduction__title {
width: 60%;
}
}
.block01-introduction__detail p {
font-size: 1.3em;
}
.block01-introduction__detail span {
font-weight:bold;
color:#323232;
text-decoration: underline 4px;
text-decoration-color:#f7cb63;
}
@media only screen and (max-width: 500px){
.block01-introduction__detail p {
font-size: 0.8em;
}
.block01-introduction__detail{
width:100%;
}
}
@media only screen and (min-width: 500px){
.block01-introduction__image {
width: 40%;
}
.block01-introduction__discription {
width: 60%;
}
}
@media only screen and (min-width: 500px){
.block01-introduction–left{
float:left;
}
.block01-introduction–right{
float:right;
}
}
.block01-introduction {
margin-bottom: 0;
padding-bottom: 2.5em;
}
.block01-introduction {
margin-bottom: 0;
padding-bottom: 2.5em;
}
/*
ブロック2
解決案の提示
*/
.block02-solution {
/* background-color: #9f9f9f;
*/
background-color: #f1f1f1;
padding-bottom: 2em;
padding: 1em 0.5em;
padding-top: 3em;
margin: 0 auto;
}
h2.block02-solution__title {
font-size: 24px;
line-height: 1.9em;
margin-top: 0;
margin-bottom: 0;
}
.block02-solution__image img{
max-width: 300px;
}
.block02-solution__image {
margin:auto;
padding:0 1.2em;
}
h2.block02-solution__title {
text-align: center;
font-weight: bold;
/* font-size:1.6em;
*//* color: #6e92ad;
*/
color: #ffffff;
padding: 0.3em 0.3em;
}
.block02-solution__section01 {
background-color: #fff;
padding: 1.5em 0.2em;
margin: 1em auto;
}
.block02-solution__section02 {
background-color: #fff;
padding: 1.5em 0.2em;
}
.block02-solution {
padding: 1em 0;
/* background-color: whitesmoke;
*/
margin: 3em auto;
}
.block02-solution__detail {
padding-left: 2em;
}
h3.block02-solution__title {
font-weight: bold;
color: #6e85a6;
margin-bottom:1.2em;
font-size:1.4em;
padding-left:1.3em;
}
.block02-solution__detail p {
font-size: 1.3em;
}
.block02-solution__detail span {
font-weight:bold;
color:#323232;
text-decoration: underline 4px;
text-decoration-color:#f7cb63;
}
@media only screen and (max-width: 500px){
.block02-solution__detail p {
font-size: 0.8em;
}
.block02-solution__detail{
width:100%;
}
}
@media only screen and (min-width: 500px){
.block02-solution__image {
width: 30%;
}
.block02-solution__discription {
width: 70%;
}
}
@media only screen and (min-width: 500px){
.block02-solution–left{
float:left;
}
.block02-solution–right{
float:right;
}
}
.block02-solution {
background-color: #f1f1f1;
padding: 1em;
padding-top: 3em;
margin: 0 auto;
}
h2.block02-solution__title {
color: #5683a6;
/* background-color: #fff; */
}
.block02-solution–left.block02-solution__discription {
padding: 0.5em;
}
img.aligncenter.size-full.wp-image-20480 {
width: 90%;
}
.block02-solution__image.block02-solution–right {
height: 100%;
margin: auto;
padding: 1em;
padding-top: 2em;
display: inline-block;
vertical-align: middle;
}
img.aligncenter.size-full.wp-image-20480 {
max-width: 250px;
/* max-height: 240px; */
}
.block02-solution__section01 {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
}
.block02-solution__section02 {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
}
.block02-solution__section03 {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
}
.block02-solution__section04 {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
}
.block02-solution {
background-color: #f1f1f1;
padding: 1em;
padding-top: 3em;
margin: 0 auto;
}
h2.block02-solution__title {
color: #5683a6;
/* background-color: #fff; */
}
.block02-solution–left.block02-solution__discription {
padding: 0.5em;
}
img.aligncenter.size-full.wp-image-20480 {
width: 90%;
}
.block02-solution__image.block02-solution–right {
height: 100%;
margin: auto;
padding: 1em;
padding-top: 2em;
display: inline-block;
vertical-align: middle;
}
img.aligncenter.size-full.wp-image-20480 {
max-width: 250px;
/* max-height: 240px; */
}
h3.block02-solution__title {
color: #3b3b3b;
}
span.title__number {
font-size: 1.4em;
color: #6e92c4;
}
span.title__yellow {
color: #d6a14dd6;
}
/*
3rd block
解決方法の提示
*/
.block03-solution {
background-color: #9f9f9f;
padding: 2em 1.3em;
}
h2.block03-solution__title {
line-height: 1.5em;
margin-top: 0;
margin-bottom: 0;
}
.block03-solution__image img{
max-width: 300px;
}
.block03-solution__image {
margin:auto;
padding:0 1.2em;
}
h2.block03-solution__title {
text-align: center;
font-weight: bold;
font-size:1.6em;
/* color: #6e92ad;
*/
color: #ffffff;
padding: 0.3em 0.3em;
}
.block03-solution__detail {
padding-left: 2em;
}
h3.block03-solution__title {
font-weight: bold;
color: #6e85a6;
margin-bottom:1.2em;
font-size:1.4em;
padding-left:1.3em;
}
.block03-solution__detail p {
font-size: 1.3em;
}
.block03-solution__detail span {
font-weight:bold;
color:#323232;
text-decoration: underline 4px;
text-decoration-color:#f7cb63;
}
@media only screen and (max-width: 500px){
.block03-solution__detail p {
font-size: 0.8em;
}
.block03-solution__detail{
width:100%;
}
}
@media only screen and (min-width: 500px){
.block03-solution__image {
width: 30%;
}
.block03-solution__discription {
width: 70%;
}
}
@media only screen and (min-width: 500px){
.block03-solution–left{
float:left;
}
.block03-solution–right{
float:right;
}
}
.block03-solution–left.block03-solution__discription {
padding: 0.5em;
}
.block03-solution__image.block03-solution–right {
height: 100%;
margin: auto;
padding: 1em;
padding-top: 2em;
display: inline-block;
vertical-align: middle;
}
.block03-solution__section {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
}
h3.block03-solution__title {
color: #3b3b3b;
}
/*
4th block
解決方法の提示
*/
.block04-curriculum {
background-color: #f1f1f1;;
padding: 1em;
padding-bottom: 2em;
padding-top: 3em;
margin: 0 auto;
}
.block04-curriculum__section {
background-color: #fff;
padding: 1.5em 0.2em;
padding-right: 1em;
margin: 1em auto 1.5em;
border:1px solid #b9b9b9;
box-shadow:1px 1px 1px 1px #c5c5c5;
}
.block04-curriculum__section.curriculum__custamize {
padding: 1em 2.4em;
}
h2.block04-curriculum__title {
color: #5683a6;
line-height: 1.5em;
margin-top: 0;
margin-bottom: 0;
text-align: center;
font-weight: bold;
font-size:1.6em;
padding: 0.3em 0.3em;
}
.block04-curriculum__course{
display:flex;
padding:1em;
}
.block04-curriculum__section__row{
width:100%;
}
@media only screen and (max-width: 500px){
.block04-curriculum__course{
width:100%;
padding:1em;
}
}
@media only screen and (min-width: 500px){
.block04-curriculum__course{
width:50%;
padding:1em;
}
.block04-curriculum__section__row{
display:flex;
}
}
.block04-course__image{
padding:1em;
text-align: center;
width: 30%;
}
.block04-course__detail{
width: 70%;
padding:1em;
}
.block04-course__image img{
width:100%;
max-width: 80px;
}
.block04-course__title{
font-weight:bold;
font-size:1.2em;
}
h3.block04-curriculum__title {
font-weight: bold;
color: #3b3b3b;
margin-bottom:1.2em;
font-size:1.4em;
padding-left:1.3em;
}
/*最後のブロック*/
img.seminarList-img {
width: 89%;
margin:auto;
max-width: 800px;
text-align: center;
}
.curriculum__custamize h4{
margin:2em auto;
}
.curriculum__custamize h4.block04-course__title {
padding-left:2em;
}
.curriculum__custamize p{
margin:2em auto;
width: 100%;
text-align: center;
}
a.seminar-list-btn {
background: #8b8b8b;
color: #ffffff;
/* border: 2px solid orange; */
text-decoration: none;
padding: 0.5em 1em;
border: none;
border-radius: 5px;
font-weight: bold;
text-align: center;
cursor: pointer;
flex: 1;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s ease;
align-items: center;
max-width: 300px;
}
/*
5th block
他社比較
*/
.block05-comparison {
background-color: #ffffff;;
padding: 1em;
padding-bottom: 2em;
padding-top: 3em;
margin: 0 auto;
}
h2.block05-comparison__title {
color: #5683a6;
line-height: 1.5em;
margin-top: 0;
margin-bottom: 3em;
text-align: center;
font-weight: bold;
font-size:1.6em;
padding: 0.3em 0.3em;
}
.block05-comparison__image{
padding:1em;
text-align: center;
width: 100%;
}
.block05-comparison__image img{
width:80%;
/* max-width: 500px; */
}
/*
お客様の声
*/
.block06-review {
background-color: #f1f1f1;;
padding: 1em;
padding-bottom: 2em;
padding-top: 3em;
margin: 0 auto;
}
h2.block06-review__title {
color: #5683a6;
line-height: 1.5em;
margin-top: 0;
margin-bottom: 1em;
text-align: center;
font-weight: bold;
font-size:1.6em;
padding: 0.3em 0.3em;
}
.block06-review__content{
padding:1em;
}
.block06-review__section__row{
width:100%;
}
@media only screen and (max-width: 500px){
.block06-review__content{
width:100%;
padding:1em;
}
}
@media only screen and (min-width: 500px){
.block06-review__content{
width:33.3%;
padding:1em;
}
.block06-review__section__row{
display:flex;
}
}
.block06-review__image{
padding:0;
text-align: center;
width: 100%;
}
.block06-review__detail{
width: 100%;
background-color: #fff;
padding: 0;
}
.block06-review__detail p {
padding: 1em;
}
.block06-review__image img{
width:100%;
}
h3.block06-review__title {
font-weight: bold;
color: #3b3b3b;
margin-bottom:1.2em;
font-size:1.4em;
padding: 1em 0;
width: 100%;
font-size: 1.1em;
background: #465473;
color: #fff;
text-align: center;
margin: 0 0 1em;
}
.block06-review__content {
background-color: #fff;
padding: 0em;
margin: 1em 0.5em;
border: 1px solid #b9b9b9;
box-shadow: 1px 1px 1px 1px #c5c5c5;
}
/*
7th block
助成金
*/
.block07-subsidy {
background-color: #ffffff;;
padding: 2em 0;
padding-top: 3em;
margin: 0 auto;
}
h2.block07-subsidy__title {
color: #fff;
background-color: #446087;
padding: 0.5em 0;
width: 100%;
line-height: 1.5em;
margin-top: 0;
margin-bottom: 1.5em;
text-align: center;
font-weight: bold;
font-size:1.6em;
}
table.block07-subsidy__table {
border: 1px solid #ccc;
max-width: 650px;
width: 90%;
margin: 2em auto;
border-collapse: collapse;
}
.block07-subsidy__table__first-row{
background-color: #446087;
text-align: center;
color:#fff;
font-weight:bold;
}
.block07-subsidy__table__first-row td {
font-weight: bold;
font-size: 1.2em;
}
td.block07-subsidy__table__first-colum {
font-size: 1.2em;
font-weight: bold;
text-align: center;
background-color: #f5f5f5;
}
.block07-subsidy__table__font-blue{
color: #000080;
font-weight:bold;
font-size:1.5em;
}
td.small-font-size-cell {
color: #2d2d2d;
font-size: 0.9em;
}
.block07-subsidy p {
text-align:center;
margin:3em auto;
font-size:1.2em;
}
span.block07-subsidy__font-weight {
font-weight: bold;
font-size: 1.3em;
}
人材育成について、
次の悩みをお持ちではありませんか?
新人教育において、
「人手不足のため新人を、“教育・管理”する余裕がない」
「受け身でマイペースな新人教育に手を焼いている…」
「ストレス耐性がなく、すぐ離職してしまう」
外部研修において、
「研修を受けたが、きちんと技術が身につかなかった」
「受講状況が不透明でちゃんと学習しているのか不安..」
「受講者のレベル・自社の状況にマッチした研修がない..」
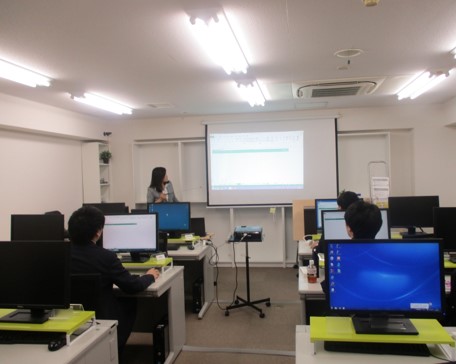
神田ITスクールの研修では
このようなお悩みを解決します!
01. 初心者が「着実に、幅広い」技術が身につく
イラストが多く体系的に理解できるテキスト
きちんと理解できるまでサポートする質問システム
段階的にスキルアップできるカリキュラム
問題解決能力と実践力が身につくアプリ演習
02. 社会人スキルの基本(進捗管理・ビジネスマナー、報連相)が身につく
学習内容・進捗を振り返る日報提出
日々の予定表の作成
自主性・伝える力を学ぶ質問システム
03. 受講生の状況(理解度、進捗、受講態度)が可視化される報告体制
理解度・苦手部分が可視化されるテスト各種
週1 +月1での受講状況の報告
演習で作成したアプリの発表会
研修終了後の研修報告会の実施
04. 受講生のストレス耐性に寄り添ったサポート体制
週1でメンタルサポート、受講状況を確認する週次面談
※受講生が悩みを抱えこまないように実施します。
また何かありまりましたら担当者からの報告させれていただきます。
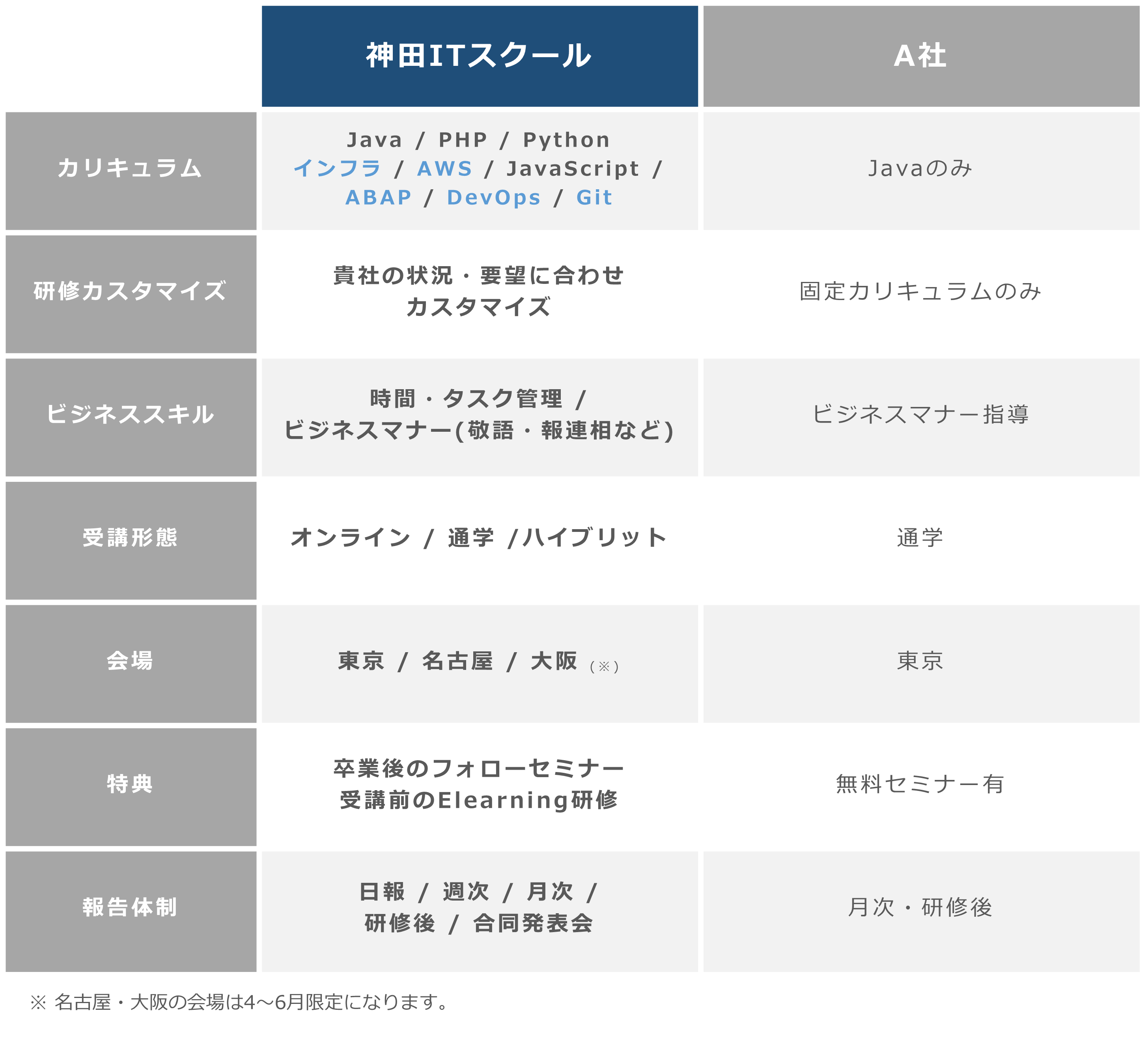
研修を受けたけど実力が身につくか不安な担当者様へ
研修前後のフォロー体制
良好な状態で研修をスタートするための入社前eラーニング
ある程度の入門知識を得た上で研修を開始することで、
短い研修期間でより高い理解度で、Javaの知識を習得できます。
【卒業生以外も利用可】お好きなフォロー講座を5つ無料で受講
(ネットワーク、Linux、AWSなど)
研修を卒業後の受講生や、当研修を利用いただいた企業様の従業員の皆様には、
1名につき年間5講座まで、無料で各種セミナーを受講できます。
Java研修のカリキュラム内容【最短20~60日】
インフラ・ABAPを始め、カスタマイズ可能!
01. WEBアプリ開発を目指すJavaプログラミングの学習
Javaの基本文法
基本的な土台をしっかり学習することで、
データベースやWebアプリの仕組みを、
”より簡単に”習得しやすくなります。
JDBC + Servlet/JSP
Javaを介してデータベースを連携した
Webアプリケーションの理論の学習と実践を行います。
SQL(MariaDB)
SQLを通じてデータベースの仕組み、
操作方法を学習します。
HTML/CSS3 + JavaScript
Webアプリケーションの開発に必要な、
Webブラウザで表示するための
HTML、CSS、JavaScriptの基本を実践を踏まえて学習します。
Springフレームワーク
Servlet/JSPを通じたアプリ作成を踏まえ、
Springフレームワークに置き換えた
アプリ作成を実践を通じて学習します。
AWSの基本
Webサーバ・DBサーバの必要性から、
Webアプリケーションの開発(Webサーバ・DBサーバの)
環境の構築をAWSを介して実施します。
02. テスト・設計など開発工程の学習
テスト技法、J-Unitの学習
動作検証に必要なテストケースの作成方法
(テスト技法)や、JUnitを使ったテスト技法の
コード化について学習します。
データベース設計演習
課題のアプリにDBの設計をするために、
①データの洗い出し、②ER図の作成、
③物理設計、④SQL文を作成します。
開発工程が学べる模擬開発演習
要件定義、設計、製造、テストなど
現場を想定してグループワークで、
製造の過程を学習します。
アプリ演習の発表会
研修の集大成としてグループワークで作成した
アプリを研修に参加いたいだいた企業様の前で
発表します。
03. ビジネスマナーや社会人スキルのコースも含まれている!
ビジネスマナーの基本の学習
報連相の仕方、コミュニケーションスキル、
プレゼンスキルを学習します。
社会人のマインドセット
自己管理能力を高めるためのマインドセット
を学習します。
時間管理の学習
効率的に作業を進めるためのタイムマネジメント、
作業内容の洗い出しから、段取りを立てる方法
について学習します。
ITエンジニアの基礎
プロジェクト管理、システム開発流れ、
ITトレンド、オフィスの基本操作を学習します。
04. 学習内容(インフラ・ABAPなど)、日数でカスタマイズできます!
対応可能な学習内容について


弊社ではJava以外にもPHPやPython、AI、ABAP、インフラ(Linux、ネットワーク)などの学習コースも取り扱っております。
単元・コースの一覧はこちら
研修コースの例
| コース名 |
期間 |
金額(税込) |
概要 |
|
|
Java入門・基礎コース
|
20日間 |
220,000円 |
基本文法(関数・オブジェクト指向など) |
詳細 |
|
Java+Web開発コース
|
40日間 |
440,000円 |
基本文法、DB連携、Web開発 |
詳細 |
|
Java 総合コース
|
60日間 |
660,000円 |
Spring・グループ開発など全単元を含むコース |
詳細 |
|
Java+インフラコース
|
60日間 |
00,000円 |
JavaとLinux、ネットワークを含めたコース |
詳細 |
|
Java +ABAPコース
|
120日間 |
00,000円 |
JavaとABAPを含めたコース |
詳細 |
※研修期間およびカリキュラムについてはご要望に応じてカスタマイズできます。 |
お客様の声
株式会社システムクエスト様
基礎力と積極的に学ぶ姿勢を身につけてくるので、
その後の社内研修では研修担当者も驚く程のスピードで課題をこなしてしまい、
急遽追加で課題を作らなければならない程でした(笑)
株式会社ユニオン・テクノロジー様
プログラムを作る機会が他の研修と比べて多いところや、
先生からの週次コメントなどもシステムからすぐに把握することができ、
安心して社員を預けることができます。
株式会社システムリサーチ様
個人に合わせた丁寧な指導を行なっている点と、
面談・プレゼンの時間を多くとっている点を評価しています。
戻ってきたあとの社内研修やOJTを担当するリーダーからの評判も上々です。
<!–
(個人様) 未経験者向けのIT就職支援はこちら
–>

<!– –>
$(document).ready(function () {
var downloadBanner = $(“#downloadBanner”);
var closeButton = $(“#closeButton”);
// var bannerVisible = false;
var bannerVisible = true;
// ページ読み込み時にバナーを非表示にする
downloadBanner.hide();
closeButton.click(function () {
downloadBanner.fadeOut(); // フェードアウト
bannerVisible = false;
});
$(window).scroll(function () {
var scrollPosition = $(window).scrollTop();
// バナーが表示されていない場合、少しスクロールしたらフェードイン
// if (!bannerVisible && scrollPosition > 100) {
if (bannerVisible && scrollPosition > 100) {
downloadBanner.fadeIn(); // フェードイン
bannerVisible = true;
}
// バナーが表示されている場合、クローズボタンを押しても再表示されない
if (bannerVisible && scrollPosition <= 100) {
downloadBanner.fadeOut(); // フェードアウト
// bannerVisible = false;
}
});
});